https 加密原理
转载于 https://www.cnblogs.com/imteck4713/p/12016313.html
补充: 《图解HTTP》
1、引言
随着互联网安全意识的普遍提高,对安全要求稍高的应用中,HTTPS的使用是很常见的,甚至在1年前,苹果公司就将使用HTTPS作为APP上架苹果应用市场的先决条件之一(详见《苹果即将强制实施 ATS,你的APP准备好切换到HTTPS了吗?》一文)。
所以,无论是即时通讯IM还是其它应用,在网络安全意识增强的今天,很多场景下使用HTTPS是肯定没错的。对于即时通讯IM的开发人员来说,长连接用TLS这没疑问,短连接用HTTPS也没问题,但我想问你一个最基础的面视问题:HTTPS到底用的是对称加密还是非对称加密?
要回答这个问题,显然需要再梳理一下HTTPS的技术原理了,本文将带你了解HTTPS到底用的是对称加密还是非对称加密,以及具体又是怎么使用的。
3、HTTPS灵魂拷问
随着 HTTPS 建站的成本下降,现在大部分的网站都已经开始用上 HTTPS 协议。大家都知道 HTTPS 比 HTTP 安全,也听说过与 HTTPS 协议相关的概念有 SSL 、非对称加密、 CA证书等。
但对于以下灵魂三拷问可能就答不上了:
- 1)为什么用了 HTTPS 就是安全的?
- 2)HTTPS 的底层原理如何实现?
- 3)用了 HTTPS 就一定安全吗?
不用担心,本文将在解答“HTTPS到底用的是对称加密还是非对称加密?”的同时层层深入,从原理上把 HTTPS 的安全性讲透,您也将同时理解上述问题。
4、HTTPS 的实现原理
大家可能都听说过 HTTPS 协议之所以是安全的是因为 HTTPS 协议会对传输的数据进行加密,而加密过程是使用了非对称加密实现。但其实:HTTPS 在内容传输的加密上使用的是对称加密,非对称加密只作用在证书验证阶段。
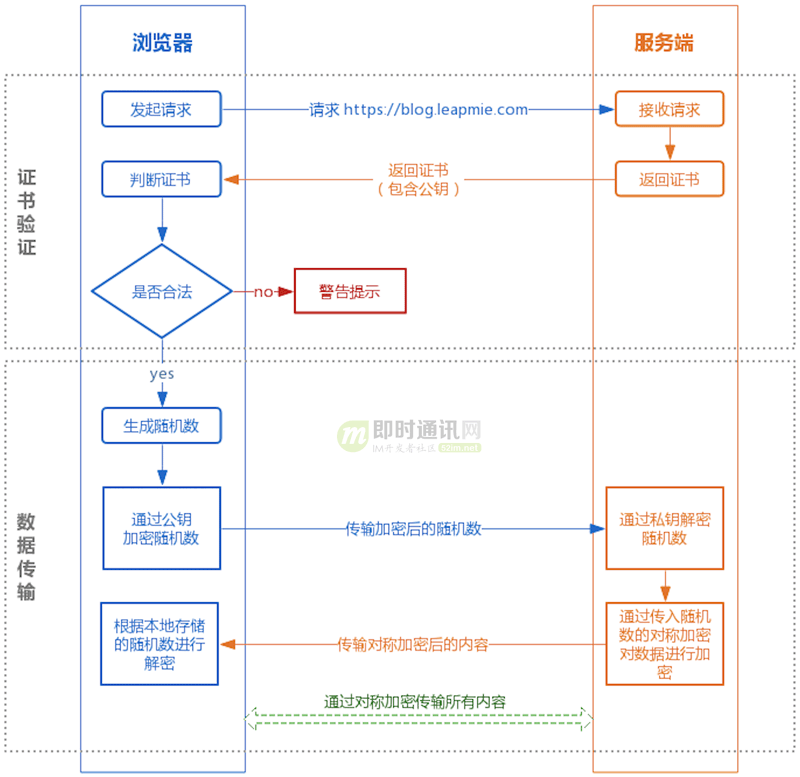
HTTPS的整体过程分为证书验证和数据传输阶段,具体的交互过程如下:

① 证书验证阶段:
1)浏览器发起 HTTPS 请求;
2)服务端返回 HTTPS 证书;
3)客户端验证证书是否合法,如果不合法则提示告警。
② 数据传输阶段:
1)当证书验证合法后,在本地生成随机数;
2)通过公钥加密随机数,并把加密后的随机数传输到服务端;
3)服务端通过私钥对随机数进行解密;
4)服务端通过客户端传入的随机数构造对称加密算法,对返回结果内容进行加密后传输。
5、为什么数据传输是用对称加密?
