cssy元素居中的方法有哪些?
2024-10-08 19:25:03
css的元素居中
各位小伙伴们在努力写网页的时候有没有遇到过这样的一个问题呢?
在写的时候发现他不居中,可是要分分钟逼死强迫症的啊!
别急,我来啦 哈哈哈
今天就带来三种css的元素居中的方法
第一种呢
第一种大家都很熟悉啦就是文字的水平居中:text-align: center;
话不多说直接看图(其中/* */为注释不会被浏览器解读)
我们可以很清楚的看到,没有添加居中是文字都是靠左进行排列的但是我们把text-align: center;的注释清除我们在看一下
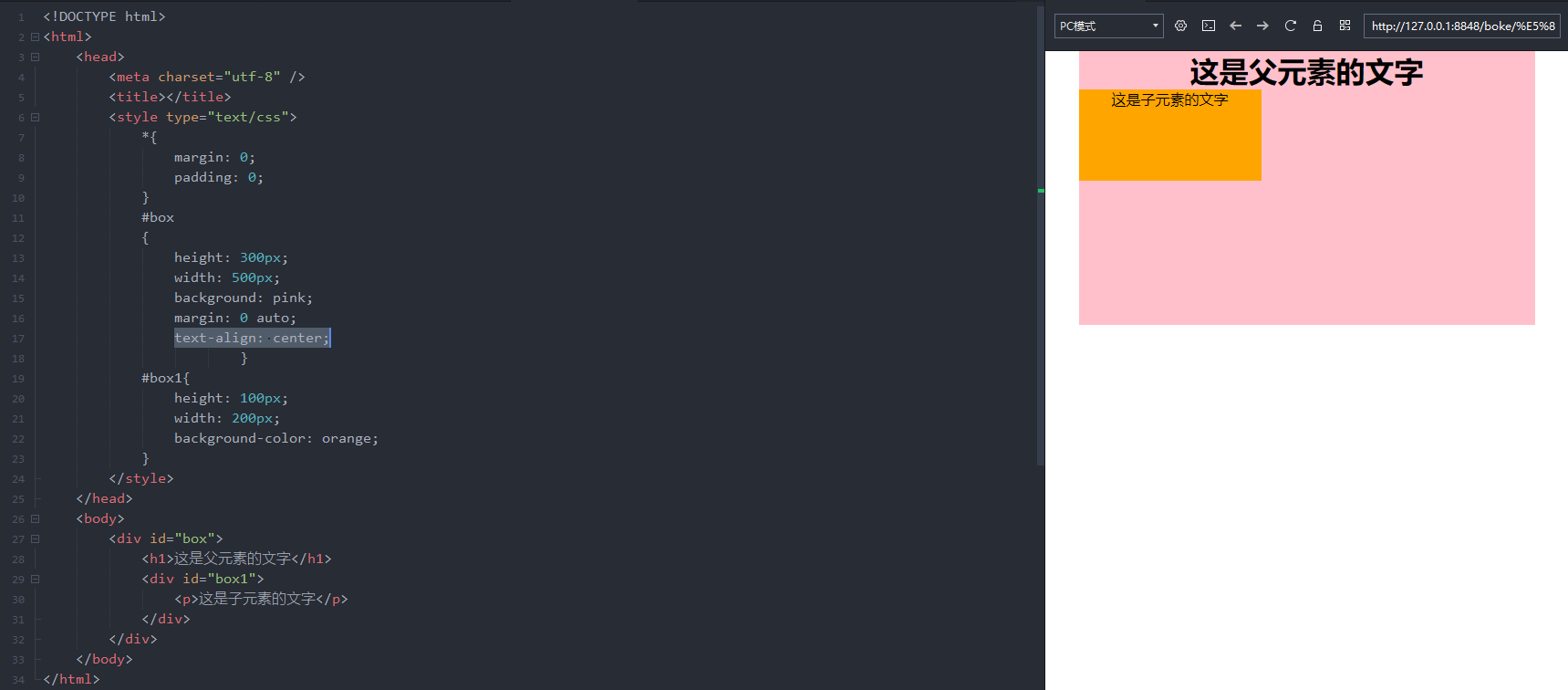
这样我们可以很清楚的看到文字水平居中了,相信这个大家都很熟悉,但值得一提是,如果你把text-align: center;添加在子元素上他是不会改变父元素的位置的
上图
很清晰的看到,只有子元素的位置发生了变化父元素的位置是保持不变的!
