Scratch运动模块——有趣的弹球游戏(一)
大家好!我是蓝老师,有了前几期Scratch的基础,相信大家早已摩拳擦掌,跃跃欲试了,甚至还有些小伙伴已经编写了非常不错的程序。
学习编程就是这样不断探索、主动思考、解决问题的过程。
本期内容:
课程目标——通过设置动画场景,使得初学者对Scratch3.0编程有初步的认知,并熟悉使用运动模块
知识点——运动
1、添加角色

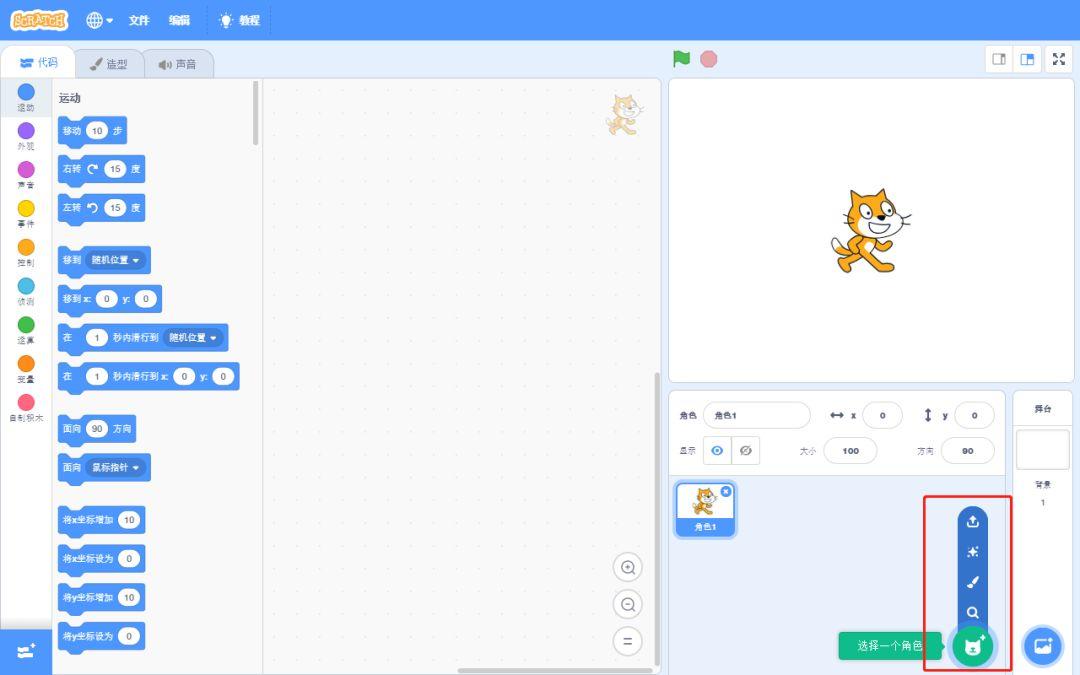
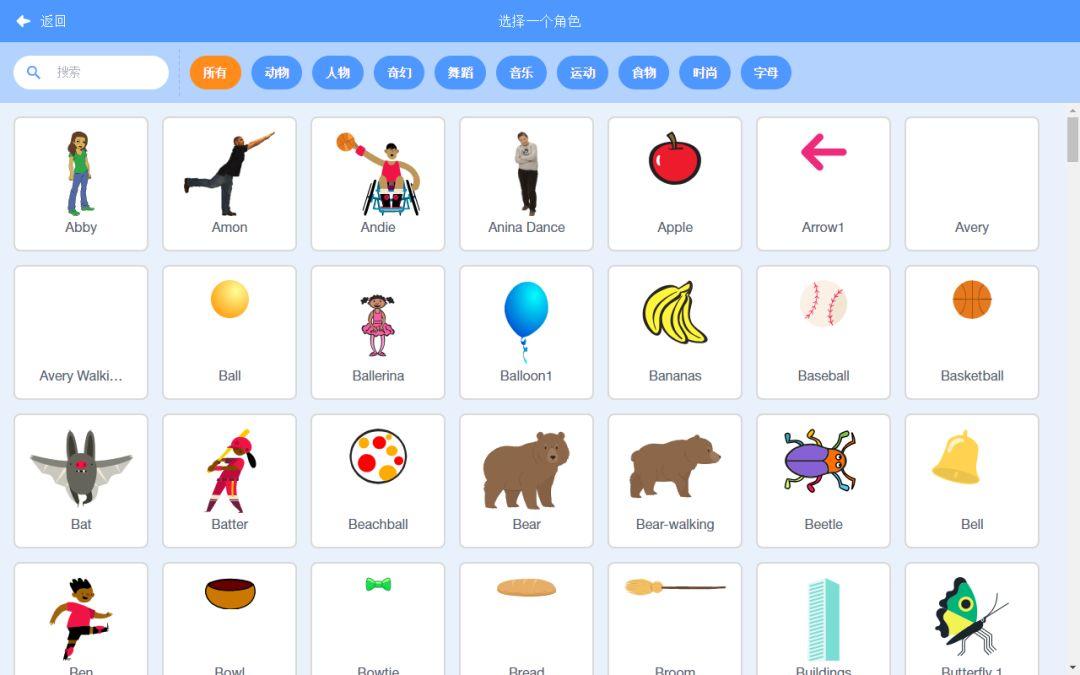
点击界面右下角选择角色

也可以上传一个自己喜欢的角色

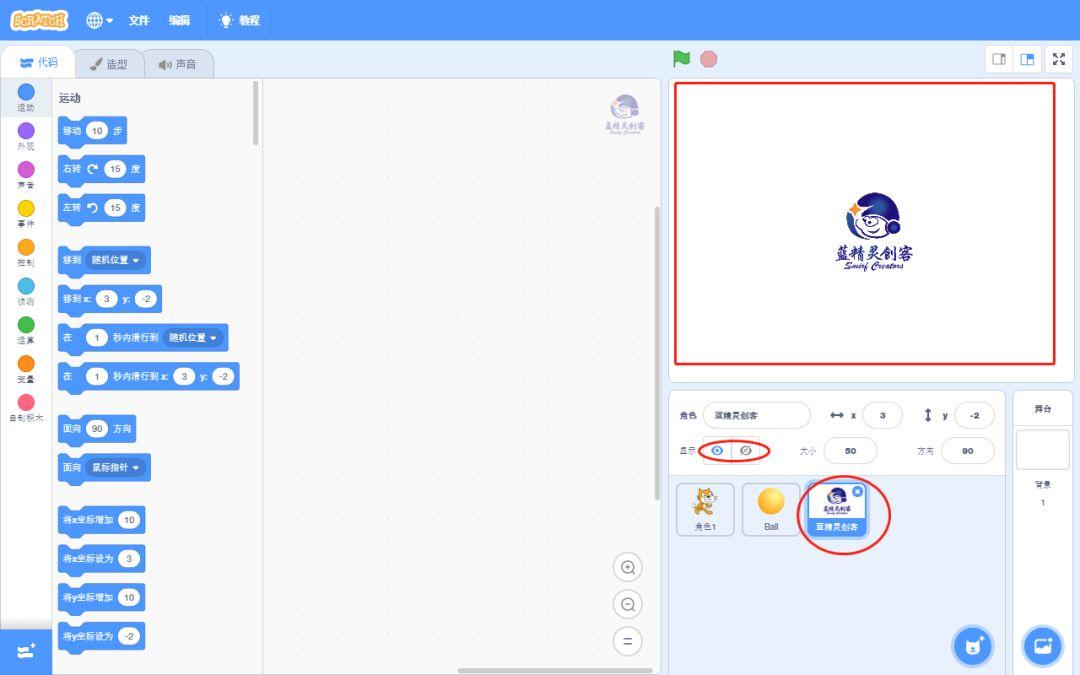
