阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_15-webpack研究-webpack-dev-server-程序调试
2024-09-05 03:35:26
webpack把我们的js文件都打包了。所以不能用chrome的调试工具。
打包生成的js文件比较乱无法跟踪。

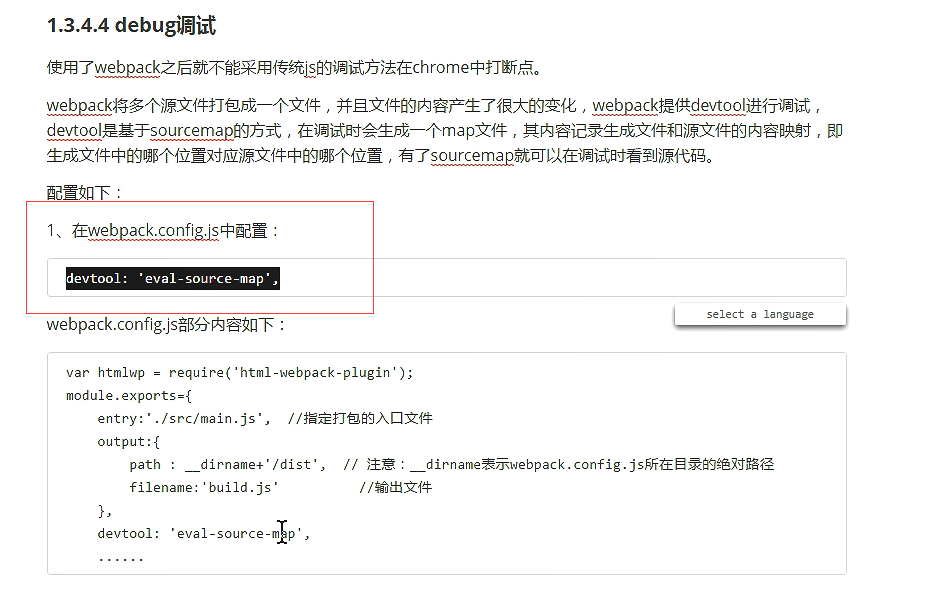
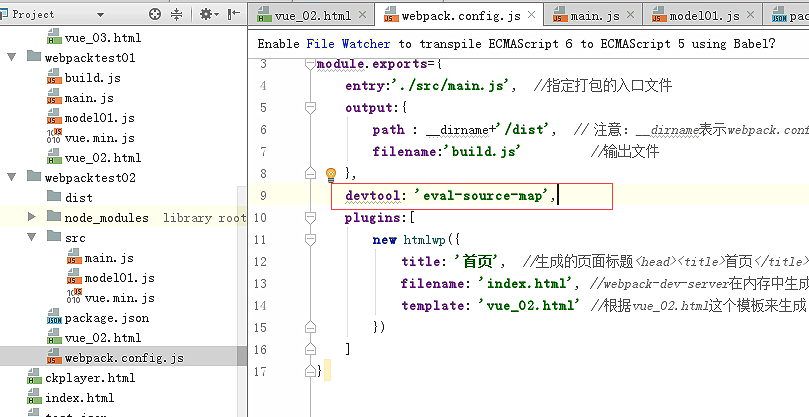
配置好了以后就可以让浏览器查看到打包后的源代码

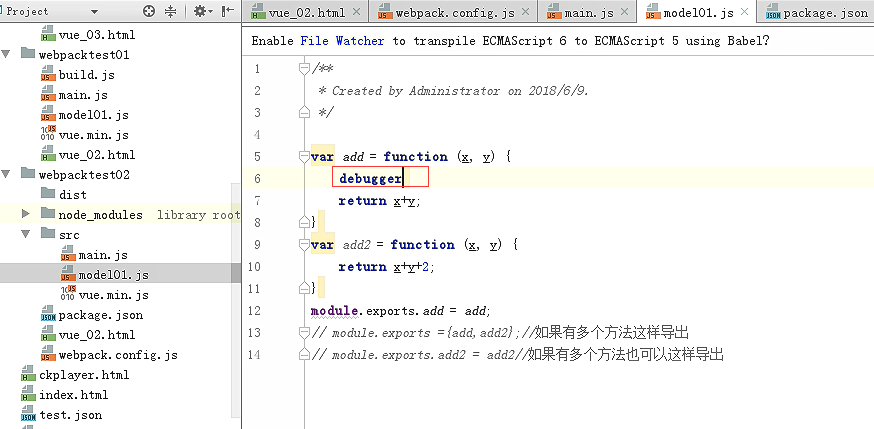
在源代码这里加一个debuuger


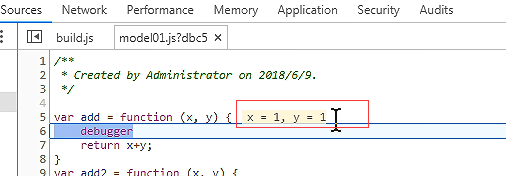
这里显示了 x和y 当前的值是1

最新文章
- java并发编程(十九)障碍器CyclicBarrier
- JS实现弹出层对话框
- Android学习网站
- hadoop 启动停止命令
- Microsoft JET Database Engine (0x80004005)
- sass中mixin常用的CSS3
- CF Spreadsheets (数学)
- 初试docker以及搭建mysql on docker
- TensorFlow基础
- LOJ #6435. 「PKUSC2018」星际穿越(倍增)
- PyQt5--MessageBox
- 2019 front-end web trending
- selector属性介绍
- [转]SVN更新的时候前面字母的意思(U、G、A、R、C)
- adb占用
- @private @protected @public
- callback&&callback()
- 原子操作类AtomicInteger详解
- PHP 截取字符串,多余部分用 ........ 代替
- YII2源码阅读:autoload_real.php 22~23行