Vue前后端交互、生命周期、组件化开发
Vue前后端交互、生命周期、组件化开发
一、Vue用axios与后端交互
如果用jQuery与后端交互的话,我们用Ajax发请求,那么用Vue做前端,需要做前后端分离,与后端做交互。这个时候Vue也提供了独立的方法叫Axios,其实Ajax也是没问题的但是同时使用两个框架写前端项目,有点大材小用了,或者而且也会影响项目执行效率。因此咱的Vue也提供了单独的交互的Axios。Axios 是一个基于 promise 的 HTTP 库,还是基于XMLHttpRequest封装的那么接下来我们就用axios的方式实现前后端交互。那么我们通过展示新上市电影的例子来诠释前后端交互吧
'''后端代码'''
# 1.导入模块
from django.urls import path, include
from app01 import views
from rest_framework.routers import SimpleRouter
# 2.实例化对象
router = SimpleRouter()
# 3.注册路由
router.register('film', views.FilmList, 'film')
# 4.最后一步添加到这里,拼路由
urlpatterns = [
path('api/v1/', include(router.urls)), # http://127.0.0.1:8000/api/v1/film/film
]
from rest_framework.viewsets import ViewSet
from rest_framework.decorators import action
import json
from rest_framework.response import Response
class FilmList(ViewSet):
@action(methods=['GET', ], detail=False)
def film(self, request):
with open(r'film.json', 'r', encoding='utf-8') as f:
res = json.load(f)
return Response(headers={'Access-Control-Allow-Origin':'*'}, data=res)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.2/axios.min.js"></script>
</head>
<body>
<div id="app">
<h1>Hot films list</h1>
<ul>
<li v-for="item in dataList">
<h2>Film Name:{{item.name}}</h2>
<h3>Director:{{item.director}}</h3>
<h3>Category:{{item.category}}</h3>
<p>Desc:{{item.synopsis}}</p>
<img :src="item.poster" alt="" height="300px" width="200px">
</li>
<button @click="handleClick">Wanna see then press here</button>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
dataList: []
},
methods: {
handleClick() {
axios.get('http://127.0.0.1:8000/api/v1/film/film/').then(res => {
this.dataList = res.data.data.films
})
}
},
mounted() {
axios.get('http://127.0.0.1:8000/api/v1/film/film/').then(res => {
console.log(res)
this.dataList = res.data.data.films
})
}
})
</script>
</html>
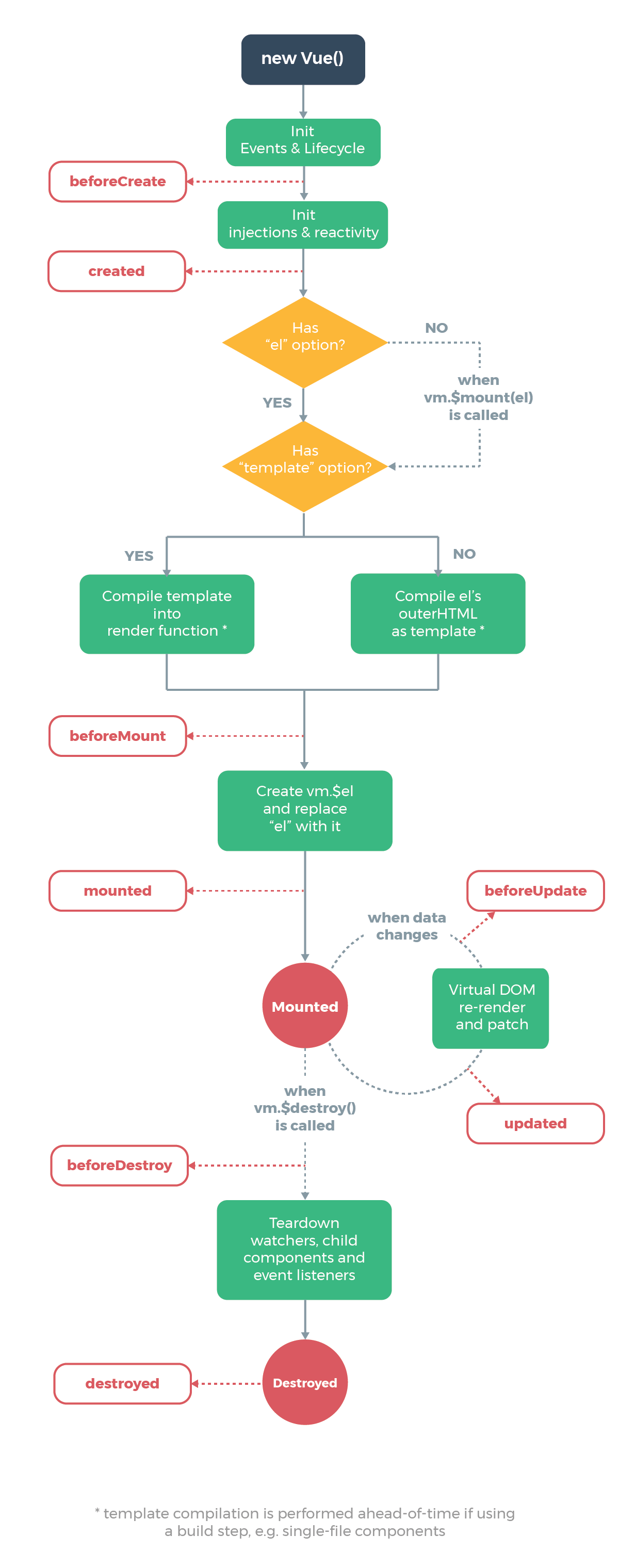
二、Vue的生命周期
Vue其实有它的生命周期的,从vue实例创建开始,到实例被销毁,总共会经历8个生命周期钩子[只要写了就会执行]钩子函数【反序列化验证】扩展以下知识面吧,顺便get以下两个专业学名 面向切面编程(AOP)、面向对象编程(OOP)、那么咱咱说的8个生命周期具体指什么呢》咱一起来列一下!
