Flutter布局5---Container
2024-09-05 03:55:42
Container 容器
简介
一个常用的widget,它结合了常见的绘画,定位和大小调整
·该容器首先让child填充绘制,然后再将其他的约束应用于填充范围。
·在绘画过程中,容器先应用给定的转换,再绘制装饰以填充的范围,然后绘制child,最后绘制前景,同时填充需要填充的范围·没有child的容器将尽可能的大,除非传入的约束是无限制的。child的大小会被width,height等约束覆盖。
基本用法
Container 可以结合多种其他widget,每个widget都有自己的布局行为,因此Container的布局行为有点复杂。
·简单说,就是如果窗口小部件没有子窗口,没有height,没有width,没有约束,并且父窗口提供无限制约束,则Container会尝试尽可能小。
参数:
- alignment :对齐方式 Alignment(重点)
- padding:内边距 EdgeInsets
- margin:外边距 EdgeInsets
- color:
- decoration:装饰
- foregroundDecoration:
- width: 包含padding
- height:包含padding
- constraints:BoxConstraints:
- transform:
- child:子view,可以为空,就是一个空view
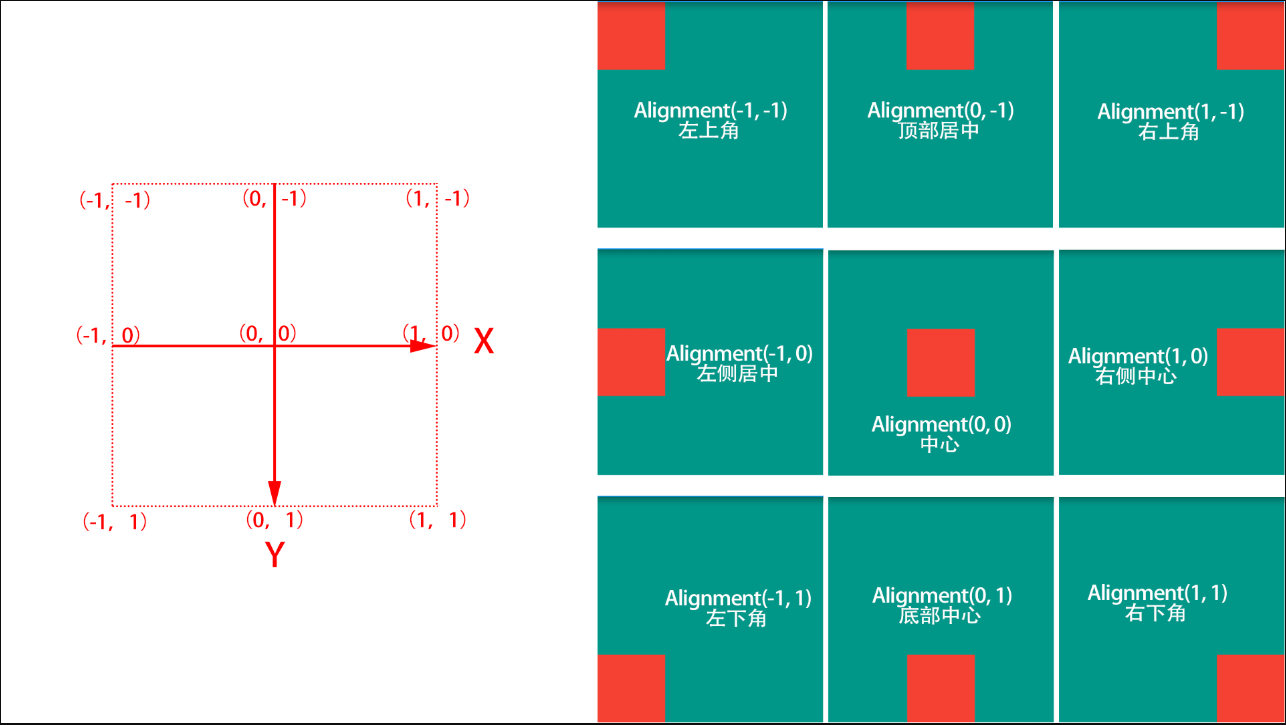
alignment:对齐方式 Alignment
如下图所示象限一样,左上角为(-1,-1),右下角为(1,1)

2、padding: 内边距 margin:外边距 这两个一起讲了,具体的用法取值如下:
EdgeInsets.fromLTRB(10,10,10,10),L表示左边距(left缩写),T表示上边距(top缩写),R表示右边距(right缩写),B表示底边距(bottom缩写),四个值可以分开写;EdgeInsets.all(10),上下左右边距均为10;EdgeInsets.only(left: 10, right: 5, top: 10, bottom: 10),可分别指定4个方向的边距值,如果只需要上边距,可以写成EdgeInsets.only( top: 10);EdgeInsets.symmetric(vertical: 20, horizontal: 10),可以指定垂直和水平方向的边距,也可以单独指定垂直或者水平方向的边距。如只需要垂直方向的边距,可写成EdgeInsets.symmetric(vertical: 20);- EdgeInsets.fromWindowPadding(),创建与给定窗口填充匹配的insets。具体的用法目前还不知道,第一个参数是给定的widget的windowpadding,第二个是屏幕的分辨率;
最新文章
- winform总结3> 有趣的bat/winform程序完成自己的任务,然后把自己删除
- Java基础知识笔记(四:多线程基础及生命周期)
- 如何结合自己本地数据库,使用【百度地图】API
- jQuery 中 attr() 和 prop() 方法的区别
- Nop源码分析一
- 数组(Array)
- 转载 8天掌握EF的Code First开发之Entity Framework介绍
- 生成N个不重复的随机数(转)
- bzoj2588
- AutoLayout适配
- 关于HTML在手机端自适应的一个问题
- 开放搜索服务OpenSearch
- linux服务器性能状态查看
- jQuery_第五章_事件和动画
- 【BZOJ】2190 [SDOI2008]仪仗队(欧拉函数)
- nginx搭建rtmp协议流媒体服务器总结
- C# 《编写高质量代码改善建议》整理&笔记 --(三)泛型&委托&事件
- Spark(四十四):使用Java调用spark-submit.sh(支持 --deploy-mode client和cluster两种方式)并获取applicationId
- M2阶段测试报告
- Package has no installation candidate解决方法