第二种呢
第二种呢就是:margin(外边距)
相信大家都相对熟悉
第一种呢是文字的居中,可是盒子不居中啊看着还是逼死强迫症啊,别急,接下来这一种就是方便的解决方法了
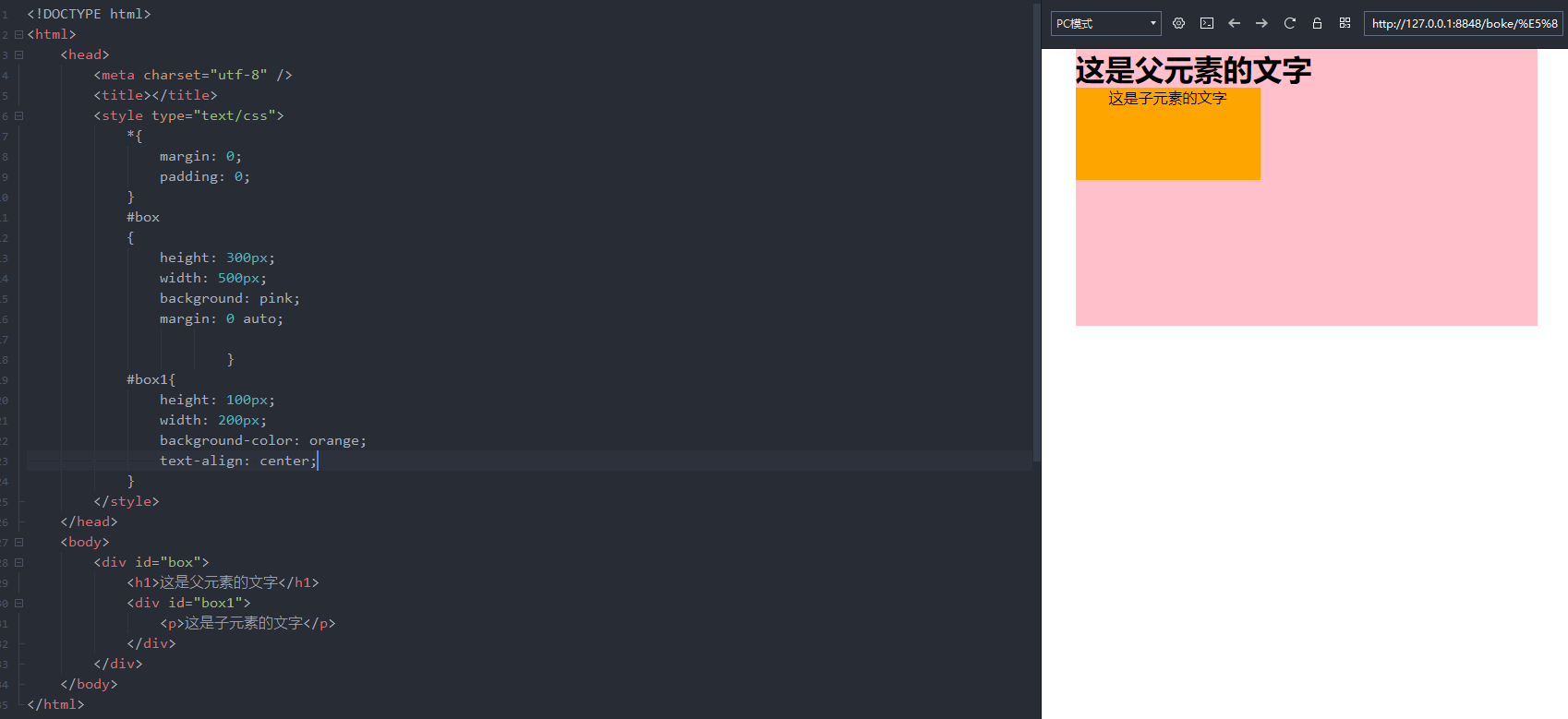
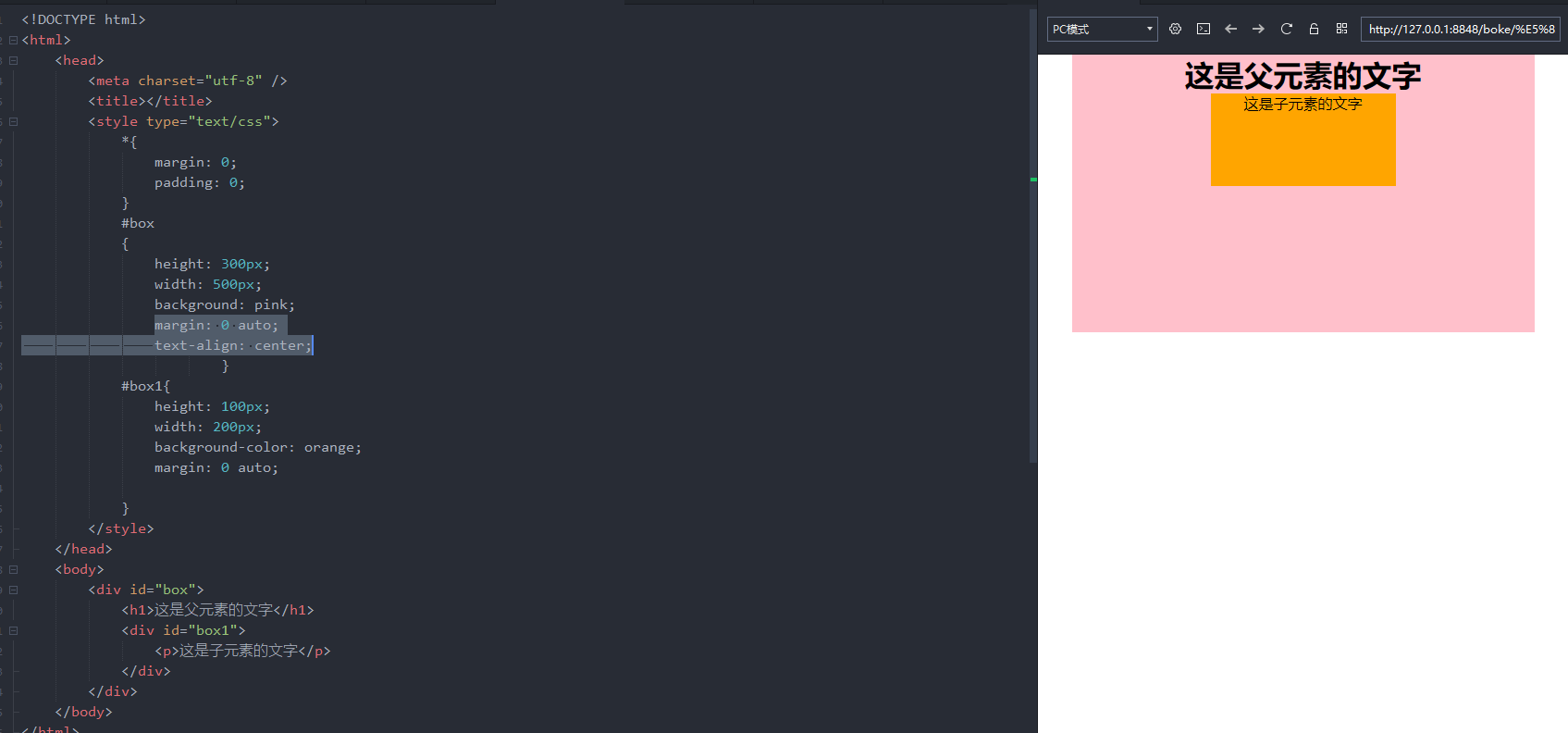