| 序号 | 英文称呼 | 个人理解 | 何时调用 |
|---|---|---|---|
| 1 | beforeCreate | 创建之前 | 创建Vue实例之前调用 |
| 2 | created | 创建实例 | 创建Vue实例成功后调用 |
| 3 | beforeMount | 安装之前 | 渲染DOM之前调用 |
| 4 | mounted | 安装实例 | 渲染DOM之后调用 |
| 5 | beforeUpdate | 更新之前 | 重新渲染之前调用 |
| 6 | updated | 更新实例 | 重新渲染完成之后调用 |
| 7 | beforeDestroy | 销毁之前 | 销毁之前调用 |
| 8 | destroyed | 销毁实例 | 销毁之后调用 |

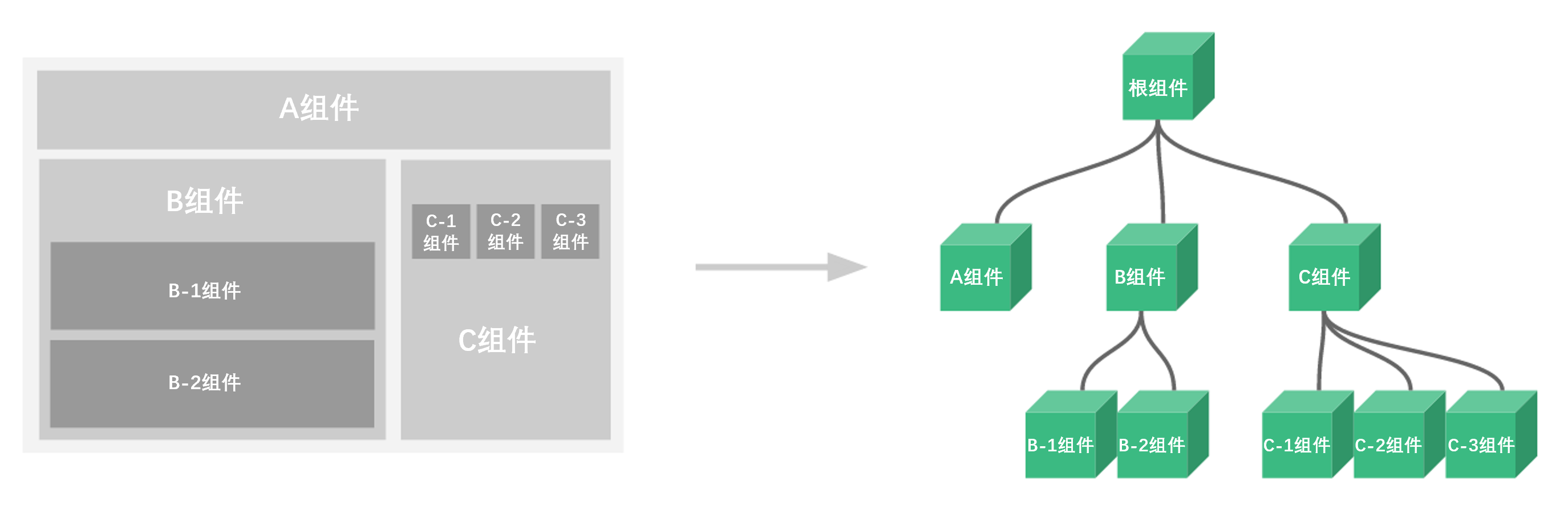
三、组件化开发
在基础部分我们用spa的形式学习了Vue,但是实际上当前普遍使用组件化开发。那么接下来,咱的研究主题是大名鼎鼎的组件化开发;嘿嘿嘿准备好了吗?!那为何组件化开发呢?原因也很简单类似于咱的Python里面的装饰器、类、函数一样写好以后可以重复使用,减小代码量。提高开发效率,毕竟编程开发本身就是被那些智商超高的聪明懒人发明的嘛,他们会想方设法的少写代码而多干活哈哈哈,讲到这里我很荣幸也能接触编程领域,每天都很充实,不断进步,不断提高,简直是我梦寐以求的人生!话说回来,组件分为两种,一是全局组件、二是局部组件。下面详细介绍如何使用如何定义组件。
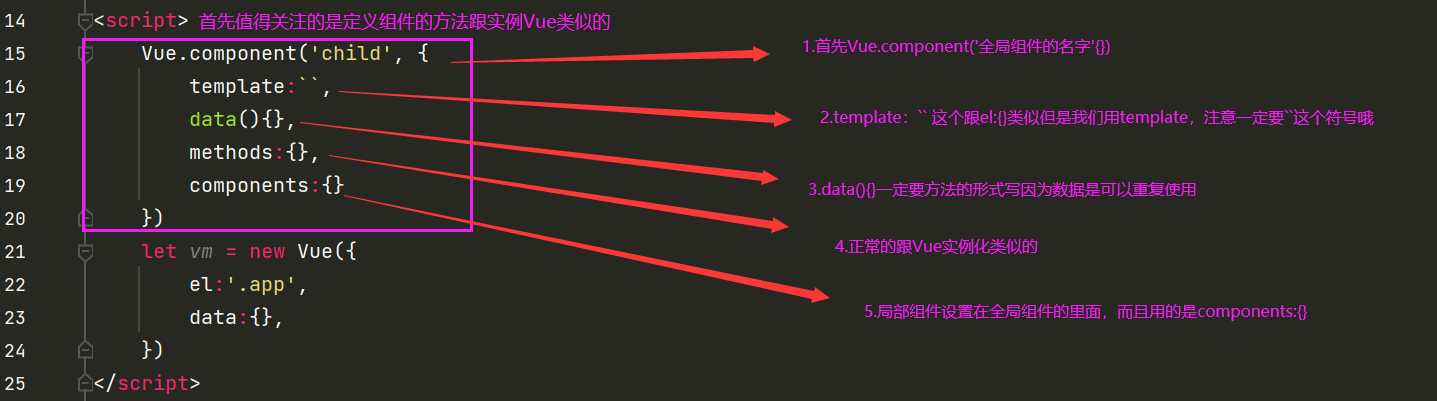
定义组件的方法

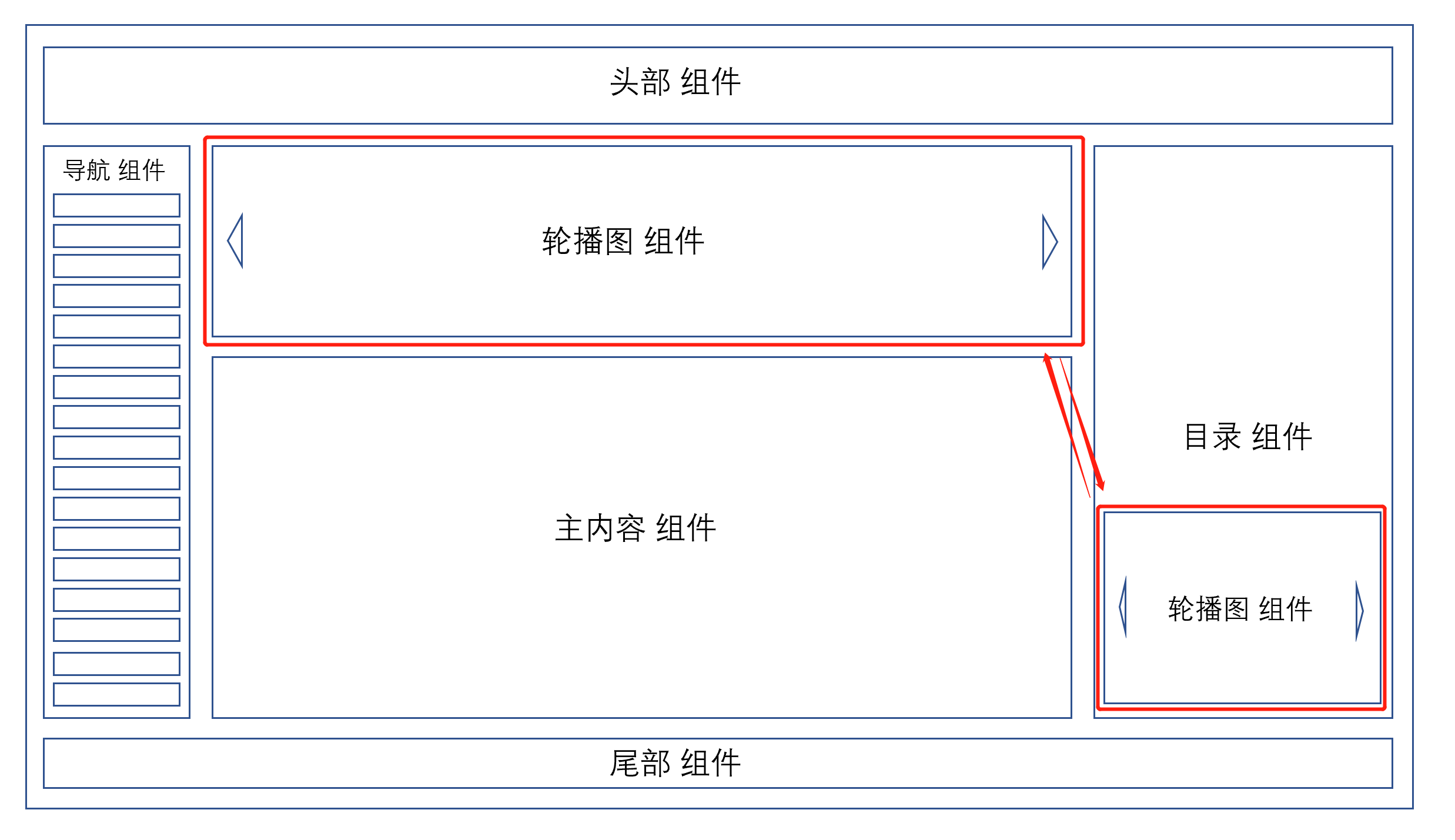
组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用
例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html
组件把js,css,html放到一起,有逻辑,有样式,有html


<script>
// 全局组件-----》在任意组件中都可以使用