首先:非对称加密的加解密效率是非常低的,而 http 的应用场景中通常端与端之间存在大量的交互,非对称加密的效率是无法接受的。
另外:在 HTTPS 的场景中只有服务端保存了私钥,一对公私钥只能实现单向的加解密,所以 HTTPS 中内容传输加密采取的是对称加密,而不是非对称加密。
6、为什么需要 CA 认证机构颁发证书?
HTTP 协议被认为不安全是因为传输过程容易被监听者勾线监听、伪造服务器,而 HTTPS 协议主要解决的便是网络传输的安全性问题。
首先我们假设不存在认证机构,任何人都可以制作证书,这带来的安全风险便是经典的“中间人攻击”问题。
“中间人攻击”的具体过程如下:

如上图所以,过程原理如下:
- 1)本地请求被劫持(如DNS劫持等),所有请求均发送到中间人的服务器;
- 2)中间人服务器返回中间人自己的证书;
- 3)客户端创建随机数,通过中间人证书的公钥对随机数加密后传送给中间人,然后凭随机数构造对称加密对传输内容进行加密传输;
- 4)中间人因为拥有客户端的随机数,可以通过对称加密算法进行内容解密;
- 5)中间人以客户端的请求内容再向正规网站发起请求;
- 6)因为中间人与服务器的通信过程是合法的,正规网站通过建立的安全通道返回加密后的数据;
- 7)中间人凭借与正规网站建立的对称加密算法对内容进行解密;
- 8)中间人通过与客户端建立的对称加密算法对正规内容返回的数据进行加密传输;
- 9)客户端通过与中间人建立的对称加密算法对返回结果数据进行解密。
由于缺少对证书的验证,所以客户端虽然发起的是 HTTPS 请求,但客户端完全不知道自己的网络已被拦截,传输内容被中间人全部窃取。
7、浏览器是如何确保 CA 证书的合法性?
说明:证明公开密钥正确性的证书
遗憾的是,公开密钥加密方式还是存在一些问题的。那就是无法证明公开密钥本身就是货真价实的公开密钥。比如,正准备和某台服务器建立公开密钥加密方式下的通信时,如何证明收到的公开密钥就是原本预想的那台服务器发行的公开密钥。或许在公开密钥传输途中,真正的公开密钥已经被攻击者替换掉了。
为了解决上述问题,可以使用由数字证书认证机构(CA,Certificate Authority)和其相关机关颁发的公开密钥证书。
数字证书认证机构处于客户端与服务器双方都可信赖的第三方机构的立场上。威瑞信(VeriSign)就是其中一家非常有名的数字证书认证机构。我们来介绍一下数字证书认证机构的业务流程。
首先,服务器的运营人员向数字证书认证机构提出公开密钥的申请。数字证书认证机构在判明提出申请者的身份之后,会对已申请的公开密钥做数字签名,然后分配这个已签名的公开密钥,并将该公开密钥放入公钥证书后绑定在一起。
服务器会将这份由数字证书认证机构颁发的公钥证书发送给客户端,以进行公开密钥加密方式通信。公钥证书也可叫做数字证书或直接称为证书。
接到证书的客户端可使用数字证书认证机构的公开密钥,对那张证书上的数字签名进行验证,一旦验证通过,客户端便可明确两件事:
一,认证服务器的公开密钥的是真实有效的数字证书认证机构。
二,服务器的公开密钥是值得信赖的。
此处认证机关的公开密钥必须安全地转交给客户端。使用通信方式时,如何安全转交是一件很困难的事,因此,多数浏览器开发商发布版本时,会事先在内部植入常用认证机关的公开密钥。
7.1 证书包含什么信息?
- 1)颁发机构信息;
- 2)公钥;
- 3)公司信息;
- 4)域名;
- 5)有效期;
- 6)指纹;
- 7)......
7.2 证书的合法性依据是什么?
- 1)首先:权威机构是要有认证的,不是随便一个机构都有资格颁发证书,不然也不叫做权威机构;
- 2)另外:证书的可信性基于信任制,权威机构需要对其颁发的证书进行信用背书,只要是权威机构生成的证书,我们就认为是合法的。
所以权威机构会对申请者的信息进行审核,不同等级的权威机构对审核的要求也不一样,于是证书也分为免费的、便宜的和贵的。
7.3 浏览器如何验证证书的合法性?
