微擎-T
2024-08-28 07:53:06
微擎菜单栏对应的数据库表
ims_modules_bindings
小程序前端uniacid的配置,微擎后台进入小程序应用时鼠标移动至管理查看链接即可(不点击)
ims_account_wxapp
微擎acid
uniacid
ims_modules微擎模块
ims_modules_bindings微擎模块信息
$pattern = '/^[0-9]?$/';
$res_int = preg_match($pattern, $_GPC['buyout'], $matches);
if (!$res_int) {
message('请正确设置买断超时','','error');
}
/www/wwwroot/small_wangke/framework/function/global
微擎全局函数
/www/wwwroot/small_wangke/data
微擎配置文件
编辑器中可以访问,但预览、真机调试、上传体验版均不可访问
在确定
微信公众号-开发
微擎应用-基础设置
微信app-site
均已设置无误的情况下
siteinfo.js中siteroot的设置(部分域名访问需为PHP域名格式(增加/app/index.php)),及项目合法域名、业务域名配置
公众号接入时微信公众平台提示验证Token失败
检查微擎中配置公众号的到期时间
微擎人人商城进入时提示请在微信中打开
1.普通服务号,需设置(微信公众平台)网页回调 (微擎)借用oAuth权限即可
2.改为认证服务号即可
(注意添加JS安全接口域名及网页授权域名)
当在一些页面中找不到对应数据时,尝试建议
求求你们好好规范代码格式及路由规则!!
程序员何必为难程序员!!!

当前页面的数据当前页面取!!!(理论上是没问题的!但此刻我只想把这程序员祭天!!一定要给你们都看到!!!)

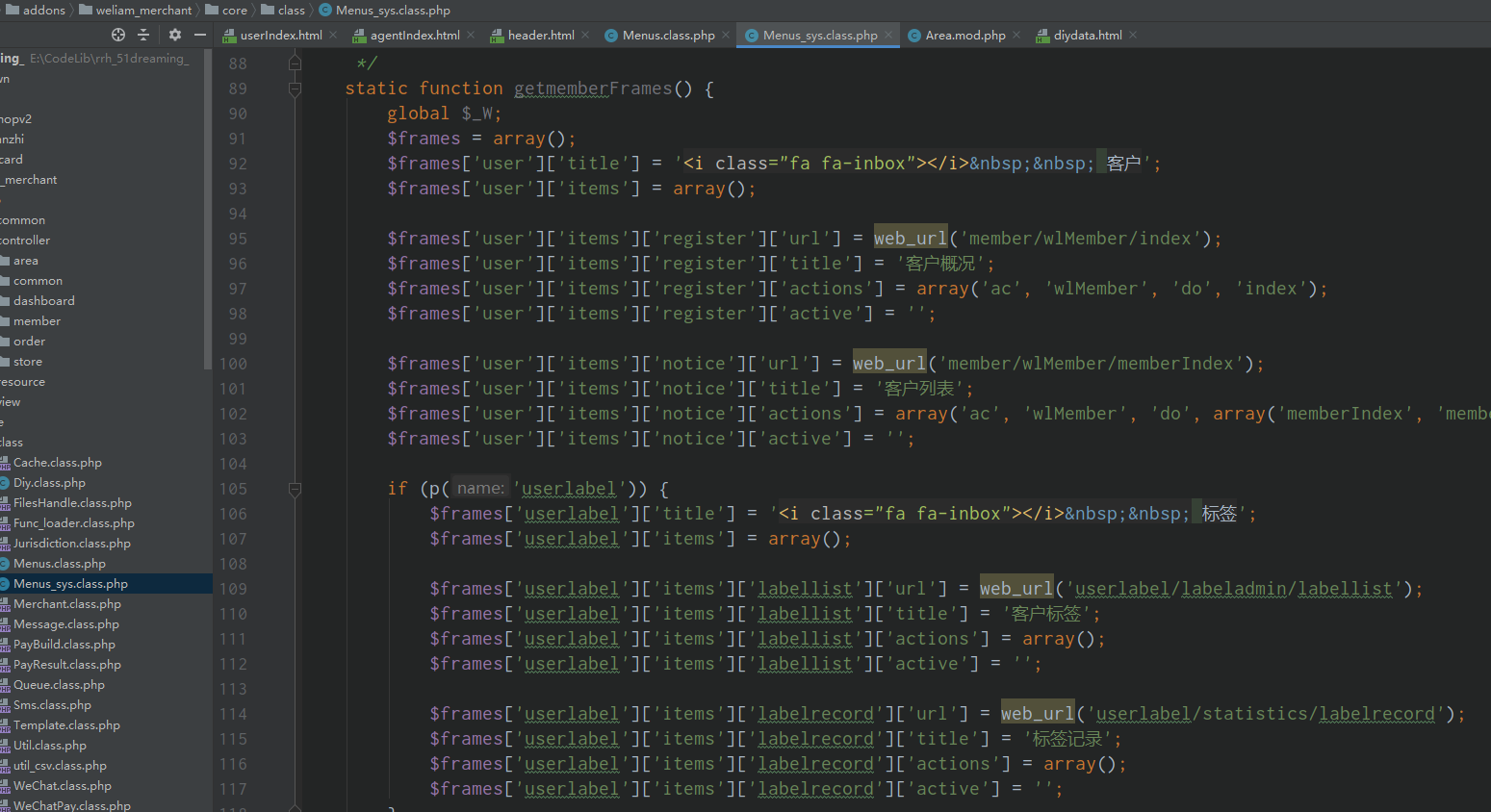
此处获取的不是当前模块plugin->area->sys->view->default->common->header.html 而是 web->view->default->common->header.html

