(尚019)Vue基于脚手架编写项目
2024-09-04 08:03:50
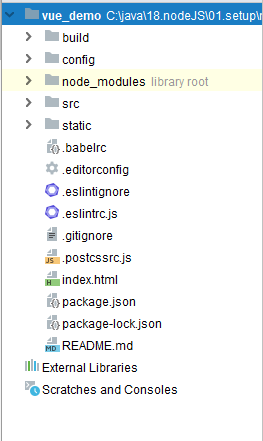
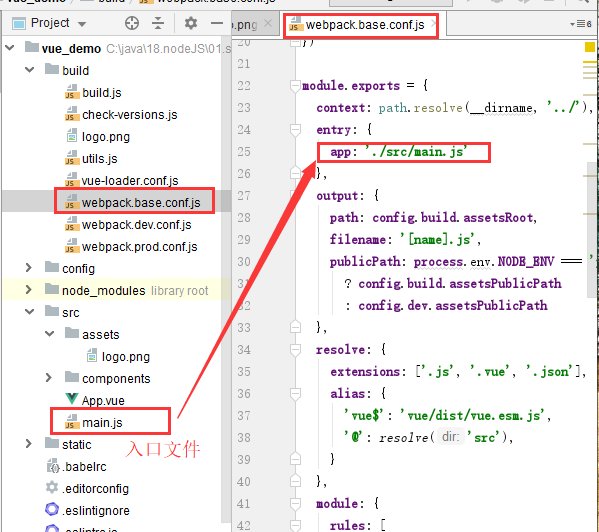
vue_demo目录结构截图:
(1)图一

