nuxt 服务端渲染注意事项
1.路由 nuxt按照 pages 文件夹的目录结构自动生成路由
http://localhost:3000/user/reg 相当于 去访问 pages文件夹 下的 user文件夹 下的 reg.vue
vue需在 src/router/index.js 手动配置路由
2.入口页面 nuxt页面入口为 layouts/default.vue vue页面入口为 src/App.vue
3.nuxt 类似 router-view , nuxt-link 类似 router-link
4.webpack配置 nuxt内置webpack,允许根据服务端需求,在 nuxt.config.js 中的build属性自定义构建webpack的配置,覆盖默认配置 vue关于webpack的配置存放在build文件夹下
5.asyncData 里面发送ajax 这个东西跟生命周期这些都是平级的
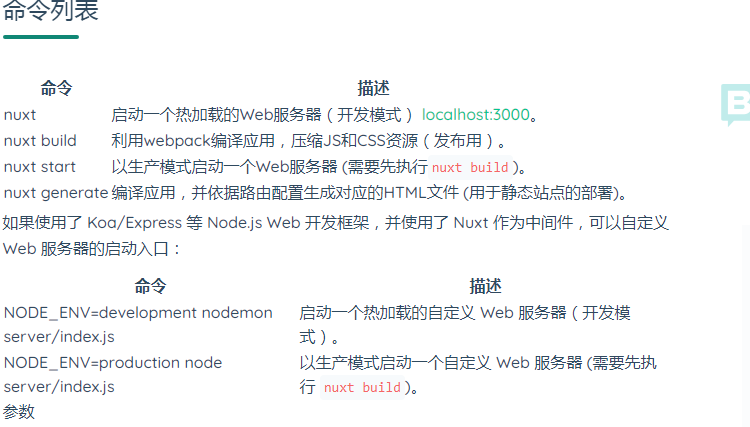
Nuxt.js 提供了一系列常用的命令, 用于开发或发布部署。

你可以将这些命令添加至 package.json:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
}
而实际用nuxt生成的项目中 的命令是:
"scripts": {
"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server",
"build": "nuxt build",
"start": "cross-env NODE_ENV=production node server/index.js",
"generate": "nuxt generate"
},
开发模式
可通过以下命令以开发模式启动带热加载特性的 Nuxt 服务:
nuxt
// 或
npm run dev
发布部署
Nuxt.js 提供了两种发布部署应用的方式:服务端渲染应用部署 和 静态应用部署。
服务端渲染应用部署
部署 Nuxt.js 服务端渲染的应用不能直接使用 nuxt 命令,而应该先进行编译构建,然后再启动 Nuxt 服务,可通过以下两个命令来完成:
nuxt build
nuxt start
推荐的 package.json 配置如下:
复制代码
{
"name": "my-app",
"dependencies": {
"nuxt": "latest"
},
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start"
}
}
复制代码
静态应用部署
Nuxt.js 可依据路由配置将应用静态化,使得我们可以将应用部署至任何一个静态站点主机服务商。
利用下面的命令生成应用的静态目录和文件:
npm run generate
这个命令会创建一个 dist 文件夹,所有静态化后的资源文件均在其中。
单页面应用程序部署 (SPA)
nuxt generate 在 build/generate 时间内仍然需要SSR引擎,同时具有预渲染所有页面的优势,并具有较高的SEO优化和页面加载能力。 内容在构建时生成。例如,我们不能将它用于内容依赖于用户身份验证或实时API的应用程序(至少对于第一次加载)。
SPA应用的想法很简单! 使用时启用SPA模式 mode: 'spa' 或 --spa,并且我们运行打包,生成在导报后自动启动,生成包含常见的meta和资源链接,但不包含页面内容。
因此,对于SPA部署,您必须执行以下操作:
最新文章
- 跨云应用部署第一步:使用IPSEC VPN连接AWS中国版和Windows Azure中国版
- Http Authentication Java
- codeforces 665E Beautiful Subarrays
- 在Java 线程中返回值的用法
- jquery与js的区别与基础操作
- R语言-Kindle特价书爬榜示例 & 输出HTML小技巧(转)
- javascript痛点之一变量作用域
- python编写shell脚本
- 用Keras搞一个阅读理解机器人
- 循环中点击单个事件(巧用this,指向当前对象)
- css:关于position和float
- Oracle GoldenGate常用参数
- linux将指令加入开机启动或加入环境变量
- [SCOI2005]互不侵犯(状压DP)
- Interleaving String,交叉字符串,动态规划
- LeetCode 中级 - 组合总和II(105)
- 基于http的追加协议、构建web内容的技术、web的攻击技术(9,10,11)
- Calico相关资料链接
- prefixfree.min.js 的用途
- 解决mssql for linux 中文乱码问题