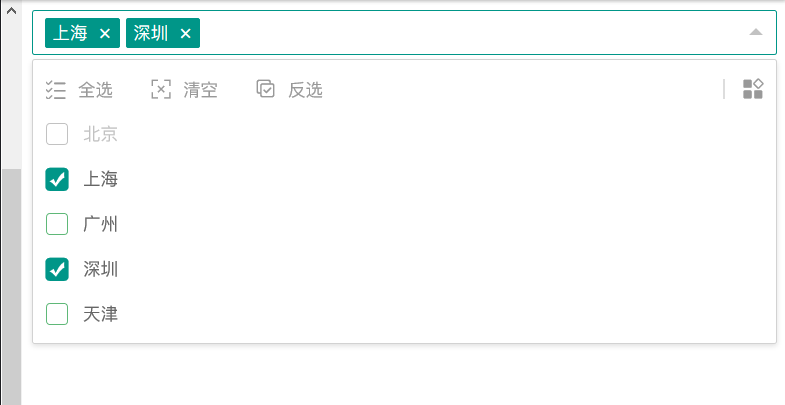
layui下拉多选formSelects使用方法
2024-09-01 09:48:04

下载formSelects-v4插件(引入formSelects-v4.css和formSelects-v4.js)
下载地址:https://fly.layui.com/extend/formSelects/#download
<link rel="stylesheet" href="style/formSelects-v4.css"> //引入formSelects-v4样式
<div class="layui-form-item">
<label class="layui-form-label">系统用户</label>
<div class="layui-input-inline">
<select id="sysusers" name="systemUserIds" xm-select-height="36px" xm-select="select2">
<!-- <option value="">请选择</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">重庆</option> -->
</select>
</div>
</div>
//注册插件
layui.config({
base: './js/' //路径为插件
}).extend({
formSelects: 'formSelects-v4'
});
//使用插件,在layui.use中添加formSelects
layui.use(['element', 'laydate', 'table', 'layer', 'form', 'laypage', 'upload', 'tree', 'formSelects'], function () {
var element = layui.element
laydate = layui.laydate,
table = layui.table,
layer = layui.layer,
form = layui.form,
upload = layui.upload,
tree = layui.tree,
laypage = layui.laypage,
formSelects = layui.formSelects;
form.render();
formSelects.btns('select2', []);
getSysname: function (typeKey) {
var keys = []
$.ajax({
url: url,
type: "post",
async: true,
data:{typeKey},
success: function (data) {
//console.log(data, '系统用户');
if(data.data){
for (var i = 0; i < data.data.length; i++) { //formSelects-v4只支持name和value两个属性,使用时必须为josn格式属性必须为name和value
var temp = {
"name": data.data[i].systemUserId,
"value": data.data[i].id //value为唯一标识,此处为id
}
keys.push(temp)
}
console.log(keys)
formSelects.data('select2', 'local', { //请求数据后,将数据动态渲染到下拉框中
arr: keys
});
form.render();
}
},
});
},
formSelects.btns('select2', []); //去掉全选等工具条
formSelects.data('select2', 'local', {arr: []}); //清空下拉框数据
formSelects.value('select2',data.data.systemUsers,true); //给下拉框中追加数据,true:如果该值已选中则跳过, 该值未选中则选中;若为false:如果该值没有选中则跳过, 该值被选中则取消选中
其他属性用法见网址:https://hnzzmsf.github.io/example/example_v4.html
最新文章
- FineReport中如何进行Informix数据库连接
- MiniProfiler(MiniProfiler.EF6监控调试MVC5和EF6的性能)
- Android学习---ListView的点击事件,simpleAdapter和arrayadapter,SimpleCursoAdapter的原理和使用
- 超链接的那些事(三): 属性target
- CSS3新增伪类
- socket基础实例(一个服务端对应一个客户端情形)
- 1021.Deepest Root (并查集+DFS树的深度)
- eclispe搭建android平台
- [Gauss]POJ1681 Painter's Problem
- ECHO is off
- homework做了些什么?
- c# hasvalue属性
- windows phone (18) Border元素
- Word文档合并
- mac环境下安装xampp
- SpringMVC学习笔记(二)
- mysql主从备份+keepalived自动切换
- Django项目实战之用户上传与访问
- 获取具有指定扩展数据的所有实体的Id,并存入Id数组中
- mysql-16进制、十进制互转
热门文章
- ISO/IEC 9899:2011 条款6.4.2——标识符
- 《最长的一帧》 osg3.4 osgViewer::View::init() osgViewer::Viewer::getContexts()
- OVS+VXLAN实现两个宿主机上的VM间的通信
- 终极解决办法rvct Cannot obtain license for Compiler (feature compiler) with license version >= 3.1
- Qt编写自定义控件47-面板区域控件
- 123457---小小数学家--com.twoapp.xiaoxiaoshuxuejia
- PAT 甲级 1042 Shuffling Machine (20 分)(简单题)
- FastCGI模式编译安装LAMP+Xcache
- 最新 二三四五java校招面经 (含整理过的面试题大全)
- win7下exe文件设置为开机启动