老规矩 上图
加上margin: 0 auto;(外边距:自适应)后可以看到我们的盒子居中了再加上我们刚刚说的第一种方法就能解决我们说的居中的问题了
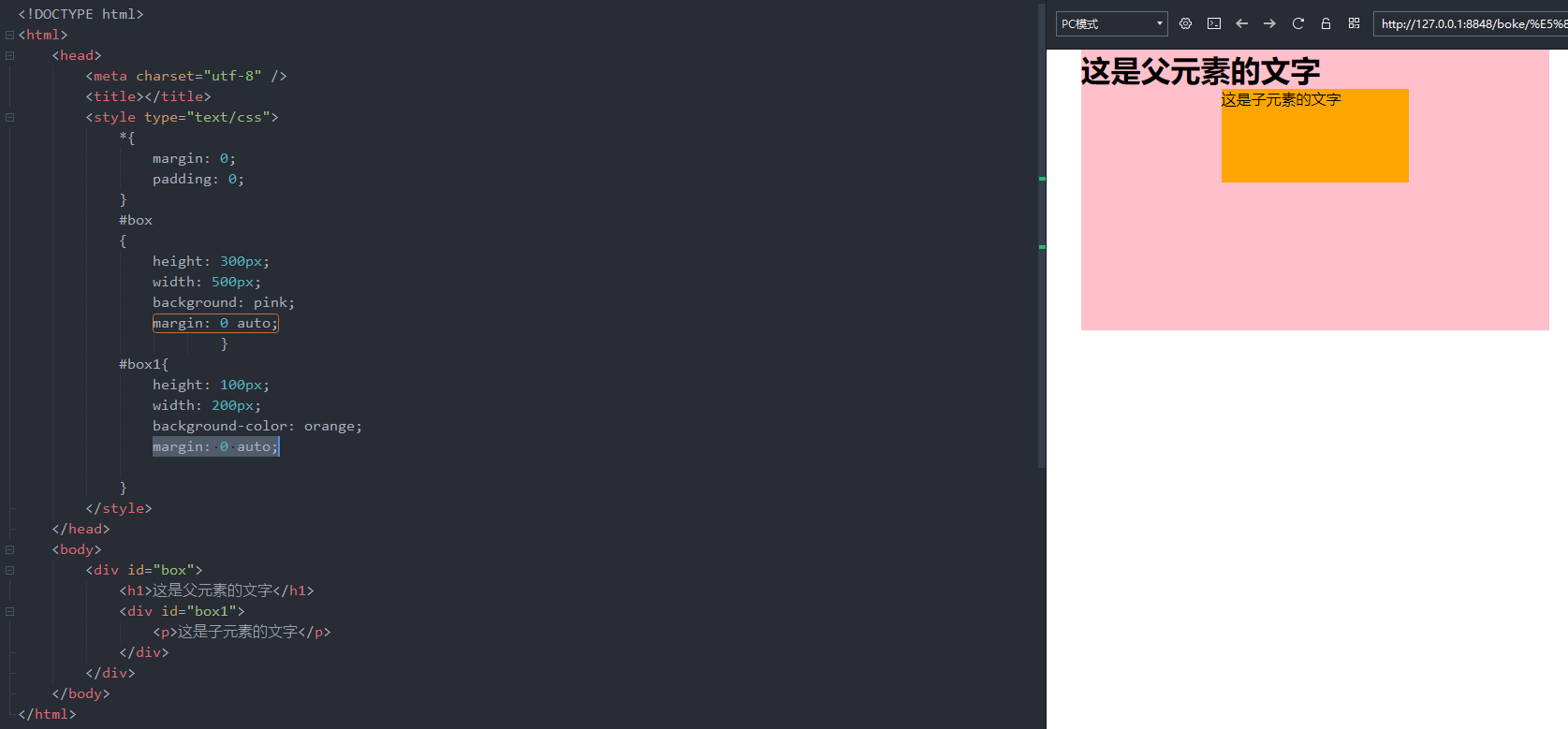
上图
 这样我们看起来是不是舒服了很多呢?哈哈哈
这样我们看起来是不是舒服了很多呢?哈哈哈
第三种
最后我们要说的就是最后一种啦
position(定位)
这个小伙伴们熟悉吗?
最后一种就是用我们的position了
使用position是一定要定好参照物哦
说到position定位居中是大家是不是就会想到 我们只要把top50%,left50%这样距离顶部百分之50,距离左边百分之50就居中了呢?