这是获取的左侧菜单,我很好奇!大哥!你不能存库吗?怕浪费内存还是咋的???

吐槽完毕!皆是己见,大家乐呵乐呵就好

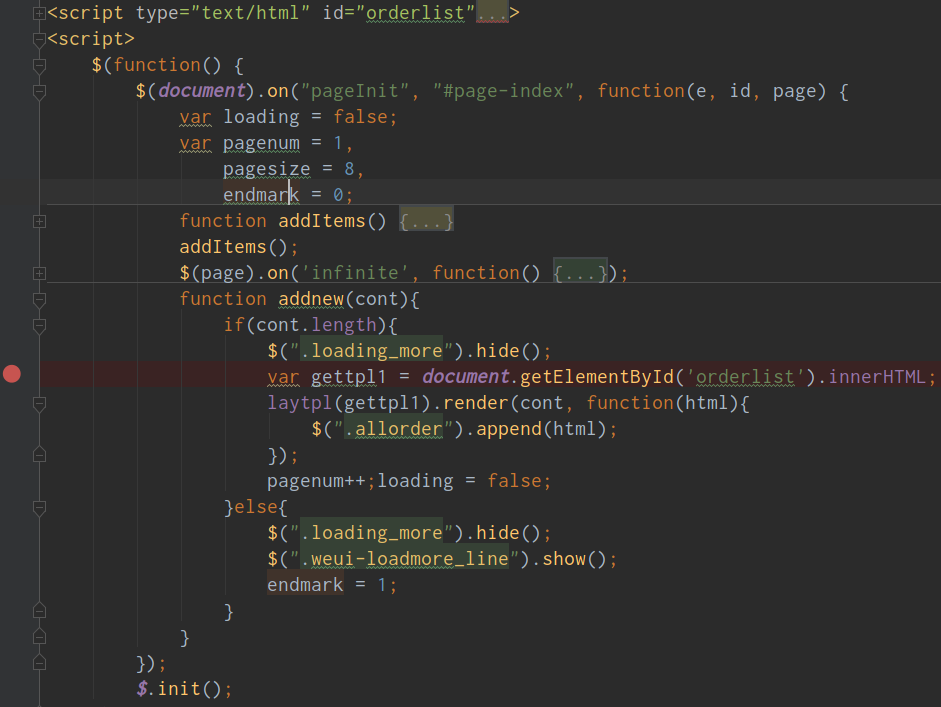
给JS取ID后生成页面,代码如下:
<script type="text/html" id="orderlist">
{{# for(var i = 0, len = d.length; i < len; i++){ }}
<div class="field">
<div class="field-head">
<span class="field-head-name"><i class="icon iconfont icon-shop"></i> {{ d[i].storename }}</span>
{{# if(d[i].fightstatus && d[i].statusName ){ }}
<span class="field-head-status field-head-status-light"><span class="fighttip" style="margin-right: .5rem;"> {{# if(d[i].buystatus ){ }}{{d[i].buystatus}}{{# } }}</span>{{d[i].statusName}}</span>
{{# } else if (d[i].applyrefund == 1 && (d[i].status == 1 || d[i].status == 8) ){ }}
<span class="field-head-status field-head-status-light">申请退款中</span>
{{# } else { }}
<span class="field-head-status field-head-status-light">{{# if(d[i].status == 1){ }}待使用{{# } else if(d[i].status == 2){ }}待评价{{# } else if(d[i].status == 3){ }}已完成{{# } else if(d[i].status == 5){ }}已取消{{# } else if(d[i].status == 6){ }}待退款{{# } else if(d[i].status == 7){ }}已退款{{# } else if(d[i].status == 0){ }}待付款{{# } else if(d[i].status == 8){ }}待发货{{# } else if(d[i].status == 9){ }}已过期{{# } }}</span>
{{# } }}
</div>
<a class="field-item" href="{{ d[i].url }}">
<div class="avatar">
<img src="{{ d[i].goodsimg }}" class="avatar-img">
</div>
<div class="contentt">
<p class="delivery_tip">{{ d[i].goodsname }}</p>
<p class="price"><span>¥{{ d[i].price }}</span><span class="order-time">{{ d[i].createtime }}</span></p>
</div>
<i class="field-arrow icon-arrow-right"></i>
</a> <div class="field-foot">
{{# if(d[i].status == 0){ }}
<a class="field-f-pay" href="{{ d[i].zhifu }}">去支付</a>
<a class="field-f-cancel" onclick = dele("{{ d[i].id }}","{{ d[i].plugin}}") href="javascript:;">取消订单</a>
{{# } }}
