vue-cli + element-ui + webpack 新建项目
1.进入项目目录

2.全局安装vue-cli
输入命令:npm install vue-cli -g

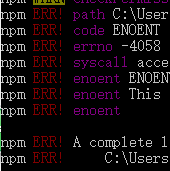
若报错:ENOENT: no such file or directory, access......

进入vue-cli所在目录,手动将vue-cli删除,再重新安装即可成功。

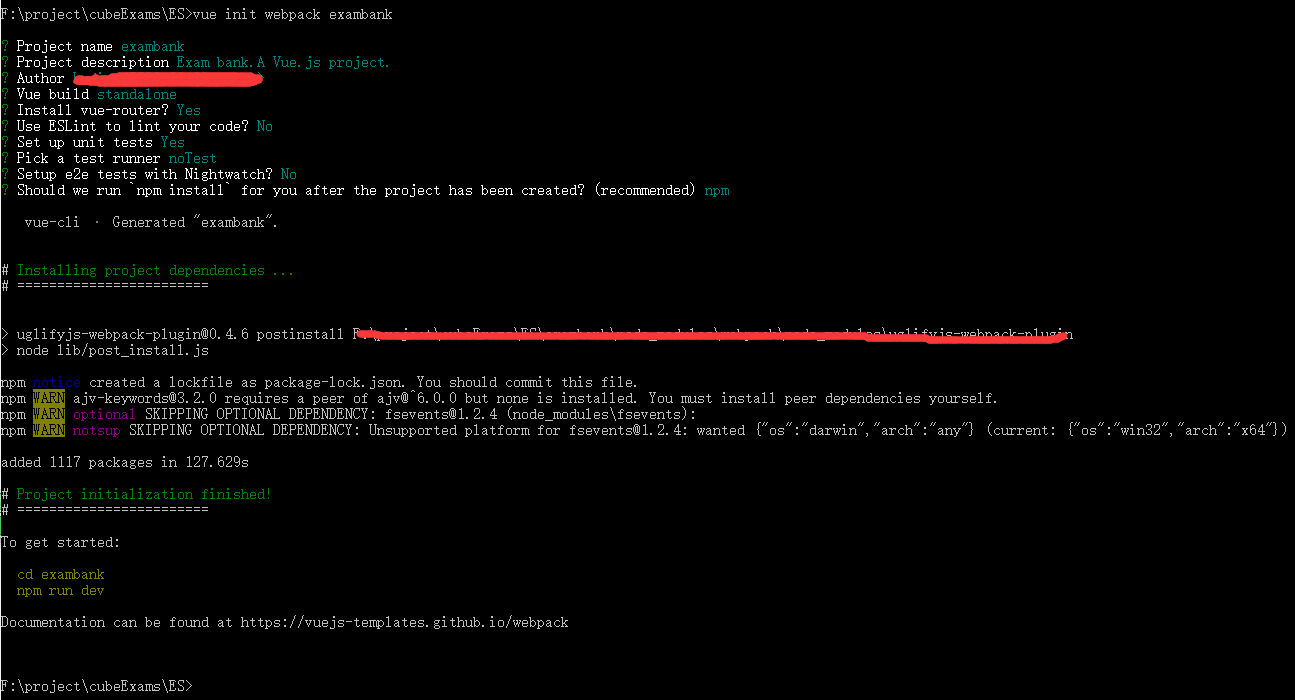
3.创建项目框架
输入命令:vue init webpack exambank


5.安装element-ui
element-ui官网:http://element.eleme.io/#/zh-CN/component/installation
输入命令:npm i element-ui -S
或者:因为是基于Vue.js和elementUI进行的项目开发,所以当然要导入Vue.j包和elementUI包:npm install --save vue element-ui
6.安装vue-router
要进行页面跳转,所以要用到vue-router2:
输入命令:npm install --save vue-router
7.安装axios
要从后端获取数据,所以要ajax请求,用vue官方推荐的axios:
输入命令:npm install --save axios
8.根据需要,安装vuex
输入命令:npm install vuex --save
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 global event bus 就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
9.此后根据需要安装其他模块
npm install xxxx --save
最新文章
- 使用nuget打包类库并发布
- JAVASE02-Unit04: 集合框架 、 集合操作 —— 线性表
- xib加载的两种方式
- 编码Q&A
- tp-link便携式路由器固件升级方式
- GET/POST请求的使用《极客学院 --AFNetworking 2.x 网络解析详解--2》学习笔记
- 转载:关于Matlab GUI的一些经验总结
- Catharanthus roseus(长春花碱)的生物合成
- iOS 文件操作:沙盒(SandBox)、文件操作(FileManager)、程序包(NSBundle)
- C++编程练习(3)----“实现简单的栈的顺序存储结构“
- 使用juggle简化网络编程
- java日志的相关配置文件知识
- mint-ui Infinite scroll 重复加载、加载无效的原因及解决方案
- GCC 用户态&内核态 Makefile
- 帆软:不使用 __parameters__ 传参,问题。
- Ng第十九课:总结(Conclusion)
- Lanczos Algorithm and it's Parallelization Stragegy
- Android——碎片事务调用失败
- c++官方文档-枚举-联合体-结构体-typedef-using
- Centos 7 minimal install 后的基础配置