[UE4]非常实用的SizeBox控件
2024-10-13 02:25:30

Desired:表示以期望的实际尺寸显示视图。
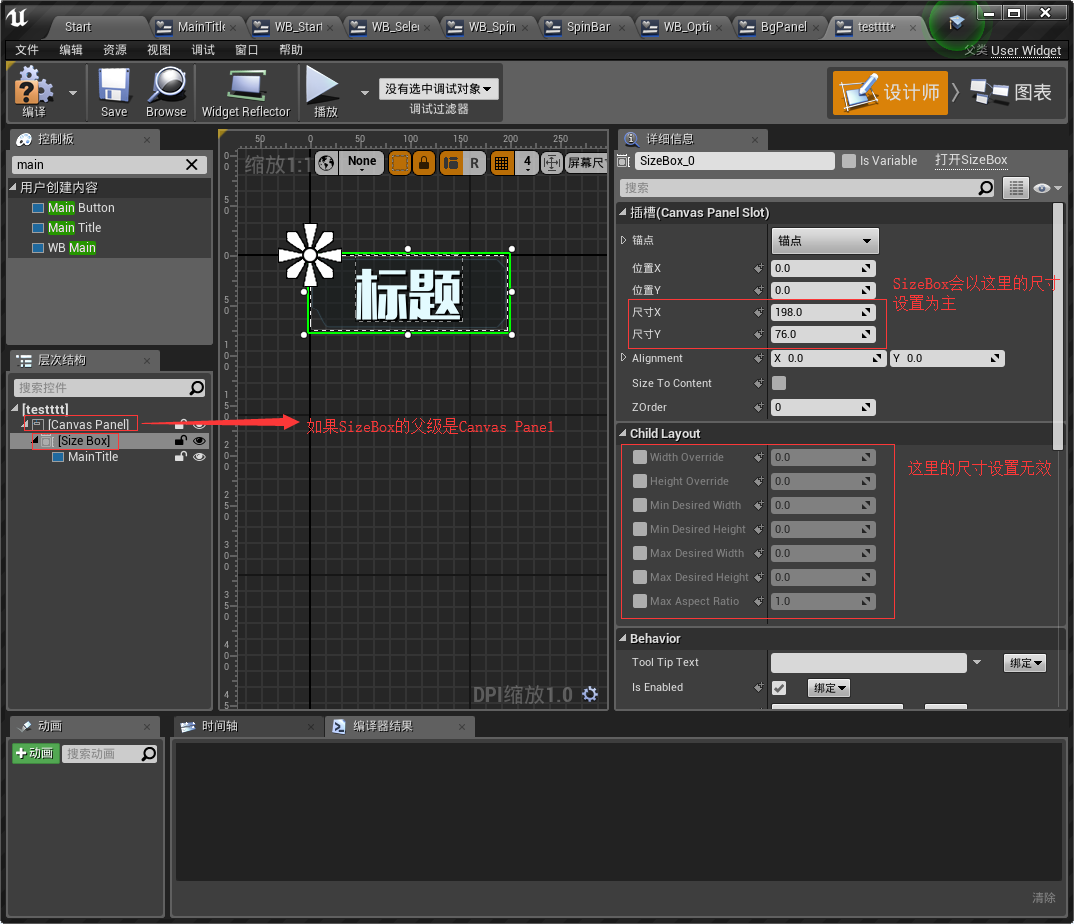
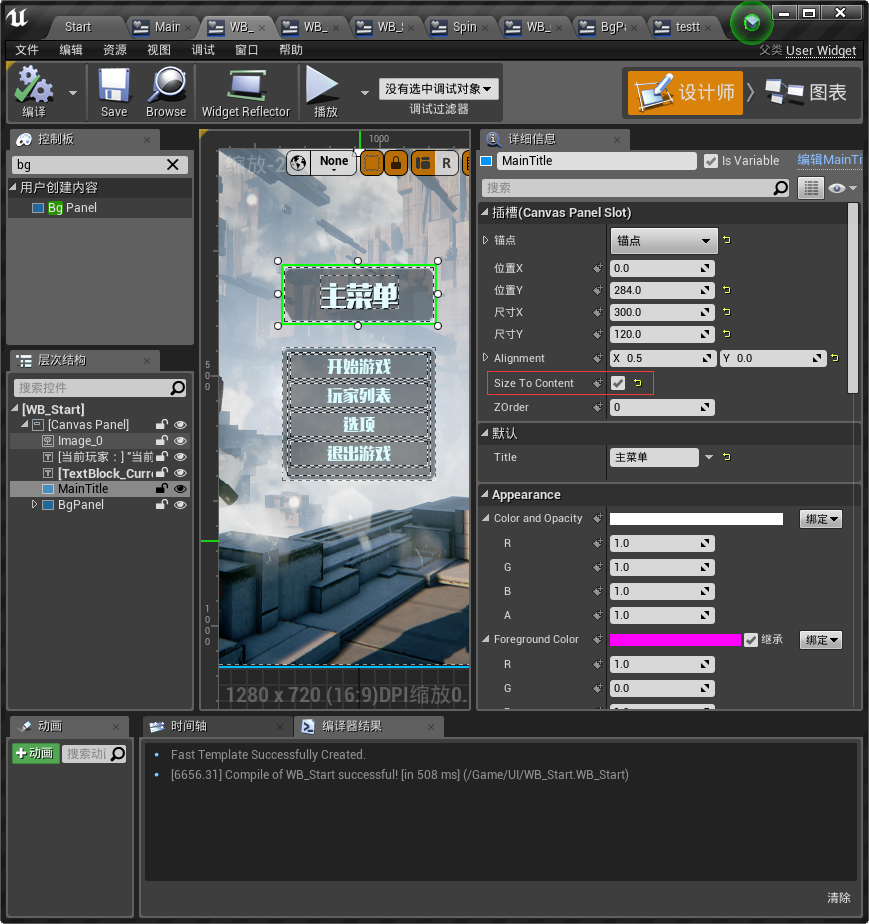
SizeBox最好作为Child Widget的根节点。(如果SizeBox的父节点是Canvas Panel,SizeBox会变成可拉伸,ChildLayout属性设置无效)


在Child Widget父级界面中勾选“Size To Content”,就会变成Child Widget中SizeBox的尺寸。可以做的控件尺寸的精确控制。
最新文章
- Android学习路线总结,绝对干货
- Win10全屏看视频时任务栏不隐藏
- maven package 知识(转载)
- SQL Server 存储过程
- imx6移植ffmpeg2.3
- Python当中的正则表达式支持!
- lib-qqwry v1.0 发布 nodejs解析纯真IP库(qqwry.dat)
- Makefile学习(一)变量
- 理解JNDI中 java:comp/env/jdbc/datasource 与 jdbc/datasource 的不同之处(转)
- 原生js之canvas时钟组件
- 如何让模拟的json数据接口能够正常的在手机上有效果
- 12、类成员访问修饰符public/private/producted/readonly
- windows下安装Mysql—图文详解
- 添加Nginx为系统服务(设置开机启动)
- 第一阶段——站立会议总结DAY08
- 华中农业大学第五届程序设计大赛网络同步赛-G
- CSS中的三种常用定位
- python(35):多线程读取文件
- CentOS7中实用的命令总结
- Nodejs-- web服务器