{{# if(d[i].status == 1 && d[i].xiaofei && d[i].applyrefund != 1){ }}
<a class="field-f-pay" href="{{ d[i].xiaofei }}">去使用</a>
{{# } }}
{{# if(d[i].status == 2){ }}
<a class="field-f-pay" href="{{ d[i].comment }}">去评价</a>
{{# } }}
{{# if(d[i].expressid > 0 && d[i].status != 0 && d[i].status != 3 && d[i].status != 5 && d[i].status != 6 && d[i].status != 7){ }}
<a class="field-f-pay" href="{{ d[i].receive }}">查看订单</a>
{{# } }}
<!--过期拼团单查看-->
{{# if(d[i].fightstatus > 0 && d[i].status == 9){ }}
<a class="field-f-pay" href="{{ d[i].xiaofei }}">查看订单</a>
{{# } }}
{{# if(d[i].paidprid >0){ }}
<a class="field-f-pay" href="{{ d[i].paidurl }}">支付有礼</a>
{{# } }}
{{# if(d[i].surerefund == 1 && d[i].applyrefund == 0 && d[i].price > 0 ){ }}
<a class="field-f-pay" onclick = refund("{{ d[i].id }}","{{ d[i].plugin}}") href="javascript:;">申请退款</a>
{{# } }}
</div>
</div>
{{# } }}
</script>
function addnew(cont){
if(cont.length){
$(".loading_more").hide();
var gettpl1 = document.getElementById('orderlist').innerHTML;
laytpl(gettpl1).render(cont, function(html){
$(".allorder").append(html);
});
pagenum++;loading = false;
}else{
$(".loading_more").hide();
$(".weui-loadmore_line").show();
endmark = 1;
}
}
微擎weliam_merchant模块,人人惠的,江山代有人才出啊!!!程序员迷惑行为大赏
最新文章
- 在集群上运行caffe程序时如何避免Out of Memory
- 定制Eclipse IDE之界面篇
- jquery使用历经
- [ruby on rails] 跟我学之(4)路由映射
- Java for LeetCode 145 Binary Tree Postorder Traversal
- 关于柯尼卡美能达bizhub250出现c2557错误解决方法
- hdu1863 畅通工程(最小生成树之prim)
- 浅谈MS-SQL锁机制
- DestroyWindow
- CocoaPod安装
- IOS学习5——属性与成员变量
- python初识-day2
- Java Spring MVC框架搭建(一)
- DNS 地址
- LeetCode 136. Single Number C++ 结题报告
- ES6学习路上的小学生,promise处理异步操作,简易原始起步之用。先能用,再深究!
- android 获取手机GSM/CDMA信号信息,并获得基站信息
- sleep function error ("Advanced Programming in the UNIX Environment" Third Edition No.374)
- u-boot之ARM920T的start.S分析
- 设计模式 笔记 单例模式 Singleton