uni-app开发一次,覆盖多端的前端框架
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。

一套代码,运行多个平台
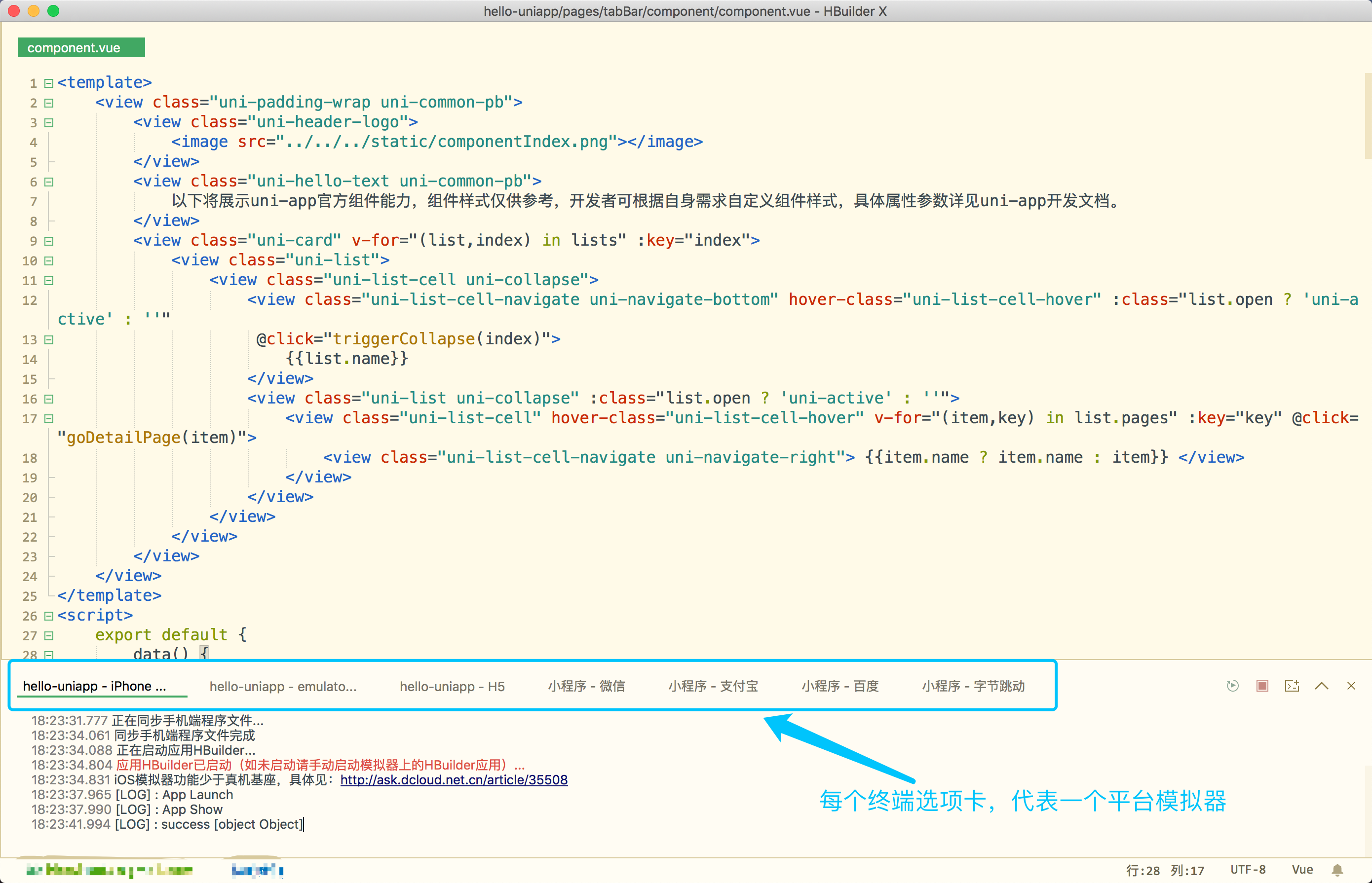
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具(底部7个终端选项卡代表7个终端模拟器):

运行效果图如下:

开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
通过vue-cli命令行
除了可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
注意:vue-cli 版本必须是3.x
注意:cli 版本更新快于HBuilderX正式版。HBuilderX正式版所包含的uni-app编译器一般是在cli版发布一段时间并稳定后才会更新到HBuilderX正式版。cli版适合喜欢鼓捣的尝鲜者,其好处是可以及时获取新功能,坏处是稳定性不如HBuilderX正式版,但因为开源,所以也欢迎开发者一起完善。
环境安装
全局安装vue-cli
npm install -g @vue/cli
创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 userName/repositoryName,如 dcloudio/uni-template-picture 就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo
运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 头条小程序 |
最新文章
- Appium学习路—Android定位元素与操作
- 内存管理_JAVA内存管理
- MyEclipse------从服务器下载文件
- NGUIJoysticK
- 红米note3的wifi断流或假死
- php Composer 报ssl证书错误
- hdu---1024Max Sum Plus Plus(动态规划)
- STS中搭建SpringMVC工程
- 扯谈spring mvc之WebApplicationContext的继承关系
- UltraEdit-32 温馨提示:右协会,取消 bak文件
- 【cocos2d-js 3.0】制作2048
- Android 开发笔记___Intent的使用
- Mina源码阅读笔记(二)- IoBuffer的封装
- [ Java面试题 ]泛型篇
- 在腾讯云(windows)上搭建node.js服务器
- XSS高级利用
- 小白的CTF学习之路1——程序与CPU
- 使用React.cloneElement()给子组件传值
- 口语详解|为什么“how to say”是错的?
- vue set