IDEA 使用LiveEdit插件
2024-10-06 23:42:06
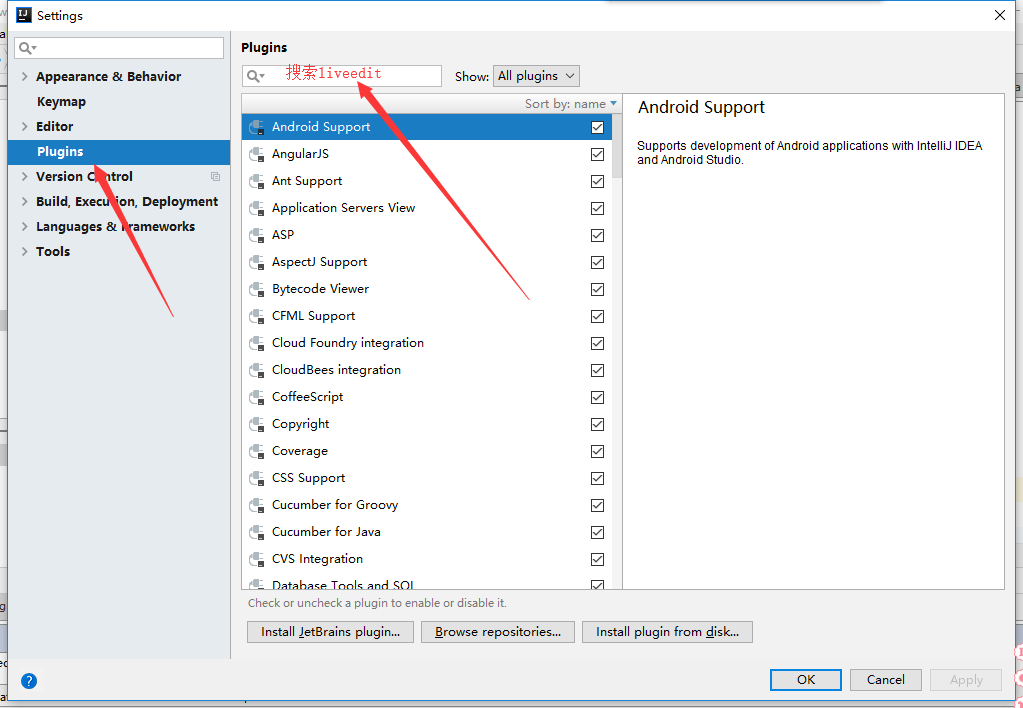
第一步:

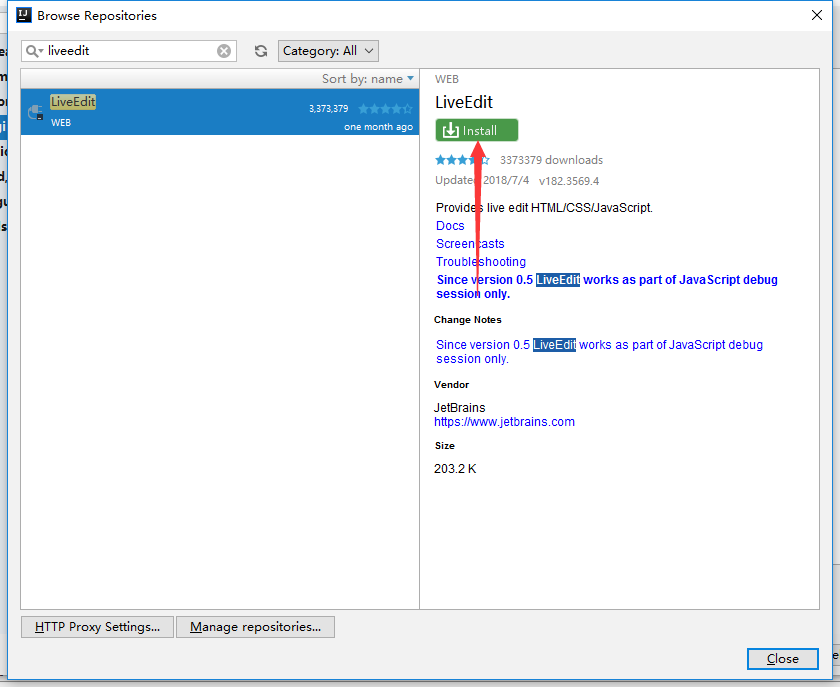
第二步:

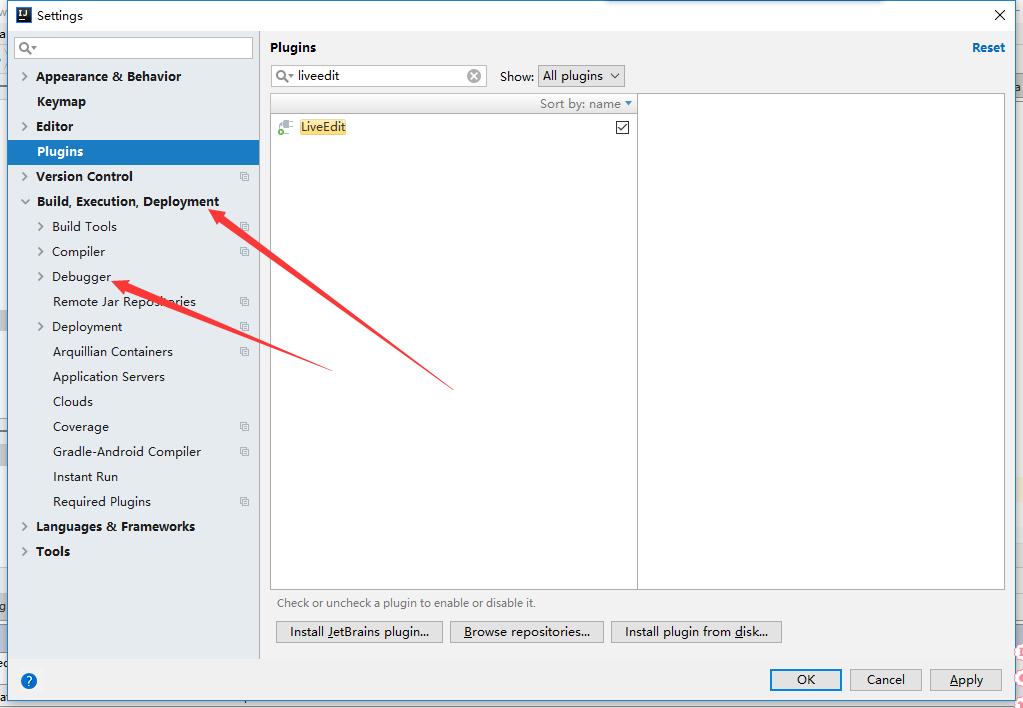
第三步:

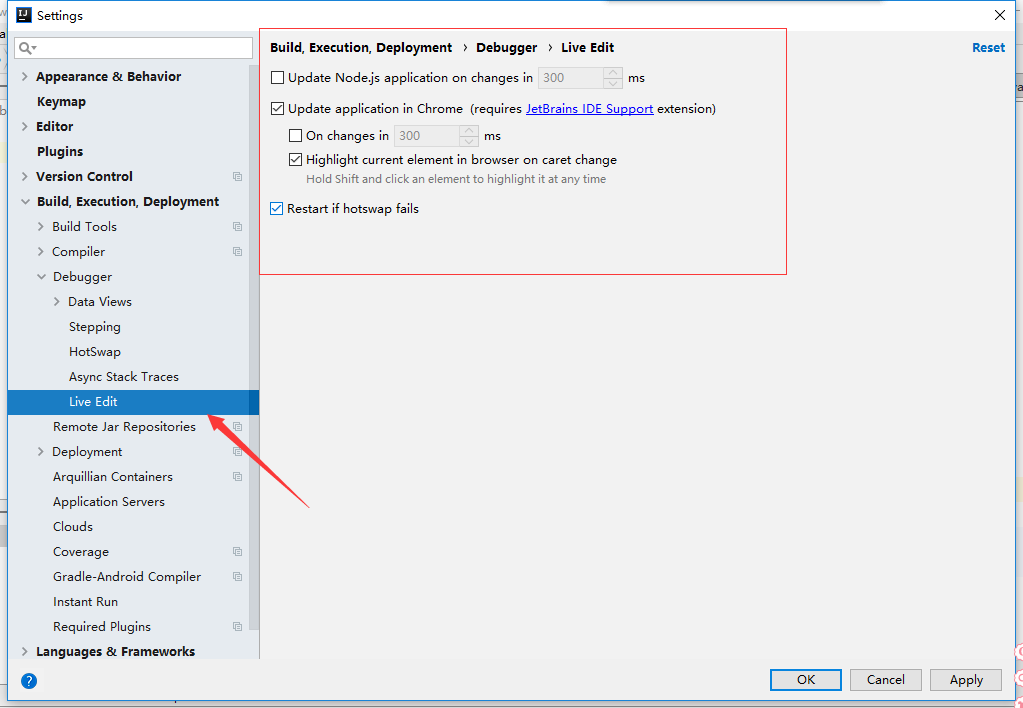
第四步:

等待下载完成
第五步:

第六步:

第七步:
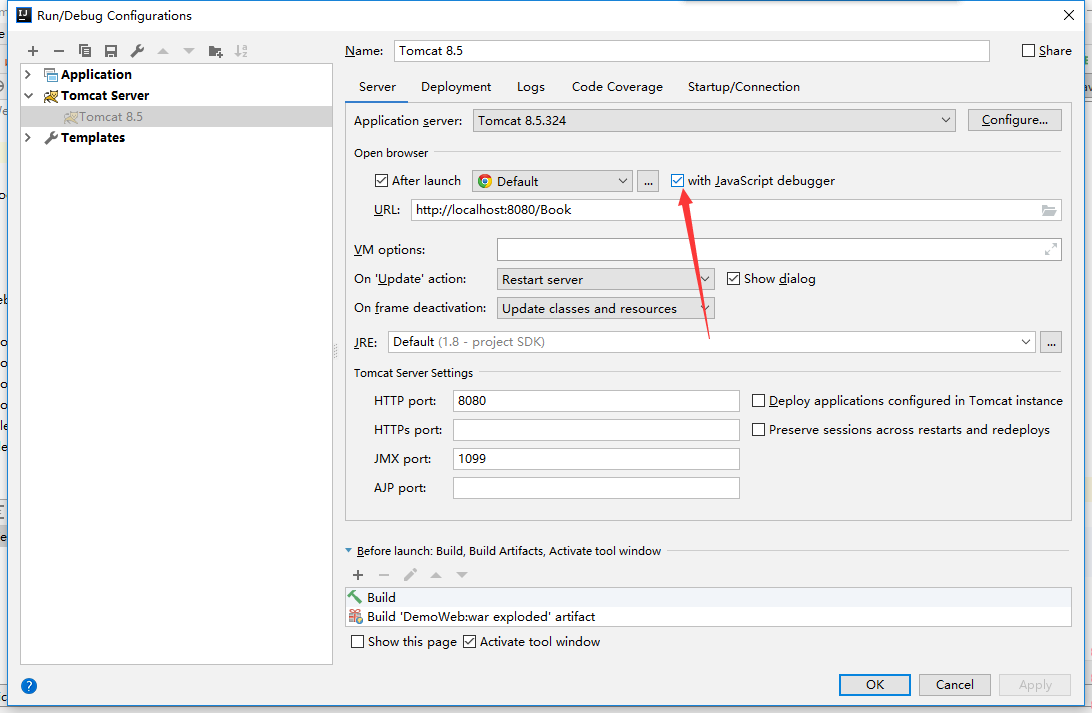
配置tomcat时注意选择chrome浏览器,并勾选右边的多选框

完成之后,就可以启动项目了,然后可以改变html代码,浏览器中的页面会实时刷新。
注意:iframe中嵌套的页面不使用,js中的使用效果较差
最新文章
- Java Persistence with Hibernate
- C++Builder及VC的库相互调用
- oracle 清除当前用户的回收站
- magic_quotes_runtime 与 magic_quotes_gpc
- HDU 1907 (博弈) John
- android 自定义按钮的外边框
- virtualbox 虚拟3台虚拟机搭建hadoop集群
- 通过Shell和Redis来实现集群业务中日志的实时收集分析
- SpringCloud的EurekaClient : 客户端应用访问注册的微服务(无断路器场景)
- Java注解开发与应用案例
- 【二】Spring Cloud 入门
- git命令行界面
- JVM内存模型、指令重排、内存屏障概念解析(转载)
- taglib简介
- js 判断是否是空对象
- 如何用STAF进行自动化测试分布式运行
- MySQL5.7 利用keepalived来实现mysql双主高可用方案的详细过程
- Javascript类型转换的规则
- Tetris:pygame实现
- 折腾开源WRT的AC无线路由之路-1