transform—切割轮播图
2024-08-30 14:39:39
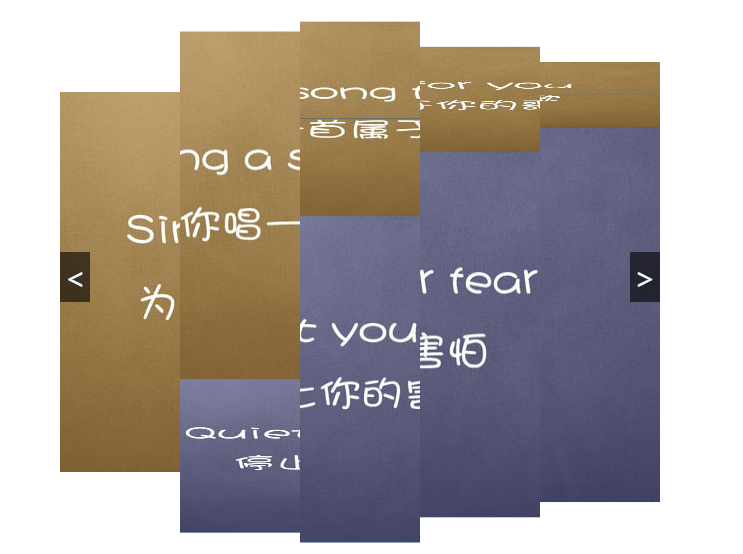
效果演示:

1、结构分析
第一步:在一个div里面有显示图片的ul标签(1个)和左右切换的a标签(2个);
第二步:ul标签中有5个li标签,li标签浮动,每个li标签的宽度占ul宽度的五分之一,高度为100%,每一个li标签都有4个span标签,span和li的宽高相等,span标签代表li标签的上下前后4个面,设置每一个span的背景图片,每个span标签都显示图片的五分之一。
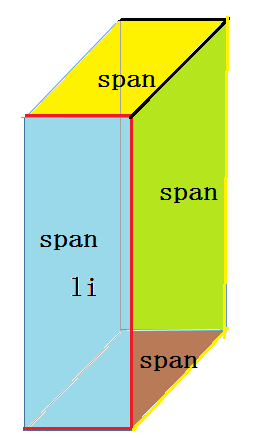
每一个li的样式:

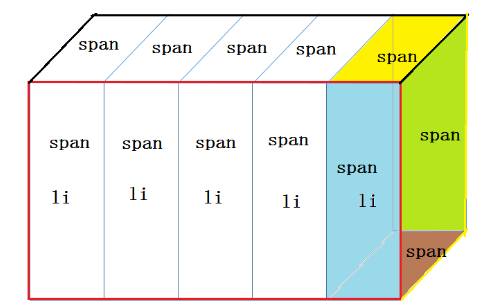
5个li标签浮动组成的样式(我只画了一个右边完全的li标签样式):

