rgb三基色与rgba
主要解释什么是三基色和RGBA
㈠三基色含义
三基色是指红,绿,蓝三色,人眼对红、绿、蓝最为敏感,大多数的颜色可以通过红、绿、蓝三色按照不同的比例合成产生。
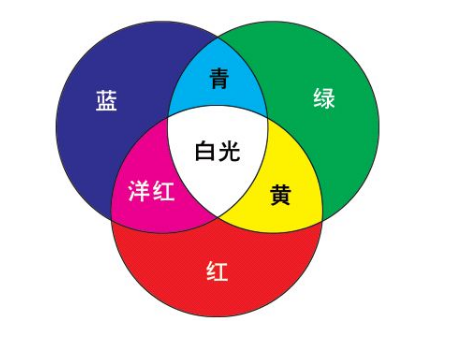
㈡三基色原理

让我们看一下动图的效果:

㈣三基色的颜色代码对照表
⑴常用的几种:
1.黑色:#000000
2.红色:#FF0000
3.绿色:#00FF00
4.青色:#00FFFF
5.蓝色:#0000FF
6.白色:#FFFFFF
7.灰色:#CCCCCC
8.黄色:#FFFF00
9金黄色:#FFD700
10.天蓝灰:#F0FFFF
⑵常用的颜色对照表如下图所示

㈤RGBA的含义
⑴RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间。
⑵alpha通道一般用作不透明度参数。如果一个像素的alpha通道数值为0%,那它就是完全透明的(也就是看不见的),而数值为100%则意味着一个完全不透明的像素(传统的数字图像)。alpha通道值可以用百分比、整数或者像RGB参数那样用0到1的实数表示。
㈥RGBA取值
- R:红色值。正整数 | 百分数
- G:绿色值。正整数 | 百分数
- B:蓝色值。正整数 | 百分数
- A:Alpha透明度,取值0~1之间。
㈦RGBA在css中的应用
⒈RGBA的前三个值(红绿蓝)的取值范围是0到255之间的整数或者0%到100%之间的百分数。第四个值,alpha值,制订了色彩的透明度/不透明度,它的范围为0.0到1.0之间,0.5为半透明。
例如:⑴ rgba(255,255,255,0)则表示完全透明的白色;
⑵ rgba(0,0,0,1)则表示完全不透明的黑色;
⑶ rgba(0,0,0,0)则表示完全不透明的白色,也即是无色;
⒉16进制举例说明:
#88000000 的前两位数字控制透明度,取值16进制从00 -> FF(越小越透明),00表示完全透明,FF就是全不透明,后面六位是色值。
⒊常用透明度对应16进制关系:
.0(00) .1(19) .05(0C) .15(26)
.2(33) .3(4C) .25(3F) .35(59)
.4(66) .5(7F) .45(72) .55(8C)
.6(99) .7(B2) .65(A5) .75(BF)
.8(CC) .9(E5) .85(D8) .95(F2) 希望可以有所帮助。
最新文章
- hdu 4293 2012成都赛区网络赛 dp ****
- 利用JAVA想数据库中提交数据
- 用移动智能设备访问Ossim系统
- php乱码解决
- json数组和List转换
- extjs 4.2 日期控件 选择时分秒功能
- RAC 数据库的启动与关闭
- openflashchart + flex
- JavaScript(十一) HTML DOM - 改变CSS
- DelphiXE4- System.IOUtils.TDirectory笔记查询后缀名为dll的文件
- eclipse 添加jar包的方式
- Android学习之简单的数据存储
- mysql insert和前台显示乱码
- Python Tensorflow下的Word2Vec代码解释
- Ios App上传步骤
- Android进阶(三)android httpClient 支持HTTPS的访问方式
- MySQL使用细节
- OS + Windows 10 / office excel vlookup / CredSSP
- linux的systemctl服务及其使用
- jquery统计显示或隐藏的元素个数