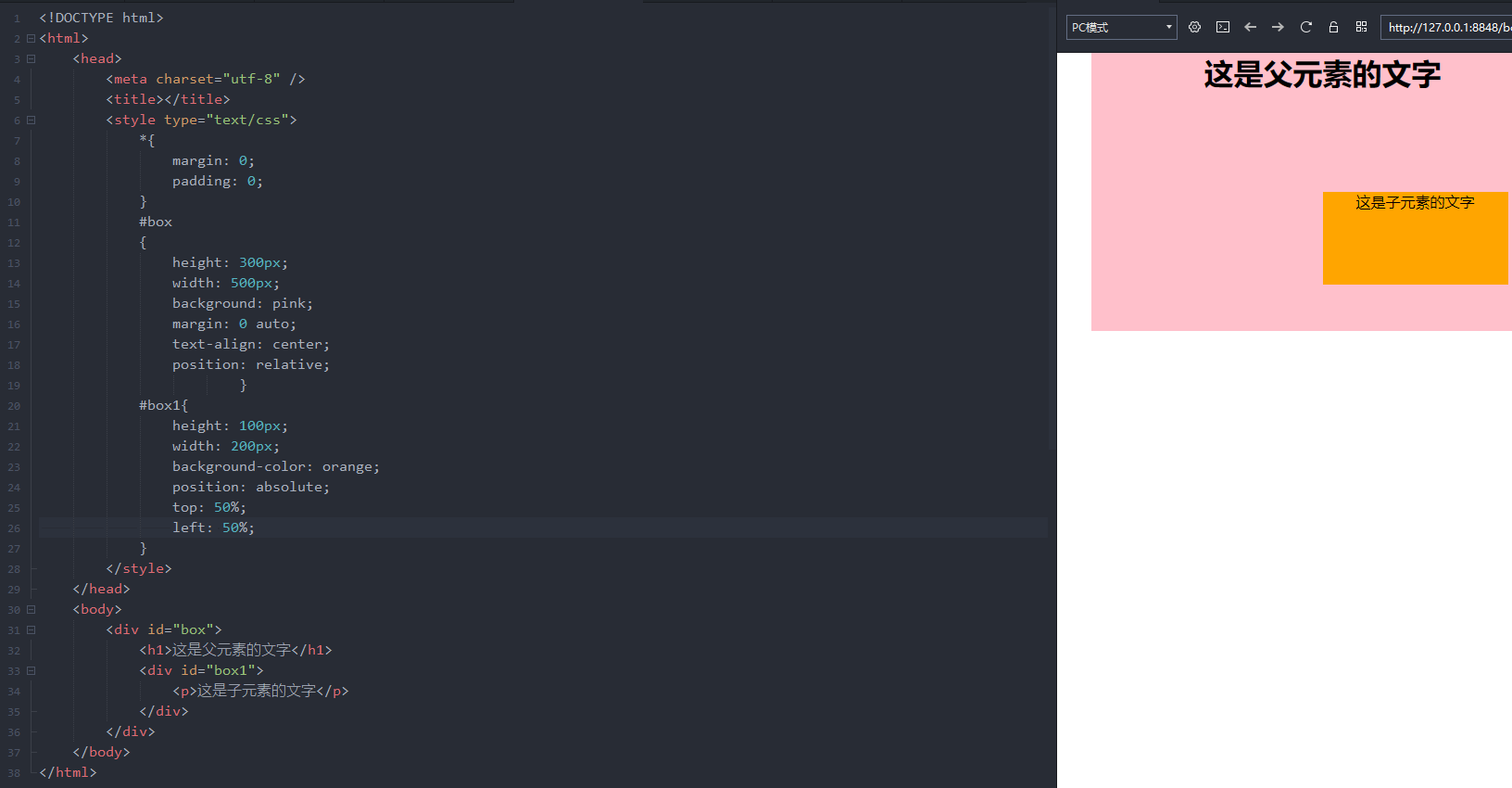
是这样吗 我们上个图
我们看到他确实是移动了,但是居中了吗?没有吧
我们可以看到他居中的位置只是子元素的左上角的那个点,是保持居中的,但明显不是我们想要的居中啦
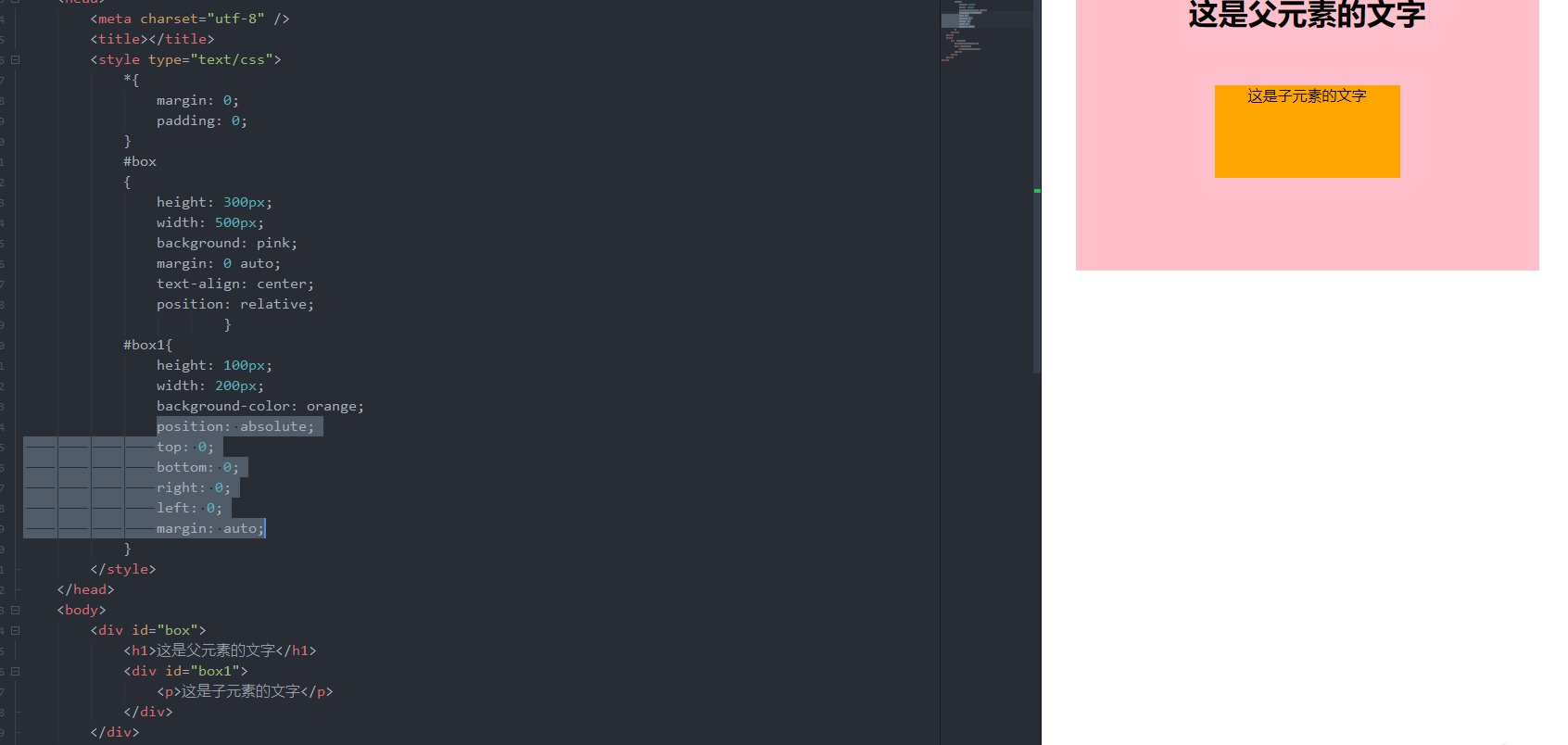
其实我们只要把上下左右的边距都调整成0后 在结合第二种方法就可以了
上图
这样我们的子元素就会上下左右的对齐居中加上我们的文字居中就能达到这样的效果!
最新文章
- html在一个页面显示另一个页面的部分内容
- C#中web页面之间传递数组参数
- [转载]再谈百度:KPI、无人机,以及一个必须给父母看的案例
- 0010《SQL必知必会》笔记06-表的修改与删除
- Inno Setup 插件大全
- mongodb数据备份与还原
- 在一个Activity里面的TextView上面添加网页链接,启动后到另一个Activity里面!
- Windows Server 2008文件同步
- ROW_NUMBER 使用
- Vijos1404 遭遇战 最短路,dijkstra,堆
- DbUtils组件
- CodeForce 7 B - Memory Manager(模拟)
- Angular5的new feature
- robotframework上的字体放大和缩小是ctr++和ctl--
- 将一个float型转化为内存存储格式的步骤
- 【代码笔记】Web-JavaScript-javascript while循环
- aop 记录用户操作(一)
- gradle执行test任务报错
- 大R玩家体验时空猎人折扣平台多角度分析
- WPS之word文档处理(持续更新)