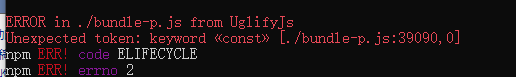
webpack 编译时,提示 Unexpected token: keyword «const»
2024-09-01 15:43:22
代码里如果用到const 关键字,编译报这种错误

解决方法:
npm install terser-webpack-plugin --save
然后,webpack配置:
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
optimization: {
minimize: true,
minimizer: [new TerserPlugin()],
},
};
最新文章
- SQL*Loader之CASE10
- 2016暑假多校联合---A Simple Chess
- Android MMS 之APN
- Android实例-调用GOOGLE的TTS实现文字转语音(XE7+小米2)(无图)
- Objective-C学习篇05—Foundation框架简介
- ASP.NET MVC的Action Filter
- pptv web前端面试题答案
- intel线程库tbb的使用
- 【Android 错误记录】Conversion to Dalvik format failed with error 1 错误
- C# 语言规范_版本5.0 (第7章 表达式)
- iOS蓝牙开发
- HBase介绍
- C#调用WebService时插入cookie
- jQuery杂谈一
- 洛谷 P1091 合唱队形
- T-SQL查询两个日期之间的休息日(周六周日)天数
- qt.qpa.plugin: Could not find the Qt platform plugin "windows" in ""
- 【译】第1节--- EF Code First 介绍
- 解决 无法将文件" "复制到“bin\*.*”。对路径“bin\*.*”的访问被拒绝。
- [Mysql 查询语句]——集合函数