浏览器发起 HTTPS 请求时,服务器会返回网站的 SSL 证书,浏览器需要对证书做以下验证:
1)验证域名、有效期等信息是否正确:证书上都有包含这些信息,比较容易完成验证;
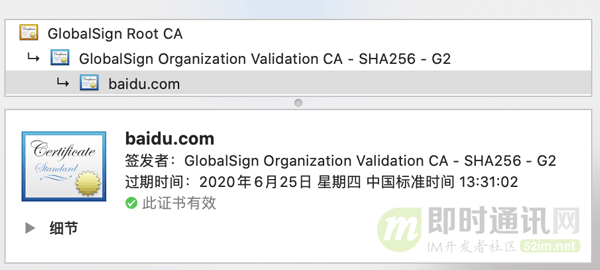
2)判断证书来源是否合法:每份签发证书都可以根据验证链查找到对应的根证书,操作系统、浏览器会在本地存储权威机构的根证书,利用本地根证书可以对对应机构签发证书完成来源验证(如下图所示):

3)判断证书是否被篡改:需要与 CA 服务器进行校验;
4)判断证书是否已吊销:通过CRL(Certificate Revocation List 证书注销列表)和 OCSP(Online Certificate Status Protocol 在线证书状态协议)实现,其中 OCSP 可用于第3步中以减少与 CA 服务器的交互,提高验证效率。
以上任意一步都满足的情况下浏览器才认为证书是合法的。
这里插一个我想了很久的但其实答案很简单的问题:
既然证书是公开的,如果要发起中间人攻击,我在官网上下载一份证书作为我的服务器证书,那客户端肯定会认同这个证书是合法的,如何避免这种证书冒用的情况?
其实这就是非加密对称中公私钥的用处,虽然中间人可以得到证书,但私钥是无法获取的,一份公钥是不可能推算出其对应的私钥,中间人即使拿到证书也无法伪装成合法服务端,因为无法对客户端传入的加密数据进行解密。
7.4 只有认证机构可以生成证书吗?
如果需要浏览器不提示安全风险,那只能使用认证机构签发的证书。但浏览器通常只是提示安全风险,并不限制网站不能访问,所以从技术上谁都可以生成证书,只要有证书就可以完成网站的 HTTPS 传输。
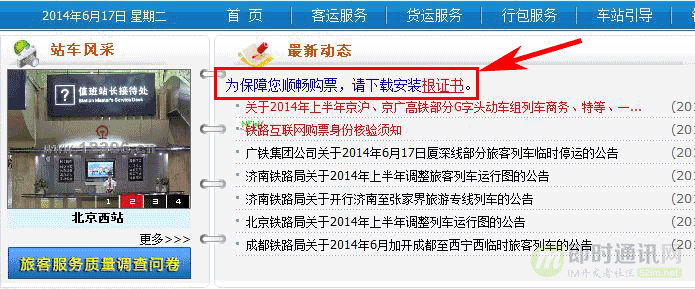
例如早期的 12306 采用的便是手动安装私有证书的形式实现 HTTPS 访问:

8、本地随机数被窃取怎么办?
证书验证是采用非对称加密实现,但是传输过程是采用对称加密,而其中对称加密算法中重要的随机数是由本地生成并且存储于本地的,HTTPS 如何保证随机数不会被窃取?
其实 HTTPS 并不包含对随机数的安全保证,HTTPS 保证的只是传输过程安全,而随机数存储于本地,本地的安全属于另一安全范畴,应对的措施有安装杀毒软件、反木马、浏览器升级修复漏洞等。
9、用了 HTTPS 会被抓包吗?
HTTPS 的数据是加密的,常规下抓包工具代理请求后抓到的包内容是加密状态,无法直接查看。
但是,正如前文所说,浏览器只会提示安全风险,如果用户授权仍然可以继续访问网站,完成请求。因此,只要客户端是我们自己的终端,我们授权的情况下,便可以组建中间人网络,而抓包工具便是作为中间人的代理。通常 HTTPS 抓包工具的使用方法是会生成一个证书,用户需要手动把证书安装到客户端中,然后终端发起的所有请求通过该证书完成与抓包工具的交互,然后抓包工具再转发请求到服务器,最后把服务器返回的结果在控制台输出后再返回给终端,从而完成整个请求的闭环。
既然 HTTPS 不能防抓包,那 HTTPS 有什么意义?
HTTPS 可以防止用户在不知情的情况下通信链路被监听,对于主动授信的抓包操作是不提供防护的,因为这个场景用户是已经对风险知情。要防止被抓包,需要采用应用级的安全防护,例如采用私有的对称加密,同时做好移动端的防反编译加固,防止本地算法被破解。
10、本文小结
以下用简短的Q&A形式进行全文总结。
Q: HTTPS 为什么安全?
