TornadoFx的TableView组件使用
2024-09-08 16:59:22
原文: TornadoFx的TableView组件使用 - Stars-One的杂货小窝
最近慢慢地接触了JavaFx中的TableView的使用,记下笔记总结
使用
1.基本使用
TornadoFx中对tableView进行了封装,我们只需要定义一个data class就可以使用其功能了(由于是Kotlin编写,所以没有兼容传统的Java类)
代码如下所示:
/**
* Person
*
* @property name 姓名
* @property age 年龄
* @property type 类型 1:学生 2:老师
* @constructor Create empty Person
*/
data class Person(var name: String, var age: Int, var type: Int)
class TableViewDemo : View() {
val personList = observableListOf<Person>()
override val root = vbox {
setPrefSize(500.0,300.0)
tableview(personList) {
readonlyColumn("姓名",Person::name)
readonlyColumn("年龄",Person::age)
readonlyColumn("职位",Person::type)
}
personList.add(Person("张三", 12, 1))
personList.add(Person("李四", 12, 2))
}
}
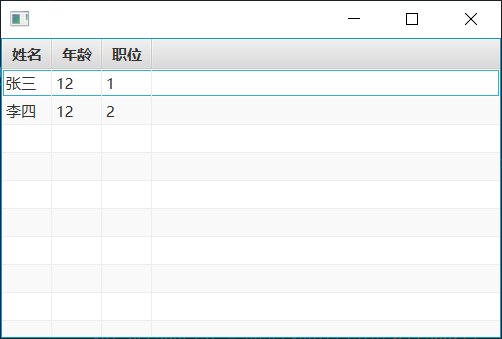
显示效果:

2.调整表格列宽大小
这个实际比较简单, 修改prefWidth属性即可
tableview(personList) {
readonlyColumn("姓名",Person::name){
prefWidth = 200.0
}
readonlyColumn("年龄",Person::age)
readonlyColumn("职位",Person::type)
}
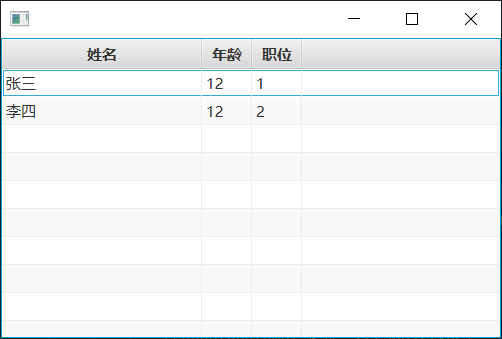
效果:

3.修改单元格文本
上述由于我们的职位是使用1和2来定义,想要把此数值在TableView中显示为对应的文本,可以通过修改cellFormat{}函数中的text属性实现
示例代码如下:
tableview(personList) {
readonlyColumn("姓名",Person::name){
prefWidth = 200.0
}
readonlyColumn("年龄",Person::age)
readonlyColumn("职位",Person::type){
cellFormat {
//这个it实际为当前行的对象的type属性
val temp = if (it==1){
"学生"
}else{
"老师"
}
text = temp
}
}
}
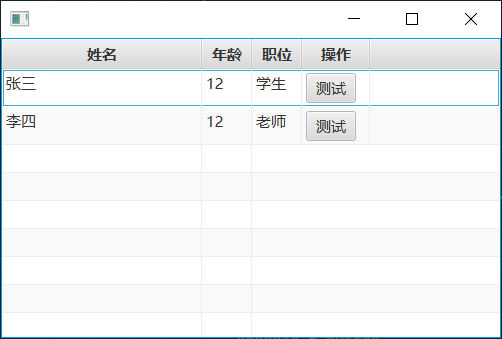
效果:

4.修改单元格节点Node
比如说我们想要加个操作一栏,然后单元格里不要显示文字,而是显示一个按钮或者其他组件等,可以通过cellFormat{}函数中的graphic属性来实现
示例代码如下:
tableview(personList) {
readonlyColumn("姓名", Person::name) {
prefWidth = 200.0
}
readonlyColumn("年龄", Person::age)
readonlyColumn("职位", Person::type) {
cellFormat {
//这个it实际为当前行的对象的type属性
val temp = if (it == 1) {
"学生"
} else {
"老师"
}
text = temp
}
}
readonlyColumn("操作", Person::type) {
cellFormat {
val button = button("测试") {
action {
//当前行的数据对象
val item = items[index]
println(item)
}
}
//设置单元格显示按钮
graphic = button
}
}
}
效果:

5.空数据占位节点
通过tableview对象的placeholder属性来设置
class TableViewDemo : View() {
val personList = observableListOf<Person>()
override val root = vbox {
setPrefSize(500.0, 300.0)
tableview(personList) {
readonlyColumn("姓名", Person::name) {
prefWidth = 200.0
}
readonlyColumn("年龄", Person::age)
readonlyColumn("职位", Person::type) {
cellFormat {
//这个it实际为当前行的对象的type属性
val temp = if (it == 1) {
"学生"
} else {
"老师"
}
text = temp
}
}
readonlyColumn("操作", Person::type) {
cellFormat {
val button = button("测试") {
action {
//当前行的数据对象
val item = items[index]
println(item)
}
}
//设置单元格显示按钮
graphic = button
}
}
//设置占位节点
placeholder =tablePlaceNode()
}
//显示空数据,注释掉数据添加逻辑
//personList.add(Person("张三", 12, 1))
//personList.add(Person("李四", 12, 2))
}
//这里方便管理,就抽取封装成一个方法了
private fun tablePlaceNode(): VBox {
return vbox{
alignment = Pos.CENTER
imageview("my_no_data.png"){
fitWidth = 200.0
fitHeight = 200.0
}
label("暂无数据")
}
}
}
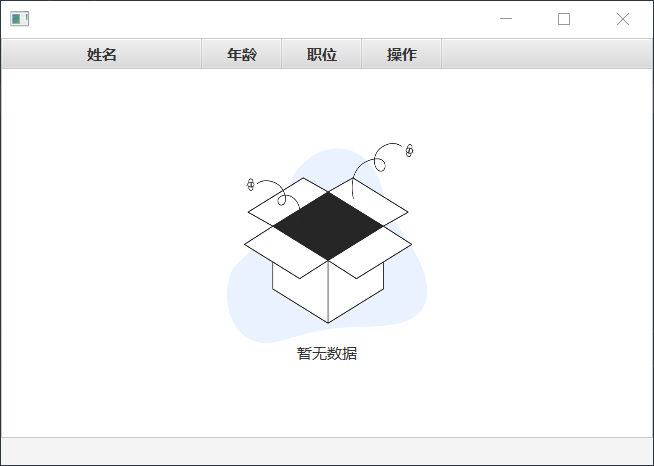
效果:

至于其他的,类似多选,右键出现菜单,单元格可显示输入框输入等逻辑,目前没怎么用到,暂时就省略不写了,有时间再来补充了
各位想要实现的话可以查看下TornadoFx的文档研究
补充-css美化
.table-view {
-fx-selection-bar: rgba(255, 255, 255, 1);
-fx-selection-bar-non-focused: rgba(255, 255, 255, 1);
-fx-border-color: rgba(193, 197, 205, 1) rgba(193, 197, 205, 1) rgba(193, 197, 205, 1) rgba(193, 197, 205, 1);
-fx-border-width: 1px 1px 1px 1px;
-fx-background-insets: 0px 0px 0px 0px;
}
.table-view .column-header {
-fx-background-color: rgba(255, 255, 255, 1);
-fx-padding: 10px 5px 5px 5px;
-fx-border-color: rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1);
-fx-border-width: 0px 0.5px 0px 0.5px;
}
.table-view .filler {
-fx-background-color: rgba(255, 255, 255, 1);
}
.table-view .table-row-cell {
-fx-border-color: rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1);
-fx-border-width: 0.5px 0px 0.5px 0px;
}
.table-view .table-row-cell:odd {
-fx-background-color: rgba(250, 250, 250, 1);
}
.table-view .table-row-cell:hover {
-fx-background-color: rgba(245, 247, 250, 1);
}
.table-view .table-row-cell:selected {
-fx-background-color: rgba(236, 245, 255, 1);
}
.table-view .table-row-cell:selected .text {
-fx-fill: rgba(0, 0, 0, 1);
}
.table-view .table-cell {
-fx-padding: 10px 10px 10px 10px;
-fx-font-size: 13px;
}
.table-view .table-cell:selected {
-fx-text-fill: rgba(0, 0, 0, 1);
}
.table-view:focused {
-fx-border-color: rgba(50, 150, 255, 1) rgba(50, 150, 255, 1) rgba(50, 150, 255, 1) rgba(50, 150, 255, 1);
}
css来自chenfei-javafx-css: javafx css 美化
importStylesheet("/css/tableview.css")
效果:

参考
最新文章
- Nginx最大客户连接数算法一些遐想
- 【Gson】互相转化
- hdwiki 的模板和标签
- Web缓存的作用与类型
- CSS强制文本在一行内显示若有多余字符则使用省略号表示
- 你有没有试过“闭上眼”使用:京东、滴滴、QQ、支付宝?
- ASP.NET Cache的一些总结分享
- 使用OpenXml把Excel中的数据导出到DataSet中
- JQuery弹出层,实现弹层切换,可显示可隐藏。
- bresenham算法的FPGA的实现1
- 201521123074 《Java程序设计》第13周学习总结
- oracle 10g下范围分区扫描的几种方式
- 快速构建一个简单的单页vue应用
- transform-style为什么子元素需要定位?
- 浏览器本地下拉框查询选择js
- JAVA课设个人博客--多源数据教学管理系统
- CSS float的相关图文详解(一)
- ContentType与SpiringMvc
- jenkins 构建到最后报权限的问题
- 『TensorFlow』第二弹_线性拟合&神经网络拟合_恰是故人归
热门文章
- 前端 vue表格数据导出Excel 文件实现
- jumpserver堡垒机版本升级,从2.14.2升级到2.16.3
- 从应用访问Pod元数据-DownwardApi的应用
- WPF 的内部世界(Binding)
- 十分钟速成DevOps实践
- POJ3662 [USACO08JAN]Telephone Lines (二分答案/分层图求最短路)
- Spring的自动装配和注解
- JavaScript基本语法(JavaScript代码嵌入方式与声明和使用变量)
- C语言中这么骚的退出程序的方式你知道几个?
- http://localhost:8282/user/findsomeuser[object%20Object]