vue中引入字体
2024-10-20 21:06:41
前言: 做大屏 项目需要引入字体做个记录
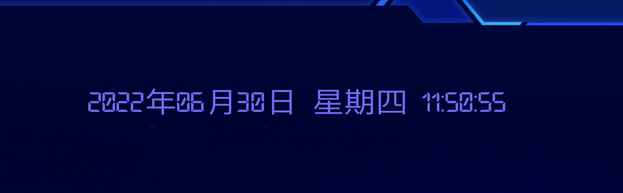
一、先看看效果

二、实现
1、下载字体文件
分享一个下载开源字体网站: https://www.dafont.com/theme.php
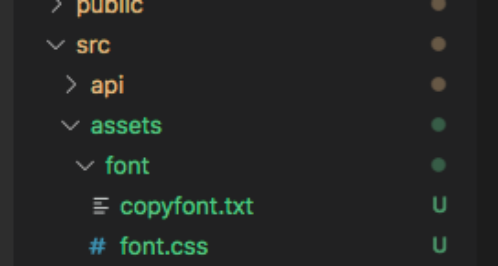
2、文件放到项目中
可以在src下的assets目录下新建一个font的目录(放在其他目录下一样可以),然后把下载的字体文件放入其中

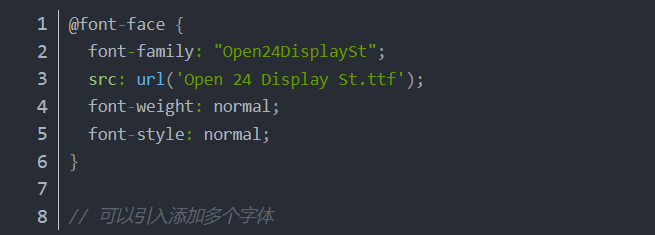
3、创建css文件, 引入添加font-family
在font目录下创建一个css文件,自己随便取个名字,我用得是font.css:

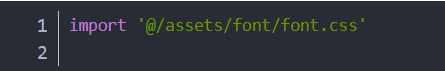
4、vue中全局引入字体
在main.js中引入刚才创建的css文件:

5、在页面中使用字体

这就搞定了
最新文章
- CURL HELP
- Android之Socket通信、List加载更多、Spinner下拉列表
- Linux之RHEL6的开机流程分析
- 设计模式学习之模板方法模式(TemplateMethod,行为型模式)(9)
- geeksforgeeks@ Equal to product (Binary Search)
- static与get属性的作用
- Axiom3D学习日记 0.Axiom基础知识
- obj-c编程15[Cocoa实例03]:MVC以及归档化演示样例
- 借助VBScript让Windows系统发出声音
- sql server数据字符串分割功能sql
- 积极拥抱.NET Core开源社区
- ES6基础语法
- Python3基础系列——枚举类型大揭秘
- 项目引入非配置的文件,打成war包后测试报错的可能原因
- close Spark Streaming gratefully
- 干货:Java并发编程系列之synchronized(一)
- Linq基础知识小记四之操作EF
- hdu 1080(LCS变形)
- PostgreSQL备份
- 解决dns服务器未找到问题 &&DNS解析服务器&&连接问题