A: 因为 HTTPS 保证了传输安全,防止传输过程被监听、防止数据被窃取,可以确认网站的真实性。
Q: HTTPS 的传输过程是怎样的?
A: 客户端发起 HTTPS 请求,服务端返回证书,客户端对证书进行验证,验证通过后本地生成用于改造对称加密算法的随机数,通过证书中的公钥对随机数进行加密传输到服务端,服务端接收后通过私钥解密得到随机数,之后的数据交互通过对称加密算法进行加解密。
Q: 为什么需要证书?
A: 防止”中间人“攻击,同时可以为网站提供身份证明。
Q: 使用 HTTPS 会被抓包吗?
A: 会被抓包,HTTPS 只防止用户在不知情的情况下通信被监听,如果用户主动授信,是可以构建“中间人”网络,代理软件可以对传输内容进行解密。
好了,回归到本文标的问题,我们来总结回顾一下。
Q: HTTPS用的是对称加密还是非对称加密?
Q: HTTPS 在内容传输的加密上使用的是对称加密,非对称加密只作用在证书验证阶段。(本文同步发布于:http://www.52im.net/thread-2866-1-1.html)
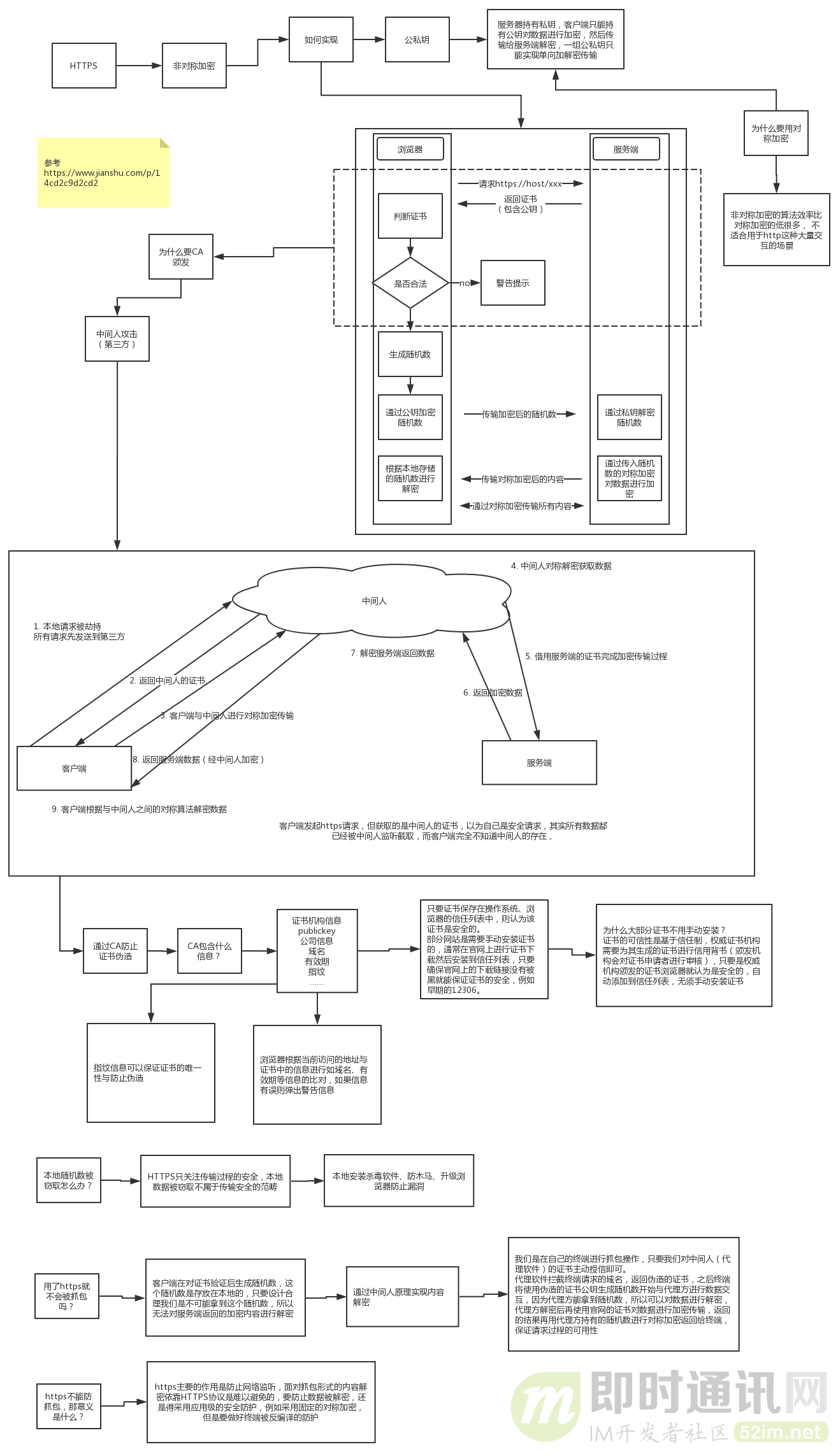
顺手 po 一张学习的过程图(点击查看大图):

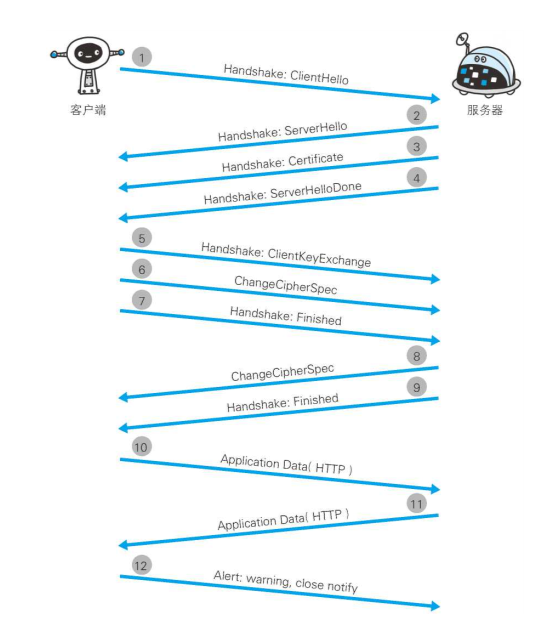
PS: https通讯步骤

步骤 1 : 客户端通过发送 Client Hello 报文开始 SSL 通信。报文中包含客户端支持的 SSL 的指定版本、加密组件(CipherSuite)列表(所使用的加密算法及密钥长度等)。
步骤 2 : 服务器可进行 SSL 通信时,会以 Server Hello 报文作为应答。和客户端一样,在报文中包含 SSL版本以及加密组件。服务器的加密组件内容是从接收到的客户端加密组件内筛选出来的。
步骤 3 : 之后服务器发送 Certificate 报文。报文中包含公开密钥证书。
步骤 4 : 最后服务器发送 Server Hello Done 报文通知客户端,最初阶段的 SSL 握手协商部分结束。
步骤 5 : SSL 第一次握手结束之后,客户端以 Client Key Exchange 报文作为回应。报文中包含通信加密中使用的一种被称为 Pre-master secret的随机密码串。该报文已用步骤 3 中的公开密钥进行加密。
