HTML基础之HTML标签-html header(meta,title) html body(p,br,h,form,div,span,input,lable)
2024-10-19 00:22:42
摘自:http://www.imdsx.cn/index.php/2017/07/27/html0/
一、HTML标签
<!DOCTYPE html> <!--标准的html规则,类似于Python的解释器-->
<html lang="en"> <!--html标签(只能一个),指定的语言en-->
<head> <!-- html head标签的开始 -->
<meta charset="UTF-8">
<title>页面标题</title>
</head> <!-- html head标签的结束 -->
<body> <!-- html body标签的开始 -->
<h1>我的第一个标题</h1>
<p>我的第一个段落</p> </body> <!-- html body标签的结束 -->
</html>
浏览器显示:

1、html header:
1)meta标签
<!DOCTYPE html> <!--标准的html规则,类似于Python的解释器-->
<html lang="en"> <!--html标签(只能一个),指定的语言en-->
<head> <!-- html head标签的开始 -->
<!--指定编码-->
<meta charset="UTF-8">
<!--每1秒钟刷新一次-->
<meta http-equiv="refresh" content="1">
<!--1秒后跳转页面-->
<meta http-equiv="refresh" content="1;http://www.baidu.com">
<!-- 关键字检索 -->
<meta name="keywords" content="大师兄,aa,bb">
<!-- 网站描述-->
<meta name="description" content="阿里山的积分离开家">
<!-- ie打开时以最高的兼容模式打开 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>页面标题</title>
</head> <!-- html head标签的结束 -->
<body> <!-- html body标签的开始 -->
</body> <!-- html body标签的结束 -->
</html>
2)title标签
<!DOCTYPE html> <!--标准的html规则,类似于Python的解释器-->
<html lang="en"> <!--html标签(只能一个),指定的语言en-->
<head> <!-- html head标签的开始 -->
<!--指定编码-->
<meta charset="UTF-8">
<!-- 在head中所写的所有标签全部都看不到,是内部的一些东西,除了一个标签就是title-->
<title>白羊座</title>
<!-- 前方高能预警,***重要*** -->
<!-- title的图标,告诉浏览器我要把link单做title的图标 -->
<link rel="shortcut icon" href="http://ui.imdsx.cn/static/image/dsx_Small.jpg">
<!--引入css样式表-->
<link rel="stylesheet" href="tmp.css">
<!--css样式-->
<style></style>
<!--引入js和编写js-->
<script src="tmp.js"></script> </head> <!-- html head标签的结束 -->
<body> <!-- html body标签的开始 -->
</body> <!-- html body标签的结束 -->
</html>
2、html body
1)p、br
段落标签和换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> </head>
<body>
