css 进度条的文字根据进度渐变
2024-08-29 20:25:38
需求
1.进度条里面的文字需要根据进度的长度而变化
原理
用两个一模一样的样式的 div 重叠起来
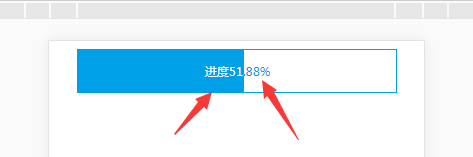
效果
字体开始为 蓝色,跟随进度条变为 白色
在线预览:
https://jsfiddle.net/lmxdawn/...
代码
<!DOCTYPE html>
<html lang="cmn-hans">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<script>!function(e,t){function n(){t.body?t.body.style.fontSize=12*o+"px":t.addEventListener("DOMContentLoaded",n)}function d(){var e=i.clientWidth/10;i.style.fontSize=e+"px"}var i=t.documentElement,o=e.devicePixelRatio||1;if(n(),d(),e.addEventListener("resize",d),e.addEventListener("pageshow",function(e){e.persisted&&d()}),o>=2){var a=t.createElement("body"),s=t.createElement("div");s.style.border=".5px solid transparent",a.appendChild(s),i.appendChild(a),1===s.offsetHeight&&i.classList.add("hairlines"),i.removeChild(a)}}(window,document);</script>
<title>进度条渐变</title>
<style type="text/css">
* {
box-sizing: border-box;
}
.box{
position: fixed;
left: 50%;
transform: translate(-50%);
width: 320px;
height: 44px;
background-color: white;
color: #00a0e9;
border: 1px solid #00a0e9;
}
.process{
position: absolute;
height: 100%;
width: 0;
background: #00a0e9;
color: white;
overflow: hidden;
z-index: 10;
}
.process-text{
position: absolute;
left: 160px;
top: 50%;
font-size: 12px;
transform: translate(-50%, -50%);
white-space: nowrap;
}
</style>
<script>
function process() {
var t = 1;
var max = 320;
var progress = document.getElementById("process");
var process_texts = document.getElementsByClassName("process-text");
var interval = setInterval(function () {
if (t == max) {
clearInterval(interval);
for (var i in process_texts){
process_texts[i].innerHTML = '完成'
}
} else {
progress.style.width = t + "px";
for (var i in process_texts){
process_texts[i].innerHTML = '进度' + (t / max * 100).toFixed(2) + "%"
}
t++;
}
}, 10)
}
</script>
</head>
<body>
<div class="box" onclick="process()">
<div class="process" id="process">
<span class="process-text">点击开始</span>
</div>
<span class="process-text">点击开始</span>
</div>
</body>
</html>最新文章
- Windows中搭建Redis集群
- 读《JavaScript DOM编程艺术》
- sed笔记
- highcharts 柱状图 折线图 混合 双纵轴显示
- TFS - 使用微软测试管理器实现跨团队项目的测试用例管理
- 我的AngularJS 学习之旅(二)
- Structs 原理图
- SVN状态图标不显示
- NASM mode for Emacs
- hbase基本概念和hbase shell经常使用命令使用方法
- android插件技术-apkplug于OSGI服务基础-08
- iOS 删除黑色边框线导航栏&amp;删除搜索框的阴影边界线和中黑色文本输入框 - 解
- docker网络解析
- 疯狂JAVA讲义---第十二章:Swing编程(五)进度条和滑动条
- 浅谈MySQL的优化
- SpringBoot配置devtools实现热部署
- centos7环境下apache2.2.34的编译安装
- Kafka 配置
- 关于Unity中的旋涡特效的制作(捕鱼达人3技术)(专题八)
- [翻译].NET Core 3 Preview1和Windows桌面框架开源