jQuery---each方法
2024-09-05 13:02:51
each方法

each方法
//each方法
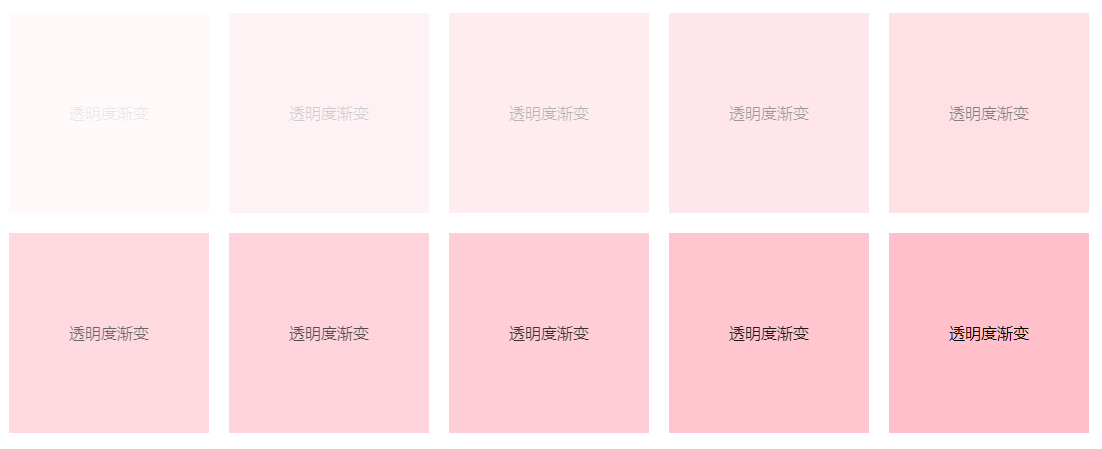
$("li").each(function (index, element) {
$(element).css("opacity", (index + 1) / 10);
})
for循环方法
for (var i = 0; i < $("li").length; i++) {
$("li").eq(i).css("opacity", (i + 1) / 10);
}

最新文章
- Java 静态内部类与非静态内部类 学习记录.
- [转]jq选择器
- MYSQL远程登录权限设置(转)
- Yii2框架数据库增删改查小结
- gnuplot使用
- 小白该怎么学《马哥Linux从入门到精通》
- c语言求最大公约数
- thinkphp实现文件上传
- 百度在职 iOS 架构师的成长笔记,送给还在迷茫的你!
- C# 泛型分组和Linq分组的异同
- python中的clear
- Atitit 个人信息数据文档知识分类
- go语言基础之指针做函数参数
- jsonp/ajax 自己的一些总结
- 7、RabbitMQ-主题模式
- IEEEXtreme 10.0 - Painter's Dilemma
- signal
- New Concept English there (2)Typing speed exercise
- 借助 CORS 从 JavaScript 使用 API 应用
- Dubbo 安装ZooKeeper环境
热门文章
- Activity--Eclipse安装Activity designer插件失败
- C语言实现查询whois
- 练习:等待用户输入input()
- Bayesian Non-Exhaustive Classification A case study:online name disambiguation using temporal record streams
- layui父子页面方法互调
- 题解 【[MdOI2020] Decrease】
- 题解 CF1292A 【NEKO's Maze Game】
- mongodb副本集群搭建
- ESXi以及WorkStation缩减thin provision模式Linux虚拟机磁盘的方法
- Cmake知识----编写CMakeLists.txt文件编译C/C++程序(转)