// 跟之前学的没有区别
Vue.component('child', {
template: `
<div>
<button>Back</button>
<span style="font-size: 40px">Home Page--{{ name }}</span>
<button @click="handleFor"> Forward</button>
<lqz1></lqz1>
</div>`,// 里面写html内容,必须包在一个标签中
data() { // data必须是方法 因为这个组件是可以多次使用,返回对象
return {
name: '阿丽米热',
t: null
}
},
methods: {
handleFor() {
this.name = 'mire'
}
},
components: {
'mire1': {
template: `
<div>
<h1>Local component---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
},
}
})
Vue.component('child3', {
template: `
<div>
<button>back</button>
</div>`,
})
let foo={
template: `
<div>
<h1>Local component---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
}
var vm = new Vue({
el: '.app',
data: {
show: false
},
methods: {
handleShow() {
this.show = !this.show
}
},
components: {
foo
}
})
</script>
最新文章
- Win7(x64)升级到Win10
- Bootstrap Table表格一直加载(load)不了数据-解决办法
- codeforces 199a
- 也说virtualbox下安装centos7
- Vector3D - AS3
- Openstack的ping不通实例的解决办法
- 使用apt-get方式为Kubuntu安装PHP+MYSQL+Apache
- Oracle基础 数据库备份和恢复
- HDFS导论(转)
- EXTJS4.2 控件之Grid getRowClass 添加行背景色
- [原创]使用命令行工具提升cocos2d-x开发效率(二)之CocosBuilder篇
- Apache 80 端口被占用无法重启解决办法
- WCF技术剖析之五:利用ASP.NET兼容模式创建支持会话(Session)的WCF服务
- .net三步配置错误页面,让你的站点远离不和谐的页面
- 我的学习之路_第二十五_javaScript
- 个人理解---在开发中何时加入日志记录功能[java]
- Codeforces Round #451 (Div. 2)-898A. Rounding 898B.Proper Nutrition 898C.Phone Numbers(大佬容器套容器) 898D.Alarm Clock(超时了,待补坑)(贪心的思想)
- Ubuntu16.04下安装Hadoop
- PTA上Java问题自查与提问方法
- android常用工具收集
热门文章
- typora实现多平台发布文章
- 【每日一题】【二分mid&贪心】2022年2月8日-NC163 最长上升子序列(一)
- 【每日一题】【递归实现、自下而上、优化】-2022年1月12日-NC68 跳台阶
- SpringBoot 自动装配的原理分析
- SQL语句查询关键字:where筛选、group by分组、distinc去重、order by排序、limit分页、操作表的SQL语句布补充
- python 错误之TypeError: XXXXX() takes no keyword arguments
- ConditionAlOnProperties实现可插拔?
- JavaScript:函数:如何声明和调用函数?
- 学习.NET MAUI Blazor(一)、Blazor是个啥?
- git remote update origin --prune命令失败