微信公众号页面的web页面键盘弹起问题
2024-10-10 01:38:55
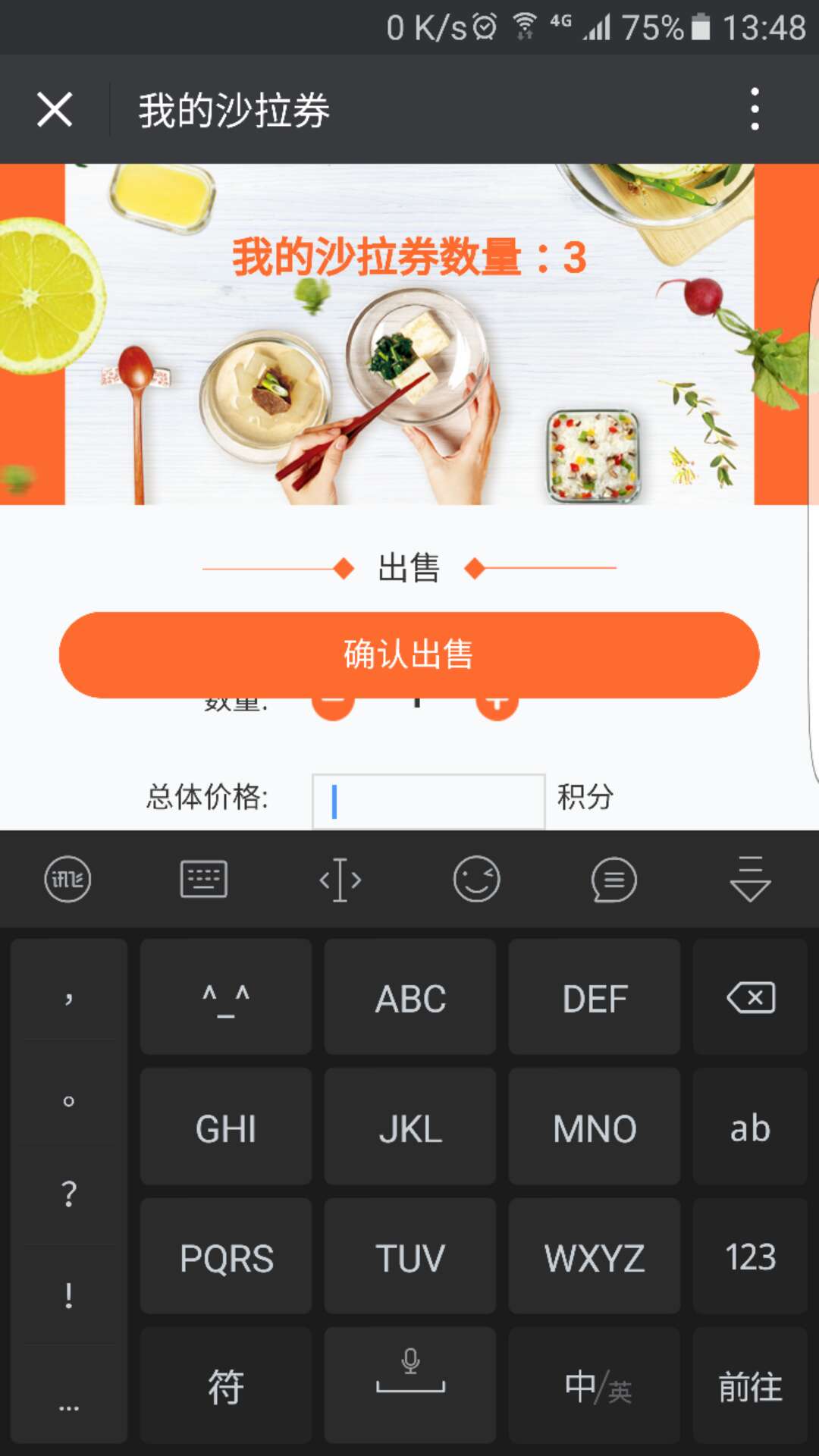
今天开发的过程中,遇到了一个小问题,是这样的, UI的设计稿中有个底部的按钮是相对于屏幕定位的,但是这个页面还有一个输入框;具体情况请看下图:
这就造成了当我们输入框获取焦点的时候,键盘弹起,下面的“确认出售”按钮会跑到键盘的上面去,见截图:
所以这个就有错误了。去网上找了解决方案,但是他是在监测输入框是否有焦点,但是手机在收起键盘的时候,输入框仍是有焦点的。这个时候这个方法就不能成功了。但是他的思想是正确的,就是在键盘弹起的时候,隐藏下面的按钮,等到键盘收起的时候在显示,这样的话就不会出现上图的情况了。
所以就需要改变监测的方式,最直接最简单的方式就是检测屏幕内容区域的大小改变。当进入这个页面的时候先确定一个大小的值,我们命名为“h”,当内容区域改变的时候监测这个最新区域的大小,如果小于了,我们就认为现在是小键盘弹起了,就让下面的按钮隐藏,当键盘下去的时候,最新的区域大小是等于原来的大小的,就让底部的按钮显示;这样就能比较完美的解决这个问题。废话不多说,下面直接上代码:
var h = document.body.scrollHeight;
window.onresize = function(){
if (document.body.scrollHeight < h) {
document.getElementsByClassName("sure_sell")[0].style.display = "none";//我的下面的按钮的class名为sure_sell
}else{
document.getElementsByClassName("sure_sell")[0].style.display = "block";
}
};
注意,这段代码是针对安卓微信公众号的web页面的。对于ios不会触发onresize的这个函数的,当然,ios也不存在上述的问题,貌似是因为ios键盘弹起的时候,是整个页面往上滑,整个页面的布局不会变。
最新文章
- Linux 常用命令(持续补充)
- exec、source以及bash的区别(zz)
- Hadoop-2.6.0 + Zookeeper-3.4.6 + HBase-0.98.9-hadoop2环境搭建示例
- jenkins自动构建截图
- MacOS 下端口占用解决办法
- python之json
- django 开发简易博客(二)
- Android:自定义Dialog大小,显示圆角
- Day-14: 常用的内建模块
- LArea插件的使用
- 如何定义开发完成?(Definition of Done)
- 论文笔记:Joint Embeddings of Shapes and Images via CNN Image Purification
- MSSQL—行转列
- Android : 关于HTTPS、TLS/SSL认证以及客户端证书导入方法
- PHP magic_quotes_gpc 和 addslashes解析
- dns bind配置教程
- Codeforces 888E - Maximum Subsequence(折半枚举(meet-in-the-middle))
- 决策树 (decision tree)
- 普通方法调用,Invoke,begininvoke三者的区别总结及异步与同步的区别总结
- 【BZOJ 3747】 3747: [POI2015]Kinoman (线段树)