Ranorex连接Android
开始在Android上进行移动测试
只需按照下面的步骤开始使用Android进行移动测试。
1.连接设备(USB/Wi-Fi)
2.在Ranorex中添加设备
3.将设备名称设置为参数值
4.运行示例
5.确认设备对话框(仅限Wi-Fi)
要使用Ranorex远程执行您的Android测试,请单击此处。
连接设备
移动设备和Ranorex之间有两种通信方式,即通过USB连接和Wi-Fi。
在Ranorex中添加设备
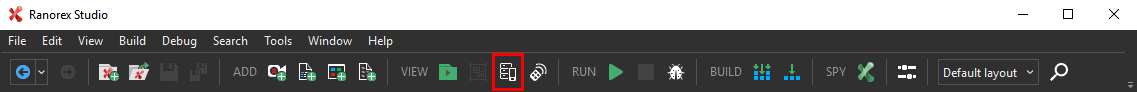
如果在Ranorex Studio中看不到端点pad,请单击工具栏中的“查看端点”按钮打开它(见下图)。
要添加移动设备作为端点,只需遵循我们的用户指南中的说明。
将设备名称设置为参数值
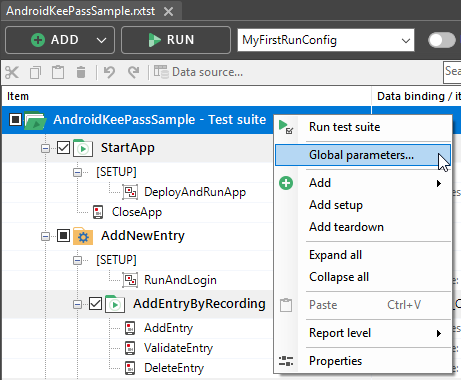
一旦添加了移动设备,运行此示例之前的最后一步是将现有全局参数的值设置为新添加设备的名称。为此,打开“Global”测试套件的上下文菜单中的“参数”(参见下面的屏幕截图)。

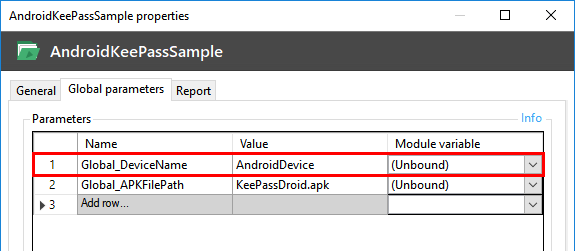
现在只需将参数“Global_DeviceName”的值设置为您的移动设备的名称(参见下面的屏幕截图)。

注意:如果您的移动设备通过Wi-Fi连接,请参考最后一步。
运行示例
确保您的本地机器被设置为端点列表中的自动化根。
现在样品可以重放了。单击Ranorex Studio中的Run按钮,启动Android上的移动测试自动化。
试运行时设备上的确认对话框(仅限Wi-Fi)
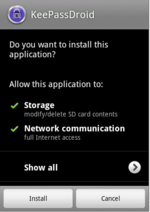
移动示例中的第一个操作将应用程序(app)部署到移动设备。如果您的移动设备是通过Wi-Fi连接的,那么接下来您需要在设备本身上确认对话框。对话框询问是否应该安装应用程序。只需点击“安装”按钮(见下图)。

使用Ranorex Remote执行移动测试
注意:请确保您已经成功地完成了说明1。为3。从上面,你的移动设备通过USB或Wi-Fi连接到远程计算机!
在使用Ranorex Remote开始执行Android测试用例之前,您需要准备好与Ranorex Studio配置匹配的远程计算机。
请遵循以下步骤:
1.连接到之前安装了Ranorex remote的远程计算机。
2.启动应用程序“Ranorex设置”。
3.在“General”标签页,按下“Mobile Devices…”管理远程计算机上的移动设备连接。
4.请按照向导的说明操作。
注意:Ranorex Remote中的显示名称需要与Ranorex Studio中提供的显示名称完全匹配。
5.成功添加设备后,关闭“Ranorex设置”并切换回Ranorex Studio。
使用Ranorex Remote执行以下步骤来运行您的移动测试:
1.将在远程计算机上运行的Ranorex代理添加到Ranorex Studio中的代理列表中。
2.选择要在远程计算机上执行的运行配置。
3.测试用例将在远程计算机上执行。您可以在测试执行期间使用计算机。
下面的屏幕截图显示了如何使用远程代理“Product Samples代理”上的运行配置“RunAll”启动远程测试执行。
连接:https://max.book118.com/html/2018/1013/8012110125001126.shtm
最新文章
- [.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux)
- Nice Validator(Form验证)及Juery zTree控件
- DSP中的段
- c语言:printf系列的函数
- ModernUI教程:目录 (完结)
- LeetCode: Nim Game
- sqoop将关系型的数据库得数据导入到hbase中
- String与StringBuffer对象问题
- 【HPP开发】让所有中小企业拥有自己的APP
- 如何设置html中img宽高相同-css
- Codeforces 1070J Streets and Avenues in Berhattan dp
- 关于Java多线程的一些常考知识点
- MVC中的分部视图
- ELK日志分析方案
- pyglet--旋转的矩形
- 编译安装lamp环境
- web-day1
- Android SDK platforms build-tools等镜像下载
- css设置超出部分文档隐藏(在table标签中不好使解决方案在下)
- Java之集合(二十一)LinkedTransferQueue