<!--p 段落标签,占满一整行,段落之间有空行,元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。想换行需要通过<br />标签 自闭合标签建议自己写上/作为区分-->
<p>年轻,就是拿来折腾的。<br />让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p>
<p>别在最该拼搏的年纪选择稳定,世界上最大的不变是改变,只有每天进步,才能拥抱生命的无限可能!</p>
<p>你以为你给对方留了电话存了微信,应该彼此也能互相帮忙,却忘记了一件很重要的事情,只有关系平等,才能互相帮助。</p>
<p>不要为了户口丢掉生活,为了稳定丢掉青春,为了平淡丢掉梦想,因为你所谓的稳定,不过实在浪费生命。</p>
<p>真正的勇者不是狼狈的逃脱,而是用闲暇时间,磨练自己。</p>
<p>只有等现实的日子富足了,能力够强了,才可以去追求那些美好的生活状态,才该去追求那些伟大的梦。否则那些梦幻般的生活,都只是空中阁楼,不堪一击。</p>
<p>生活是自己的,自己都不求进取,凭什么让别人给你美好的未来?</p>
</body>
</html>
2)h、form、div、span、input、label
h
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> </head>
<body>
<!-- 标题标签 h1最大 h6最小 自带属性 -->
<h1>标题标签</h1>
<h2>标题标签</h2>
<h3>标题标签</h3>
<h4>标题标签</h4>
<h5>标题标签</h5>
<h6>标题标签</h6> </body>
</html>

span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
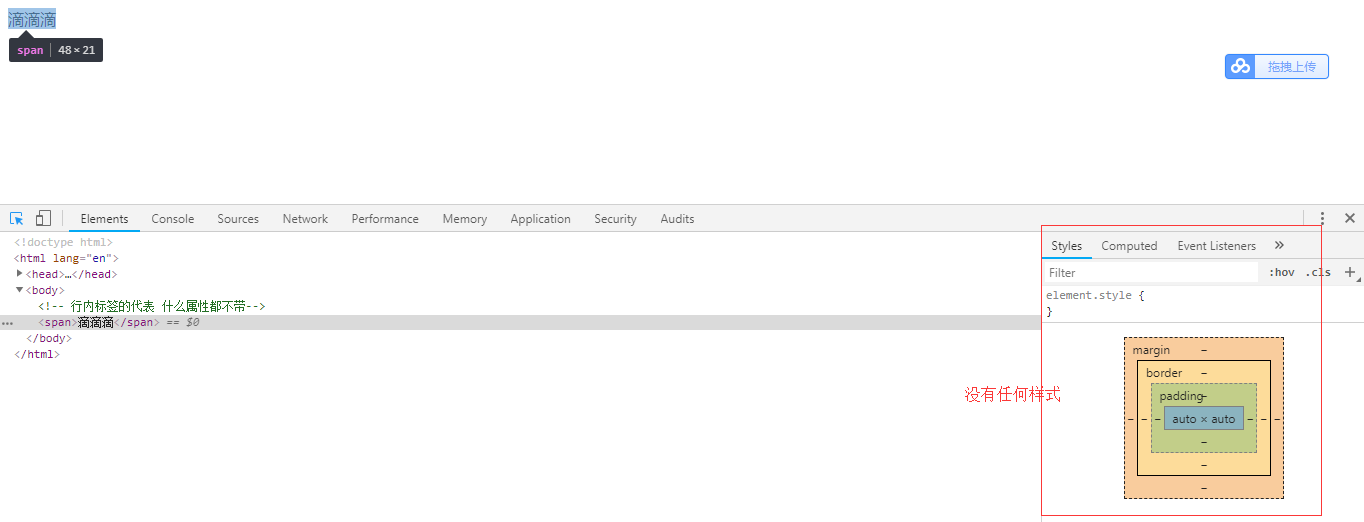
<!-- 行内标签的代表 什么属性都不带,或叫做内联标签-->
<!-- 行内自己有多大,就占多大。也是白板标签,没有附着任何css样式的就是白板标签-->
<span>滴滴滴</span>
</body>
</html>

div 块级标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
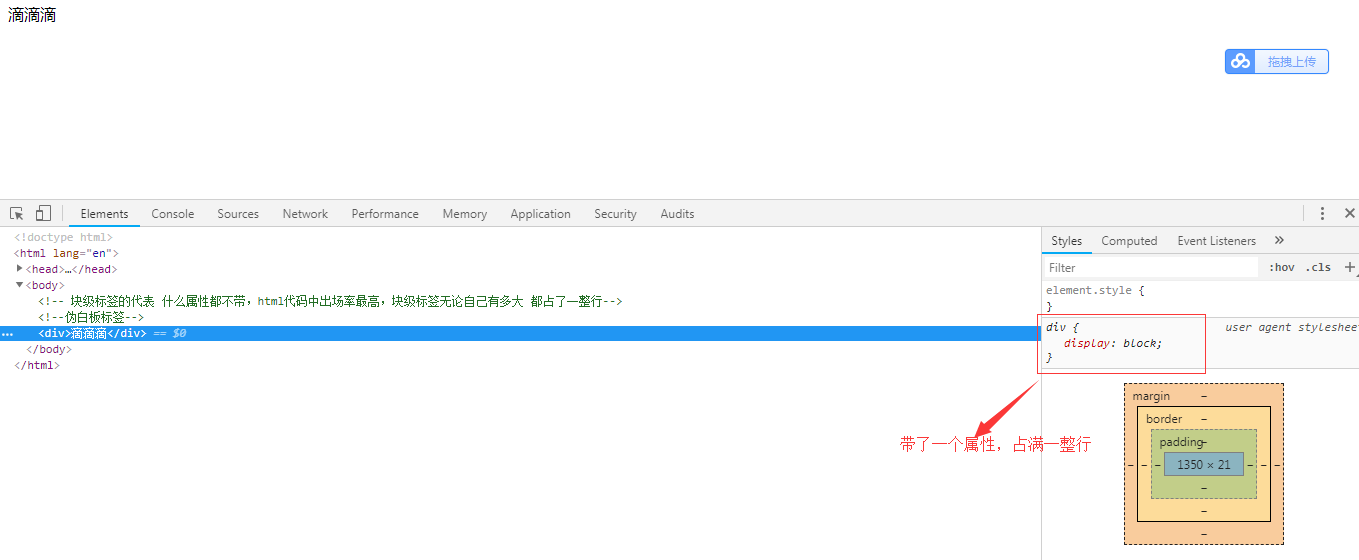
<!-- 块级标签的代表 什么属性都不带,html代码中出场率最高,块级标签无论自己有多大 都占了一整行-->
<!--伪白板标签-->
<div>滴滴滴</div>
</body>
</html>
浏览器展示:

input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<!--文本框输入框,默认text-->
<!--name属性是跟后端交互的key,value是跟后端交互的值-->
<!--{"username":"admin","passwd":"123456"}--> <!--placeholder 属性提供可描述输入字段预期值的提示信息(hint),该提示会在输入字段为空时显示,并会在字段获得焦点时消失。注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。-->
<input type="text" placeholder="请输入用户名" name="username" value="admin"> <!--密码输入框-->
<!--type="password"密文-->
<input type="password" placeholder="请输入密码" name="passwd"> <!--radio单选,name属性相同的时候,互斥-->
<span>男</span><input type="radio" name="sex">
<span>女</span><input type="radio" name="sex"> <!-- 多选框 checkbox {"name":[1,2,3]} 默认值checked=checked-->