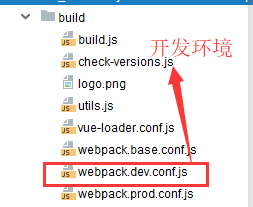
(2).图二

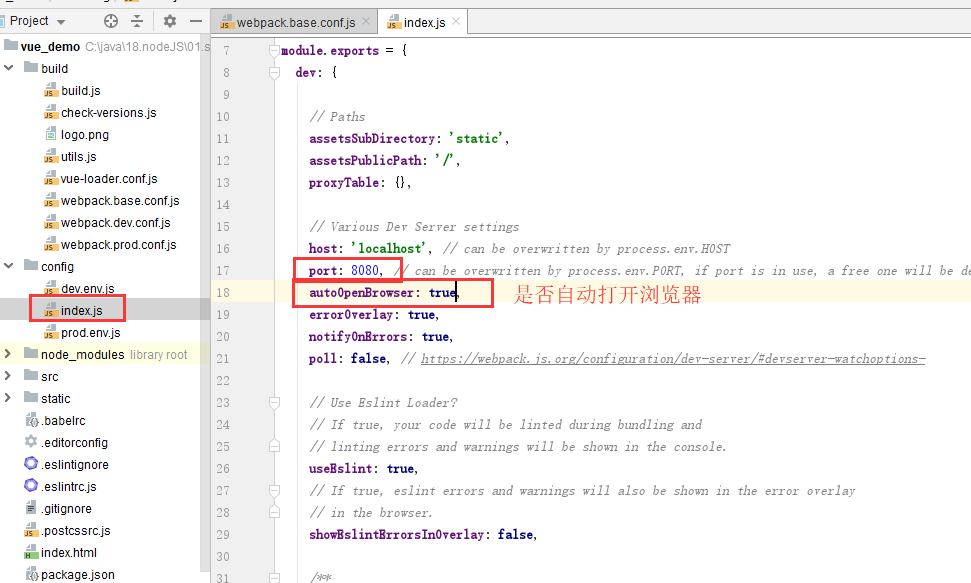
(3).图三

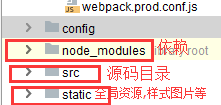
(四).图四

(5).图五

(6).图六

(7).图七

不能随便改入口文件的名字,因为已经配置好了
(8).图八

(9).图九

(10).图十

===================================================================
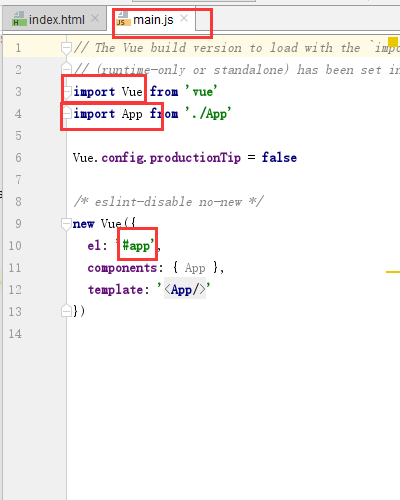
(11).main.js文件解析
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
//组件,简写为App,可以点进去;
//什么是组件?一个局部功能界面(html/js/css/img),包含了实现功能界面的所有资源
components: { App },
//模板
template: '<App/>'
})
==============================================================================
图十一

上图为一个组件
(12)
.jsx文件:就是js+xml
.less文件:就是样式文件
(13)根标签通常放在src的根目录下,App.vue+main.js放在src的根目录下
其他组件新建文件夹components,放到这个文件夹下
(14).
File-->settings
关闭jslint+eslint+jshint这三个自动检查,去掉Enable前面的对勾
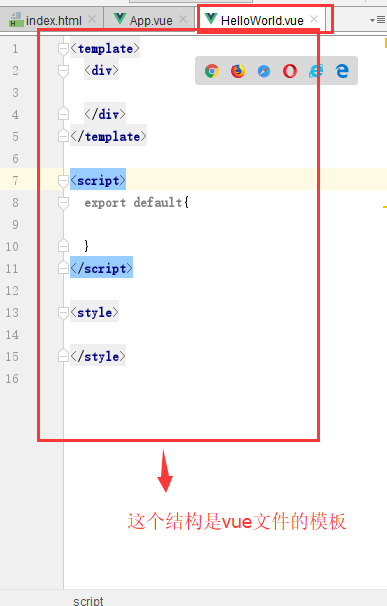
(15).vue文件的模板

(16).创建模板文件
Editor-->File and Code Templates-->选择vue
Name:vue Extention(后缀):vue
内容如下:
<template>
<div>
</div>
</template>
<script>
export default{
}
</script>
<style>
</style>
(17).HelloWorld.vue
<template>
<div>
<p class="msg">{{msg}}</p>
</div>
</template> <script>
export default {//配置对象(与vue一致)
data(){//必须写函数
return{
msg:'Hello Vue Component'
}
}
}
</script> <style>
.msg{
color:red;
font-size: 30px;
}
</style>
(18).App.vue<template>
<div>
<img class="logo" src="./assets/logo.png" alt="logo">
<!--3.使用组件标签-->
<HelloWorld/>
</div>
</template> <script>
//1.引入组件
import HelloWorld from './components/HelloWorld'
export default{
//2.映射组件标签(components可以配置多个)
components:{
HelloWorld
}
}
</script> <style>
.logo{
width:200px;
height:200px;
}
</style>
(19).main.js
/*
* 入口js:创建Vue实例
* */
import Vue from 'vue'
//将App组件渲染到index.html
//1.先引入
import App from './App.vue' new Vue({
//el需要查看index.html
el:'#app',
//将App组件渲染到index.html
//2.将它映射为标签
components:{
App
},
//3.使用组件标签
//将这个标签<App/>写入模板里面
template:'<App/>'
})
最新文章
- C# RSA加密解密
- Linux服务器(Ubuntu14.04)添加远程连接VNC Server
- OpenCascade Matrix
- Mango Weekly Training Round #3 解题报告
- 阅读<构建之法>第三10、11、12章
- centos 格式化硬盘并挂载,添加重启后生效
- 动态内存 this指针
- linux 内存管理——内核的shmall 和shmmax 参数
- web console实现
- Solr6.1.0Windows安装步骤
- BaaS 的由来(1)
- 用java8重写Arrays.sort(oldWay, new Comparator<String>(){@Override public int compare(String s1, String s2)});
- html 微信video放大后无法返回问题
- [ZJOI2019]线段树
- 【Java编程思想笔记】注解1-简单了解注解
- Spring 的java 配置方式
- DBCHART读取X、Y、LABEL值
- 使用HTTPS与SSL来保证安全性
- ng的点滴记录
- [Java123]软件自动生成接口文档