第三步:给a标签设置宽高并且定位到合适的位置,
第四步:js注册给a标签注册点击事件:先在点击事件外设置索引值,例如:index=0;
然后在点击事件里面,通过jQuery插件,获取li标签$('ul li'),给li标签添加过渡效果{'transition':'all 1s'};其中all代表:{'transform':'rotateX( '+ angel +'deg)'},并且调用each(function(i,e){})函数,设置从左到右的每一个li标签的过渡效果延时0.5 * i s。
each(function(i,e){
var delay = 0.5 * i;
$(this).css({'transition':delay + 's'});
});
2、代码实现
第一步,创建标签
<div class="box">
<ul>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
</ul>
<a href="javascript:;" class="prev"> < </a>
<a href="javascript:;" class="next"> > </a>
</div>
第二步,设置CSS样式
<style>
// 设置盒子居中,并且定位
.box {
margin: 100px auto;
width: 600px;
height: 380px;
position: relative;
}
// 清除ul,li默认值
ul,li {
margin: 0;
padding: 0;
}
// 设置ul绝对定位
.box ul {
position: absolute;
width: 100%;
height: 100%;
}
// 设置li标签的宽高,浮动标签在一行上显示,设置转换为立体效果transform-style: preserve-3d;
.box ul li {
float: left;
list-style: none;
width: 120px;
height: 100%;
position: relative;
transform-style: preserve-3d;
}
// 设置左右a标签的样式,并且定位和合适位置
.box>a {
width: 30px;
height: 50px;
line-height: 50px;
display: block;
color: aliceblue;
font-size: 30px;
text-align: center;
text-decoration: none;
position: absolute;
top: 160px;
background-color: rgba(0, 0, 0, 0.6);
}
.box>a.prev {
left: 0;
}
.box>a.next {
right: 0;
}
// 设置每一个li标签里的span的大小和li标签一样大,
.box li span {
width: 100%;
height: 100%;
display: block;
position: absolute;
left: 0;
top: 0px;
background-repeat: no-repeat;
}
// 设置每一列span的背景图片的显示位置(每一个span占图片大小的五分之一,在每一列显示图片的不同位置,从而达到显示完整图片的作用)
.box ul li:nth-child(1) span {
background-position: 0 0;
}
.box ul li:nth-child(2) span {
background-position: -120PX 0;
}
.box ul li:nth-child(3) span {
background-position: -240px 0;
}
.box ul li:nth-child(4) span {
background-position: -360px 0;
}
.box ul li:nth-child(5) span {
background-position: -480px 0;
}
// 设置每一个li的第几个span为相同的背景图片
// 注意:背景图片的尺寸必须和.box盒子一样大
.box li span:nth-child(1) {
background-image: url('./images/A.jpg');
transform: rotateZ(190px);
}
.box li span:nth-child(2) {
background-image: url('./images/N.jpg');
transform: rotateX(90deg) translateZ(190px);
}
.box li span:nth-child(3) {
background-image: url('./images/Q.jpg');
transform: rotateX(180deg) translateZ(190px);
}
.box li span:nth-child(4) {
background-image: url('./images/S.jpg');
transform: rotateX(-90deg) translateZ(190px);
}
</style>
第三步:JS代码实现
<script>
// 自定义索引【轮播图的核心】
var index = 0;
// 设置锁,防止频繁点击出现轮播混乱
var flag = true;
$('.prev').on('click',function(){
// 如果为false,中止程序执行
if(!flag) return;
// 如果为true把锁锁住,变成false
flag = false;
// 索引减一
index--;
// 点击一下设置旋转90度
var angel = -index * 90;
// 设置旋转的css样式
// each:回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。
$('ul li').css({'transition':'all 1s'}).css({'transform':'rotateX( '+ angel +'deg)'}).each(function(i,e){ // 设置每一个li的延迟时间
var delay = 0.5 * i;
$(this).css({'transition':delay + 's'});
});
});
$('.next').on('click',function(){
if(!flag) return;
flag = false;
index++;
var angel = -index * 90;
$('ul li').css({'transition':'all 1s'}).css({'transform':'rotateX( '+ angel +'deg)'}).each(function(i,e){
var delay = 0.5 * i;
$(this).css({'transition':delay + 's'});
});
});
// 执行完一次轮播把锁打开
$('ul li:last').on('transitionend', function () {
/*开锁*/
flag = true;
});
</script>
最新文章
- div+css中clear用法
- Android高效计算——RenderScript(一)
- 使用Webview实现app启动引导页
- [蟒蛇菜谱] Python封装shell命令
- Loadrunner 脚本错误问题汇总(非原创,部分转自互联网)
- Idea_Intellij Idea 12 生成serialVersionUID的方法
- 移动端web页面如何适配
- Thinkphp Ajax传地址
- Oracle中的delete和truncate的关系
- Android----ListView入门知识--各种Adapter配合使用
- hive CliDriver 源码分析
- win10 vmware下Linux系统联网
- javascript第四章--面向对象的程序设计
- webpack优化相关操作
- JavaScript中如何检测一个变量是一个String类型?
- Python002-操作MSSQL(Microsoft sql server)基础示例(二)
- linux mysql -- ERROR! The server quit without updating PID file (/usr/local/mysql/data/localhost.localdomain.pid)
- php yii2 使用命令行模式开启脚本 报错 :Error while sending QUERY packet. PID=xxx
- 基于Python的轻量级RPC的实现
- G - DNA sequence HDU - 1560