8 ~ express ~ 基于数据库的验证
2024-09-01 10:39:32
1,首先 在router/api.js 中引入数据库定义好的模型 /models/User.js
var User = require('../models/User') //User返回的是一个构造函数,构造函数有静态方法,也有动态方法 。 通过这些方法去操作数据库
2, 引入之后通过 User 模型类 去操作数据库
3,查看 momgoose 相关文档 https://mongoosejs.com/docs/api.html
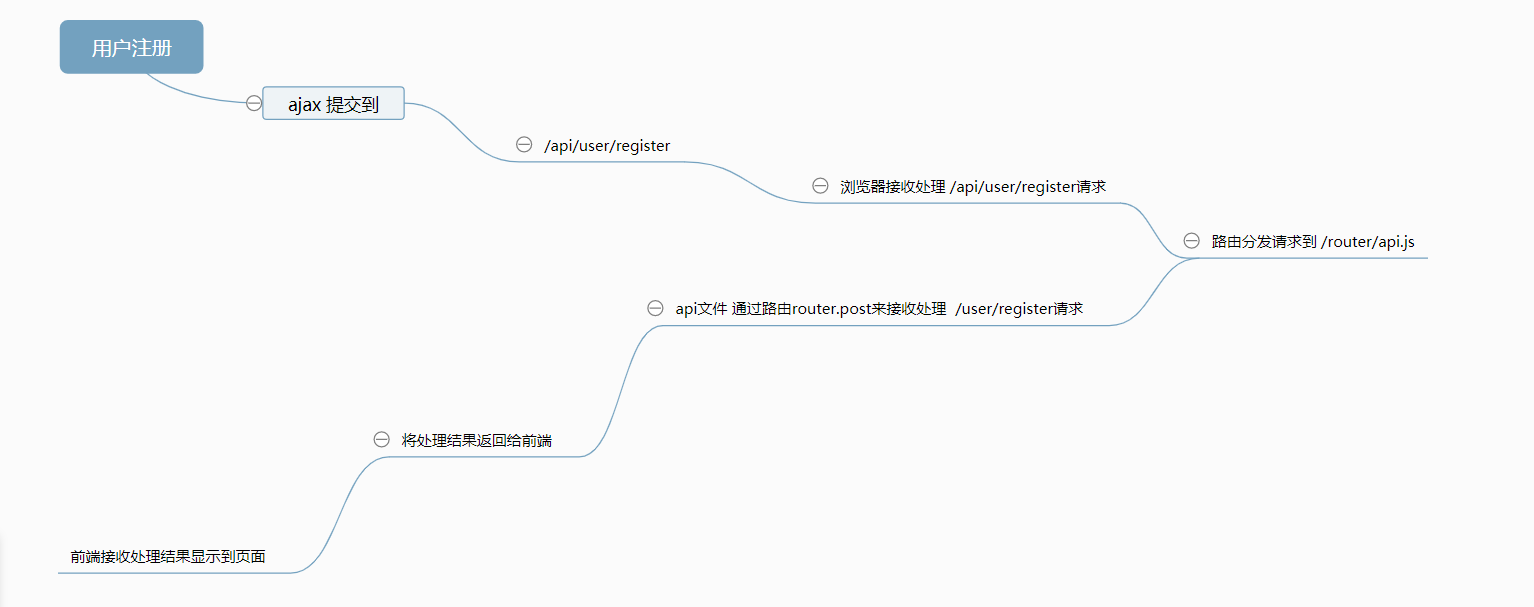
思维导图 :

具体代码文件 (红色字体为变动部分):
一, /router/api.js 。
var express = require('express')
var router = express.Router()
var User = require('../models/User') //User返回的是一个构造函数,构造函数有静态方法,也有动态方法 。 通过这些方法去操作数据库
/**
* 统一接口的返回格式
*/
var responseData;
router.use((req,res,next)=>{
//初始化返回数据
responseData = {
code:0 , // 返回的错误码,默认为0 , 0表示没有错误
message:'' , // 错误信息 。没有错误的情况下默认为空
}
/**
* 【 不执行 next ,程序会卡在此处 】
*/
next()
})
/**
* 用户注册
* 注册逻辑
*
* 1,用户名,密码不能为空
* 2,两次输入密码是否一致
*
* 1,用户是否已经被注册
* 数据库查询
*/
router.post('/user/register',(req,res,next)=>{
console.log(req.body)
// 将 传过来的数据 保存 到变量中
var username = req.body.username
var password = req.body.password
var repassword = req.body.repassword
//判断用户是否为空
if(username == ''){
responseData.code = 1
responseData.message = '用户名不能为空'
/**
* 将数据返回前端
* 以 json 的形式
*/
res.json(responseData)
return
}
//判断密码是否为空
if(password == ''){
responseData.code = 2
responseData.message = '密码不能为空'
res.json(responseData)
return
}
// 判断两次输入密码是否一致
if(password != repassword){
responseData.code = 3
responseData.message = '两次输入密码不一致'
res.json(responseData)
return
}
/**
* 用户名在数据库中是否存在
* 1,首先要去引入数据库定义好的模型 /models/User.js
*/
User.findOne({
username:username //在数据库中查询 username 与 这个username 相等 , 返回的是一个 mongoose 对象
}).then((userInfo)=>{
console.log(userInfo)
if(userInfo){
responseData.code = 4
responseData.message = '用户名已存在'
res.json(responseData)
return
}
/**
* 将用户注册的信息提交到数据库
* 直接操作 User 类 即可
*/
var user = new User({
username:username,
password:password
})
return user.save()
}).then((newUserInfo)=>{
console.log(newUserInfo)
//注册成功
responseData.message = '注册成功'
res.json(responseData)
})
})
module.exports = router
二, /public/js/index.js
$(function(){
var $register = $('#register');
var $login = $('#login');
$register.find('a.change').on('click',()=>{
$login.show();
$register.hide();
})
$login.find('a.change').on('click',()=>{
$login.hide();
$register.show();
})
/**
* 点击注册按钮 =》 通过 ajax =》提交数据
*/
$register.find('button').on('click',()=>{
$.ajax({
type:'post',
url:'/api/user/register',
data:{
username: $register.find('[name="username"]').val(),
password: $register.find('[name="password"]').val(),
repassword: $register.find('[name="repassword"]').val(),
},
dataType: 'json',
success:function(data){
console.log(data)
$register.find('.info').html(data.message)
if(!data.code){
//注册成功,跳转到登陆面板
setTimeout(()=>{
$login.show();
$register.hide();
},1000)
}
}
});
})
})
最新文章
- 替换Jar包里文件
- occ 中绘制二维矩形
- Gold Game
- 从源代码分析Universal-Image-Loader中的线程池
- alloc && afree
- javascript中使用md5函数
- Java的垃圾回收概述
- Swift互用性:与 Objective-C 的 API 交互(Swift 2.0版更新)-备
- python zip文件密码爆破
- 在Ubuntu Desktop打开终端的2种方式
- Oracle Hints详细解释
- webstorm激活破解码+++使用技巧
- 罗培羽—C语言简单游戏编程教学
- Nginx (二) Nginx的反向代理负载均衡以及日志切割
- 使用非直接缓冲区与直接缓冲区进行文件的复制(基于Channel)
- Spring Security 入门(1-8)缓存EhCache
- TP中的AJAX返回ajaxReturn()
- Java多线程 阻塞队列和并发集合
- RocketMQ4.3.x对顺序消息的理解
- Java面试题总结(附答案)