原型链、闭包四种作用、继承、命名空间、枚举类型(day13)
原型链
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
在不影响origin的原型链的前提下,创建一个target复制origin的原型链
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())
继承
一般公司常用立即执行函数写功能,而且调用一个init()初始化函数
代码中的callname()中的call作用是改变this指针,将name的this指向改为当前函数下的this
注意的是要用return返回函数
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>
枚举:
var org={
name:'智障',
sex:'男',
height:178}
for ( var proto in org ){
console.log(org.proto)}
这样子会打印三次undefined,因为此时会把proto当成对象的某个属性,要把代码中的org.proto改为org[proto],否则会默认理解为org['proto']。
正常输出如下,打印出三个值,若想打印属性,则直接console.log(proto)

对象的枚举,三种方法:
for in -----> 1.instanceof 2.hasOwnProperty 3. in
1instance of
A instance of B
判断A对象是不是B的构造函数构造出来的
function Person(){}
var person = new Person();

所以识别数组和对象的方法------->1. instanceof 2. to String call 3.constructor
var obj={}

2.toString call

3.constructor
var obj = {}

看A对象的原型链上有没有B的原型
2hasOwnProperty,判断是否属于自己的方法,可以排除原型的方法__proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}
for(var prop in org){
if(org.hasOwnProperty( prop )){
console.log(prop)
}
}
var obj={};

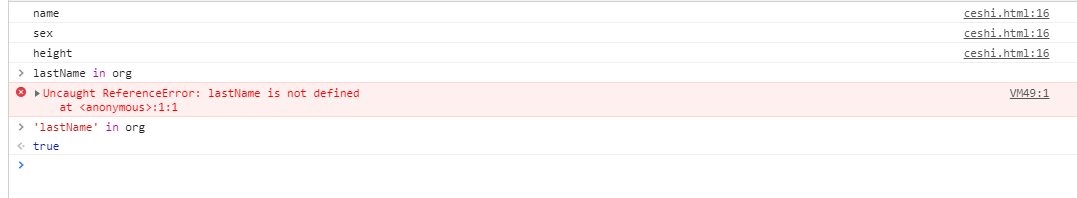
3、in
in 和 hasOwnProperty 情况类型,但是原型中的方法也存在方法列举中

当内部函数被保存在外部时,会生成闭包函数,闭包会导致原有作用域链不释放,造成内存泄漏
闭包四种作用:
1.实现公有变量 eg:累加器
2.可以做缓存(存储结构)
3.实现封装,属性私有化
4.模块化开发,防止污染全局变量(圣杯模式)
/用闭包来定义公共函数,并令其可以访问私有函数和变量。这个方式也称为 模块模式(module pattern)(圣杯模式)
最新文章
- 多条件分页查找(SQL拼接方法)
- $().each 和表单事件的坑
- apache和nginx开启https
- TCP的粘包现象
- C语言之strrchr函数
- 监听报错 TNS-00525: Insufficient privilege for operation 11gR2 + 连接报错ORA-12537: TNS:connection closed
- 在线白板,基于socket.io的多人在线协作工具
- 理解Objective C 中id
- 使用Axure制作App原型应该怎样设置尺寸?
- php 被抛弃使用的函数
- 异常处理与调试6 - 零基础入门学习Delphi55(完)
- jeecg 3.5.2 新版本号4种首页风格 【经典风格,shortcut风格,ACE bootstrap风格,云桌面风格】
- 用户单独管理Jenkins的某些项目
- 强连通分量&hdu_1269&Codeforce 369D
- 详解EBS接口开发之应收INVOICE导入
- Django contenttypes组件
- [再寄小读者之数学篇](2014-06-23 积分不等式 [中国科学技术大学2013年高等数学B 考研试题])
- 剑指offer——python【第54题】字符流中第一个不重复的字符
- [ERROR] Terminal initialization failed; falling back to unsupported
- [leetcode]83. Remove Duplicates from Sorted List有序链表去重
热门文章
- NuGet 构建服务器与常用命令
- SkyWalking-netcore
- mysql 开发进阶篇系列 3 SQL 优化(索引使用方法)
- 全网最全的Windows下Anaconda2 / Anaconda3里正确下载安装OpenCV(离线方式和在线方式)(图文详解)
- iOS逆向开发(4):注入目标函数 | fishhook | MobileSubstrate | MSHookFunction | iOSOpenDev
- RocketMQ源码 — 五、 主要feature及其实现方式
- pytorch模型部署在MacOS或者IOS
- Linux常用性能工具功能、用法及原理(一)
- yum安装php Requires: libzip5(x86-64) >= 1.3.2
- NTP时间服务器实战应用详解-技术流ken