步骤 6 : 接着客户端继续发送 Change Cipher Spec 报文。该报文会提示服务器,在此报文之后的通信会采用 Pre-master secret 密钥加密。
步骤 7 : 客户端发送 Finished报文。该报文包含连接至今全部报文的整体校验值。这次握手协商是否能够成功,要以服务器是否能够正确解密该报文作为判定标准。
步骤 8 : 服务器同样发送 Change Cipher Spec 报文。
步骤 9 : 服务器同样发送 Finished 报文。
步骤 10 : 服务器和客户端的 Finished 报文交换完毕之后,SSL 连接就算建立完成。当然,通信会受到 SSL的保护。从此处开始进行应用层协议的通信,即发送 HTTP 请求。
步骤 11 : 应用层协议通信,即发送 HTTP 响应。
步骤 12 : 最后由客户端断开连接。断开连接时,发送 close_notify 报文。上图做了一些省略,这步之后再发送 TCP FIN 报文来关闭与 TCP 的通信。
在以上流程中,应用层发送数据时会附加一种叫做 MAC(Message Authentication Code)的报文摘要。MAC能够查知报文是否遭到篡改,从而保护报文的完整性。
最新文章
- script实现的日期表示
- hdu1520 Anniversary party (树形dp)
- VS2010在空解决方案中添加项目
- 试试markdown
- 2016年10月24日 星期一 --出埃及记 Exodus 19:8
- 基于CSS3制作的鼠标悬停动画菜单
- Microsoft SQL Server 2008 安装图解(Windows 7)
- easui tree载入时自动展开无子节点的节点
- Beta No.4
- Swift之GCD 使用指南2
- 进击Node.js基础(二)promise
- 「Python」为什么Python里面,整除的结果会是小数?
- jq动画实现左右滑动
- js判断数据类型的四种方法
- python ip代理
- js生成条形码插件
- [转]使用互斥对象让程序只运行一次(delphi)
- 轻松使用jquery解析XML
- 妙用next数组打表求最小循环节len
- vector 搜索