元素显示模式:块元素 & 行内元素 & 行内块元素
元素显示模式
前言
了解元素的显示模式可以更好的让我们布局页面。了解显示模式需要学习以下三个方面
什么是元素的显示模式
元素显示模式的分类
元素显示模式的转换
什么是元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
HTML 元素一般分为块元素和行内元素两种类型。
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div> 标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素,
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>,同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素
注意:
链接里面不能再放链接
特殊情况:链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签 —— <img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点。
有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(或行内块元素)可以在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
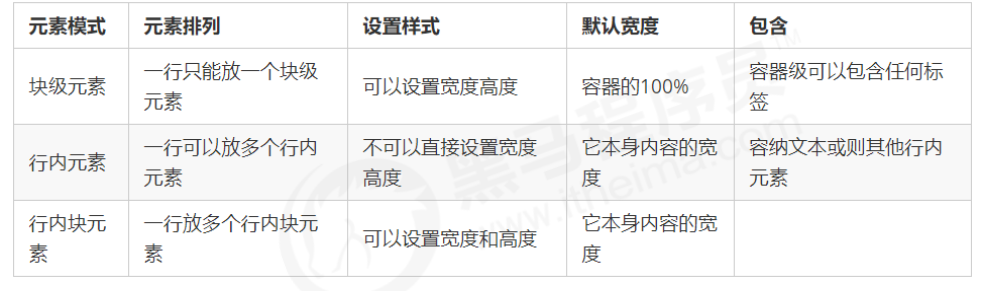
元素显示模式总结

元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性比如想要增加链接<a>的触发范围。
- 转换为块元素:
display:block; - 转换为行内元素:
display:inline; - 转换为行内块:
display: inline-block;
案例
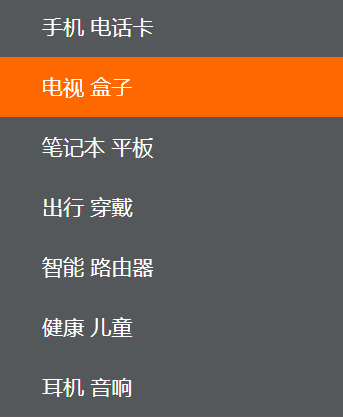
实现如图侧边栏

步骤:
标签
a原本是行内元素,无法设置长宽,所以需要转换为块元素鼠标悬浮在标签上时背景变色
文字垂直居中
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
<style>
a {
display: block; /*转换为块元素*/
color: #ffff;
width: 240px;
height: 40px;
background: #55585a;
text-indent: 2em; /* 首行缩进2个字符*/
text-decoration: none;
line-height: 40px; /*文字垂直居中*/
}
a:hover {
background: #ff6700; /*悬浮变色*/
}
</style>
最新文章
- js生成随即字符串
- mvc5+ef6+Bootstrap 项目心得--创立之初
- 困扰我多年的Connection reset问题
- openSUSE 国内镜像和镜像使用帮助 (zhuan)
- [转]session缓存机制和三种对象状态
- thinkphp分配数组
- [置顶] 【VB.NET2010】注册表写入方法
- 动态设置 GridView 列宽
- HDU 3468 BFS+二分匹配
- iOS身份证号码识别
- 使用MyEclipse开发第一个Web程序
- [java面试]逻辑推理6 10 18 32 下一个数?编程实现输入任意一个N位置,该数是多少?java实现
- mac终端命令及pycharm常用快捷键记录
- leetcode目录
- 转载 信号量 <第六篇>
- 超详细的Web前端开发规范文档
- swoole深入学习 4. process
- 微信小程序: rpx与px,rem相互转换
- python基础学习1-随机验证码
- 单向可控硅(SCR)双向可控硅(TRIAC)