svg动态添加小人
2024-10-11 20:07:51
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>流程图 BZ08_M</title>
</head>
<style>
input{
margin: 10px;
}
</style>
<body>
<div>
<input value="A1" type="checkbox">
<input value="A2" type="checkbox">
<input value="A3" type="checkbox">
<input value="A4" type="checkbox">
<input value="A5" type="checkbox">
</div>
<div style="width: 600px;height: 500px;border: 1px solid black;">
<!-- preserveAspectRatio="xMinYMin meet" viewBox="-67,0,1400,800" 根据窗口大小自动收缩图像-->
<svg id="sketchpad" width="600" height="500" preserveAspectRatio="xMinYMin meet" viewBox="0,0,450,450" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<g>
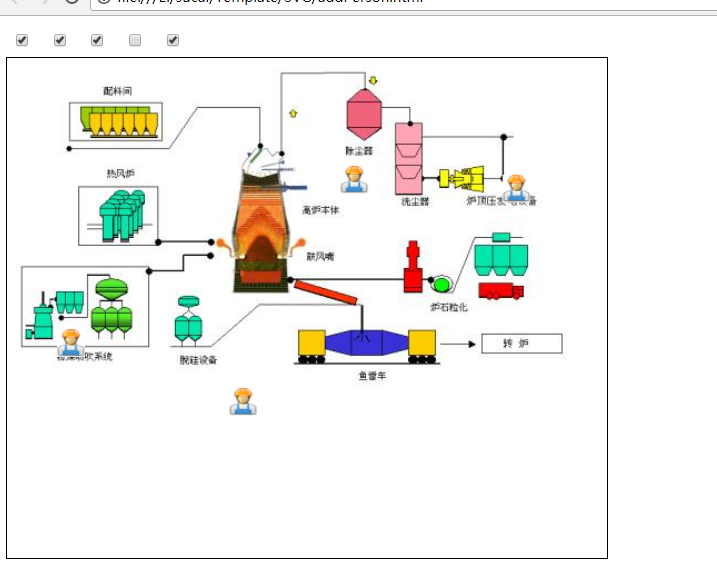
<image x="0" y="0" width="510" height="300" xlink:href="flowCharts.jpg" />
</g>
</svg>
</div>
<script src="jquery-1.10.2.min.js"></script>
<script>
var inputs = $("input");
$("input").bind("click",function () {
var id=$(this).val();
if (this.checked == true) {
// (Math.random()*(max-min)+min);
var num1 = parseInt(Math.random() * 500);
var num2 = parseInt(Math.random() * 300);
var xmlns = "http://www.w3.org/2000/svg";
var tsvg_obj = document.getElementById("sketchpad");
var svg_img = document.createElementNS(xmlns, "image");
svg_img.href.baseVal = "People.bmp";
svg_img.setAttributeNS(null, "id", id);
svg_img.setAttributeNS(null, "class", "SVGpeople");
svg_img.setAttributeNS(null, "height", "25px");
svg_img.setAttributeNS(null, "width", "25px");
svg_img.setAttributeNS(null, "x", num1);
svg_img.setAttributeNS(null, "y", num2);
tsvg_obj.appendChild(svg_img);
}else{
$("#"+id).remove();
} });
</script>
<!--<script src="svgperson.js"></script>--> </body>
</html>

最新文章
- IO多路复用之epoll总结
- Oracel基础知识
- F2工作流引擎之 工作流运转模型(三)
- Nginx 常用伪静态配置
- FLAG_ACTIVITY_CLEAR_TOP和FLAG_ACTIVITY_REORDER_TO_FRONT用法
- iOS开发 画六边形(多边形)
- 使用Google Chart API绘制组合图
- Android Service AIDL 远程调用服务 【简单音乐播放实例】
- IntelliJ IDEA 中文乱码解决
- php获取机器网卡的物理(MAC)地址
- C#高级编程第2章-核心C#
- Python-求助 SAE 如何使用第三方库? - 德问:编程社交问答
- centos在设置时区
- WebClient 访问间歇性返回403解决方案
- Oracle查询优化改写--------------------操作多个表
- 用AOP记录操作日志,并写进数据库。
- JavaJDK8新特性相关知识整理
- nginx upstream的配置
- Permutations II leetcode java
- PX4/PixHawk无人机飞控应用开发