window.open()的实际应用
2024-09-05 20:44:17
Window open() 方法
定义和用法
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。
语法
window.open(URL,name,specs,replace)
| 参数 | 说明 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL | 可选。打开指定的页面的URL。如果没有指定URL,打开一个新的空白窗口 | ||||||||||||||||||||||||||||
| name | 可选。指定target属性或窗口的名称。支持以下值:
|
||||||||||||||||||||||||||||
| specs | 可选。一个逗号分隔的项目列表。支持以下值:
|
||||||||||||||||||||||||||||
| replace | Optional.Specifies规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:
|
function openWindow(url, title, w, h) {
// Fixes dual-screen position Most browsers Firefox
const dualScreenLeft = window.screenLeft !== undefined ? window.screenLeft : screen.left
const dualScreenTop = window.screenTop !== undefined ? window.screenTop : screen.top
const width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth ? document.documentElement.clientWidth : screen.width
const height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight ? document.documentElement.clientHeight : screen.height
const left = ((width / 2) - (w / 2)) + dualScreenLeft
const top = ((height / 2) - (h / 2)) + dualScreenTop
const newWindow = window.open(url, title, 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, copyhistory=no, width=' + w + ', height=' + h + ', top=' + top + ', left=' + left)
// Puts focus on the newWindow
if (window.focus) {
newWindow.focus()
}
}
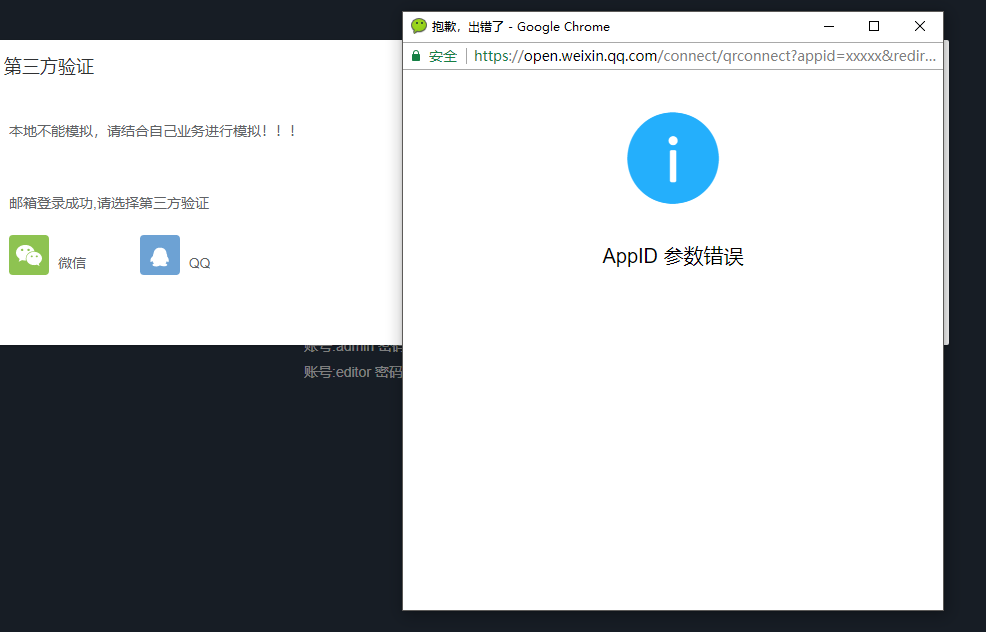
点击微信、qq登录打开新窗口

最新文章
- CSS3 :target伪类实现Tab切换效果
- MVA Universal Windows Apps系列学习笔记1
- 如何为github上的项目添加gif效果图
- discuzx3.1中引用 Jquery报错的解决办法
- Android控件大全(三)——RecyclerView
- struts2与struts1整合,Unable to load configuration. - interceptor-ref ... struts.xml
- 第五篇 Getting Started with ORACLE EBS(开始学习ORACLE EBS)
- android面试题之一
- Java之路——敬JAVA初学者(作者:MoMo)
- 简聊iOS支付集成(支付宝和微信支付)
- [洛谷P1484] 种树
- CentOS7 安装redis4:
- Angular基础开始
- centos 安装 redis
- 20145314郑凯杰《信息安全系统设计基础》第八周复习总结 Part A
- P3994 高速公路
- UITableViewCell 添加 checkbox 多选
- Android实现截图分享qq,微信
- Tomcat服务器简介
- python 学习分享-paramiko模块