<span>奔驰</span><input type="checkbox" checked="checked">
<span>宝马</span><input type="checkbox"> <!-- 文件类 file 如果上传文件一定要在form中添加特殊属性 enctype="multipart/form-data" 意思是一点一点的发给服务器-->
<!--<p>上传文件</p>-->
<input type="file"> <!-- button按钮 点击什么用也没有 需要结合js绑定事件 -->
<!--submit按钮如果和form表单连用则会直接出发请求-->
<input type="button" value="登录">
<input type="submit" value="登录">
<!--当rest和form表单连用时,会触发重置操作,单独没啥用,和form连用-->
<input type="reset">
</body>
</html>
写一个登录:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- 表单标签 可以理解为载体白纸 input 就是写在纸上的文字,将白纸递交给后台,后端才能接到信息-->
<!--表单里的属性,action:提交到哪个地址(接口信息);method:具体是什么请求,get或post-->
<form action="http://www.baidu.com" method="post">
<!--div包裹,占一整行,实现换行的效果-->
<div>
<span>用户名:</span><input type="test" name="username" placeholder="请输入用户名">
</div>
<div>
<span>密码:</span><input type="test" name="passwd" placeholder="请输入密码">
</div> <!--button,如果想要有操作 只能通过js绑定事件-->
<input type="button" value="登录">
<!--submit和form表单连用,则会直接出发请求-->
<input type="submit" value="注册">
<!--reset必须和form表单连用-->
<input type="reset" value="重置">
</form>
</body>
</html>
form:表单标签 可以理解为载体白纸 input 就是写在纸上的文字,将白纸递交给后台,后端才能接到信息,input写到form标签里面
lable标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- label 标题标签 与input联合运用,增加input的点击范围 可直接点击文字就输入 for:映射到input的id-->
<label for="i1">用户名</label>
<input id="i1" type="text" placeholder="请输入用户名">
</form>
</body>
</html>
最新文章
- Windows 7 IE主页被篡改,如何修复?
- 探讨js字符串数组拼接的性能问题
- 优化MySchool数据库(二)
- Steganography-图片隐写术
- Android SDK Manager和AVD Manager使用
- 【转】ORACLE日期时间 等函数大全
- UIDevice-b
- pd的django To do list 教程------(1)说明与展示
- Flex 自定义事件
- Unity非运行模式下实现动画播放/回退工具
- vue+axios 前端实现登录拦截(路由拦截、http拦截)
- c++编辑器配置
- Python的基础语法(一)
- 现代程序设计 homework-06
- servlet 上下文
- 高速基于echarts的大数据可视化
- (转) DB2 HADR
- B. Our Tanya is Crying Out Loud
- Linux内核同步 - Read/Write spin lock
- BZOJ2388:旅行规划(travel)——分块凸包