JavaScript中以构造函数的方式调用函数
转自:http://www.cnblogs.com/Saints/p/6012188.html
构造器函数(Constructor functions)的定义和任何其它函数一样,我们可以使用函数声明、函数表达式或者函数构造器(见以前的随笔)等方式来构造函数对象。函数构造器和其它函数的区别在与它们的调用方式不同。
要以构造函数的方式调用函数,只需要在调用时在函数名称前加new 关键字,比如:function whatsMyContext(){ return this; }; 调用:new whatsMyContext();
以构造函数的方式调用函数是JavaScript中非常强大的特性,下面来探究它的神秘之处:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function Ninja() { this.skulk = function() { return this; };}var ninja1 = new Ninja();var ninja2 = new Ninja();assert(ninja1.skulk() === ninja1, "The 1st ninja is skulking");assert(ninja2.skulk() === ninja2, "The 2nd ninja is skulking"); |
上面的demo中,首先定义了一个构造器函数,这个构造器函数会在函数的上下文对象上创建一个名为shulk的函数属性。接着通过以构造函数的方式调用函数Ninja来创建两个Ninja(类型)对象,并且分别被ninja1和ninja2引用,最后通过自定义函数assert来验证每个对象的skulk方法,每个shulk方法应该返回每次以new的方式调用Ninja时构造出来的函数对象。
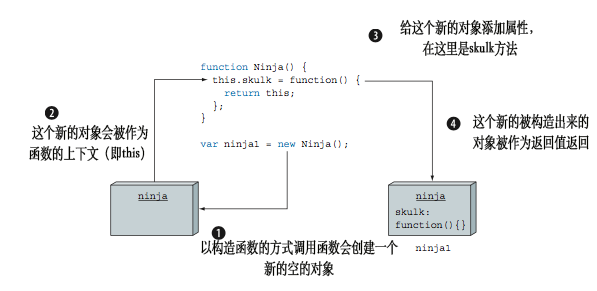
下面来看一下这个过程中发生了什么:
1.一个全新的空的对象被创建;
2.这个空的对象被传递到构造器函数并且作为它的this参数,因此成为了这个构造器函数的上下文对象;
3.在这个新的空的对象上添加属性,shulk
4.这个被构造出来的对象被作为函数的返回值返回。

使用构造器函数的目的是为了创建新的对象,对这个对象进行操作并且这个对象作为构造器函数的返回值返回。任何和这个目的无关的函数都不适合作为构造器函数。在函数没有返回值的时候以构造函数的方式调用这个函数会返回新创建的上下文对象,那么在函数返回一个值(基本类型)的时候会有什么变化吗?看下面的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function Ninja() { this.skulk = function () { return true; }; return 1}assert(Ninja() === 1,"Return value honored when not called as a constructor");var ninja = new Ninja();assert(typeof ninja === "object","Object returned when called as a constructor");assert(typeof ninja.skulk === "function","ninja object has a skulk method"); |
运行上面的例子,所有的断言都可通过,事实上Ninja函数返回一个简单类型的值1对代码的执行没有产生任何影响:如果以函数的方式调用Ninja它将返回1,而以构造函数的方式调用它,会返回new产生的函数上下文对象。 如果函数返回另一个对象会发生什么?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var puppet = { rules: false};function Emperor() { this.rules = true; return puppet;}var emperor = new Emperor();assert(emperor === puppet, "The emperor is merely a puppet!");assert(emperor.rules === false, "The puppet does not know how to rule!"); |
这次和上面的例子不同,首先创建一个puppet对象并把它的rules属性设置为false;接着定义一个名为Emperor的函数,并且把它的上下文变量的rules属性设置为true,但是函数最后却把全局的puppet对象作为返回值返回。再接着以构造函数的方式调用Emperor函数;这样产生一个有歧义的情况,我们获得了一个作为函数上下文的对象(this),但是却返回了一个完全不同的对象,这种情况下哪一个对象会被返回呢?
根据后面assert函数的断言测试可以看到,被返回的是puppet函数。下面来总结一下:
1.如果构造器函数返回一个对象,这个对象会作为new表达式的返回值返回,在以new方式调用函数时产生的作为函数上下文(this)的对象会被丢弃;
2.如果构造器函数没有返回对象(返回值为值类型),这个返回的值会被丢弃,以new方式调用函数时产生的作为函数上下文(this)的对象会被返回。
构造器函数的代码习惯:
构造器函数的目的是为函数调用时产生的上下文对象进行初始化并返回这个对象,虽然这些构造器函数可以以函数或者方法的形式调用,通常情况下那么做并没有什么意义,比如:
function Ninja() {
this.skulk = function() {
return this;
};
}
var whatever = Ninja();
简单的以函数方式调用Ninja,skulk会被绑定到全局变量window上(非严格模式下),这不是特别有用的操作,在严格模式下更没有意义,因为上下文对象this为undefined,因此会抛出不能为undefined设置属性的异常。在非严格模式下,这样做很容易出现莫名其妙的状况,这很难被察觉到因为它没有抛出任何异常。
因为构造器函数也是普通的函数,只是使用不同的方式调用而已,通常情况下,对于构造器函数的定义有不同的命名习惯:
以动词开头用以描述它是来做什么的并且首字母小写的函数名适合普通的函数或者对象的方法;构造器函数的命名通常是一个名词,用来描述要创建的对象,首字母通常大写。
最新文章
- 解决PowerShell命令行窗口中不显示光标的问题
- vimium Keyboard Bindings
- cursor:pointer
- 新mac上安装,查看,设置一些常用的软件
- sessionStorage用于分页,瀑布流和存储用户数据等
- nyoj_2:括号配对问题
- LEDE 虚拟机安装
- open() 文件读写简要记录
- OpenCV中Mat的使用
- cpu资源长期使用率过高导致系统内核锁问题
- JDK动态代理和CGLIB代理的区别
- DevOps“五宗罪”,这样向DevOps过渡注定会失败
- Web Server和Application Server之间的区别?
- 分布式任务队列Celery入门与进阶
- centos7上svn安装
- Java实验报告(实验三)
- 探索MVP(Model-View-Presenter)设计模式在SharePoint平台下的实现
- redis-cli 连接远程服务器
- IO—代码—基础及其用例
- ICM Technex 2017 and Codeforces Round #400 (Div. 1 + Div. 2, combined) D. The Door Problem 2-SAT
热门文章
- java全组合算法
- Little Puzzlers–List All Anagrams in a Word
- 优秀代码要求(转自http://www.cnblogs.com/brishenzhou/p/6284188.html)
- 2.1 Word 插入 smartart、图表
- When Hybrid Cloud Meets Flash Crowd: Towards Cost-Effective Service Provisioning--INFOCOM 2015
- JSON lib 里JsonConfig详解
- linux开发
- Note_JavaWeb_Jars
- KVM guest caching modes
- 换行符在ajax中返回json,eval时发生的 Unexpected token ILLEGAL