js中通过正则表达式验证邮箱是否合法
2024-10-20 16:15:05
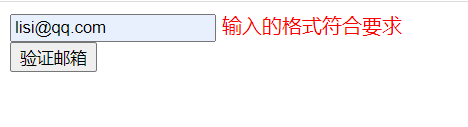
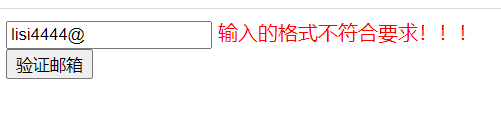
1、效果展示


2、问题描述
当用户在输入框输入邮箱后、点击验证邮箱按钮。系统给出提示信息。
3、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
var check=document.getElementById("btn").onclick=function(){
var email=document.getElementById("email").value;//获取输入的字符串
var emailRegExp=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;//验证邮箱的正则表达式
var ok=emailRegExp.test(email);//验证是否符合要求
if(ok){
document.getElementById("erroremail").innerText="输入的格式符合要求";
}else{
document.getElementById("erroremail").innerText="输入的格式不符合要求!!!";
}
}
document.getElementById("email").onfocus=function(){
document.getElementById("erroremail").innerText="";
}
}
</script>
<input type="text" id="email" />
<span id="erroremail" style=" font: 12px; color: red;"></span>
<br />
<input type="button" value="验证邮箱" id="btn" />
</body>
</html>
最新文章
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
- FreeMarker标签与使用
- word20161204
- 微软自带的Serialization和Newtonsoft简单测试
- MyEclipse------各种问题解决方法
- subversion 版本库数据迁移 从一台服务器迁移到另一台新有服务器
- struts2获得request和session对象
- lintcode:接雨水
- hadoop源码导入eclipse
- 【源码分享】iOS-OC版五子棋
- 深入.net平台和c#编程 学习笔记
- VS找不到约束
- Python将数据插入到数据库时遇到单引号插入错误的问题
- java基本数据类型和运算符
- django模板总结
- Vue入门---常用指令详解
- 从SVD到推荐系统
- 11 Go 1.11 Release Notes
- JFreeChart 之饼图
- JavaWeb基础—CSS学习小结