Vue知识整理9:class与style绑定
2024-09-05 03:20:31
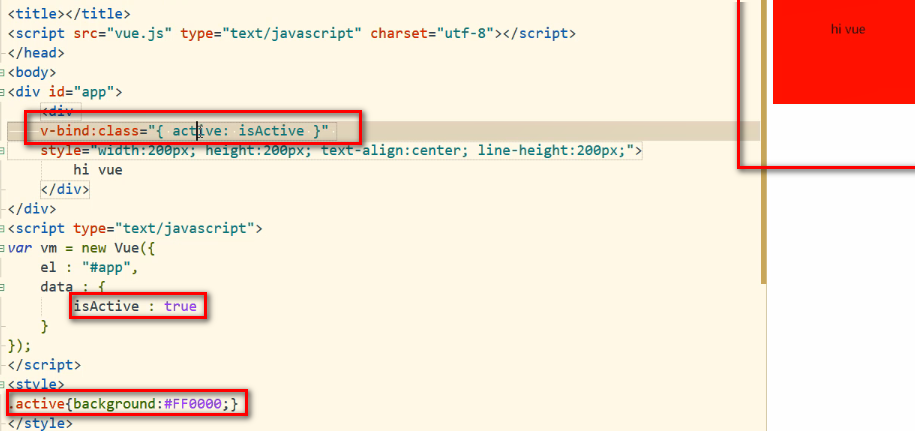
1.v-bind:class:绑定class样式。通过控制isActive变量值来实现是否显示;通过.active样式设置背景颜色。

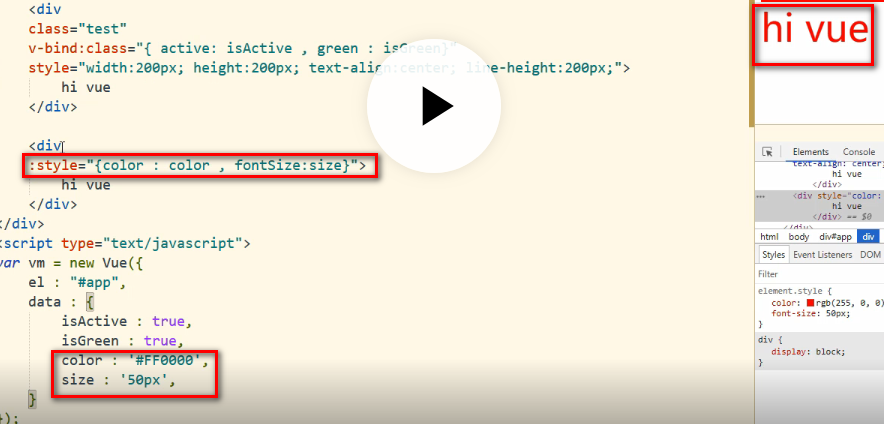
2.支持普通的class与v-bind绑定样式混合使用;
v-bind中支持多个动态样式,例如增加一个green:isGreen动态样式;下面style中添加相应的样式。

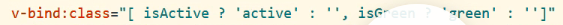
这里在v-bind中也支持数组形式的样式名称,如下:

同时也支持三元运算,动态样式。

3.v-bind:style 中的style内联样式

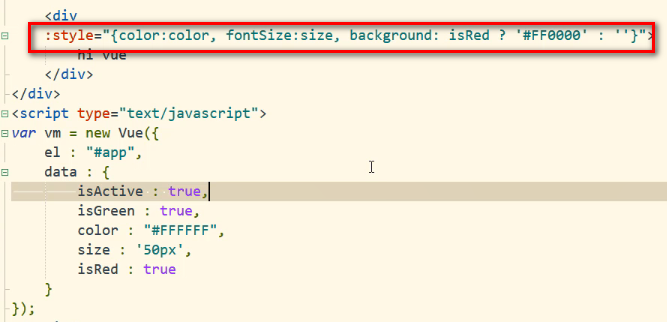
也支持三元运算

最新文章
- ORA-01950: no privileges on tablespace xxxx
- [DNS][转]EDNS
- ubuntu mysql 安装和外网访问配置
- history命令显示出详细时间
- lintcode:Flip Bits 将整数A转换为B
- hdu 4455 动态规划
- Activity之onWindowFocusChanged
- java--九九乘法表
- C++ 中Hello World的一种写法
- 访问量分类统计(QQ,微信,微博,网页,网站APP,其他)
- 阿里 java学习之路
- Jmeter中java.net.URISyntaxException错误
- BZOJ:4827: [Hnoi2017]礼物
- 403 forbidden 错误解决方案
- 如何理解Python装饰器
- ssh整合oracle数据源报错????
- 芯灵思Sinlinx A64 linux 通过设备树写LED驱动(附参考代码,未测试)
- ckeditor_学习(1) 基本使用
- centos6 下erlang安装
- JS nodeList转数组,兼容IE低版本