可以看到,角色区有三个角色:小猫、球、蓝精灵。
我们点击角色区左上方的小眼睛,让舞台区仅留下蓝精灵,方便我们仅对某个角色进行设定。

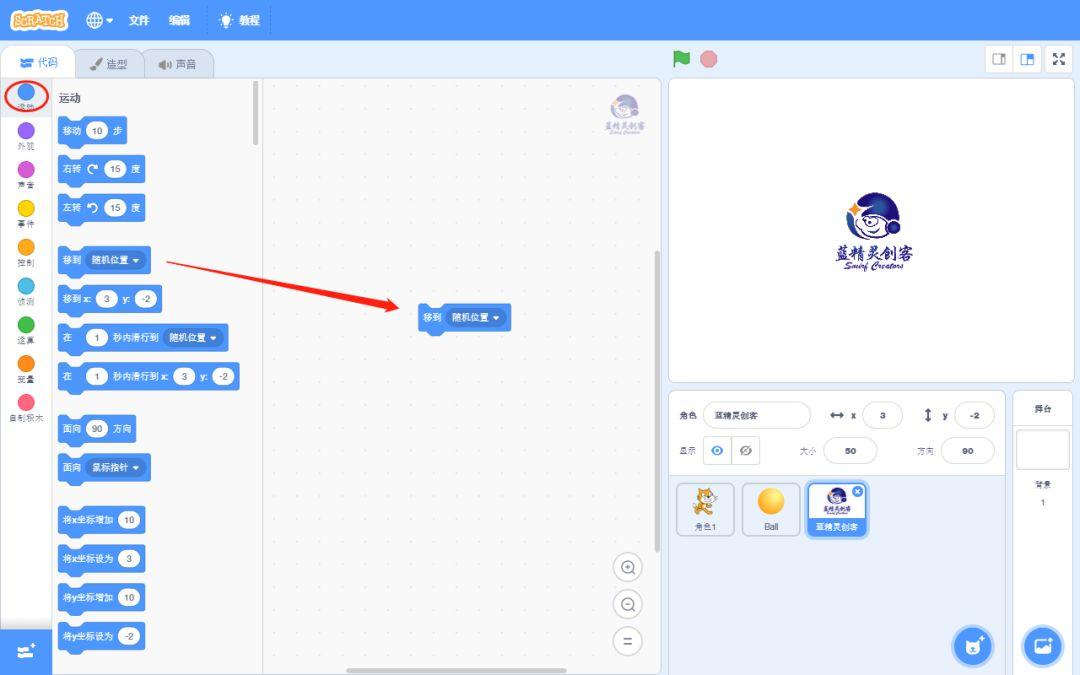
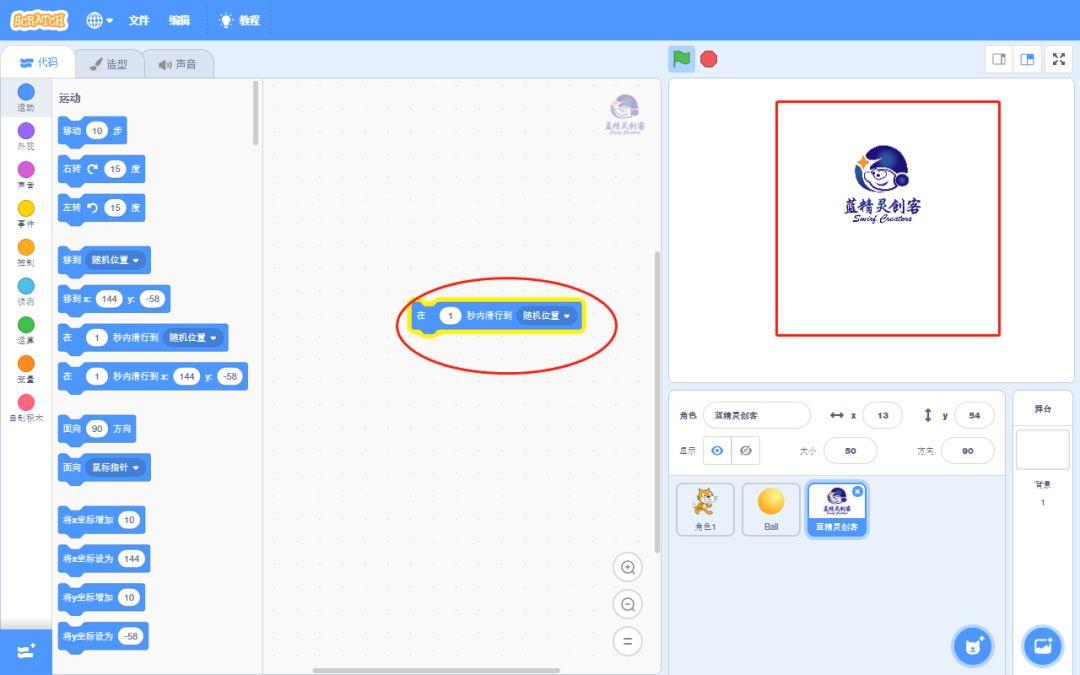
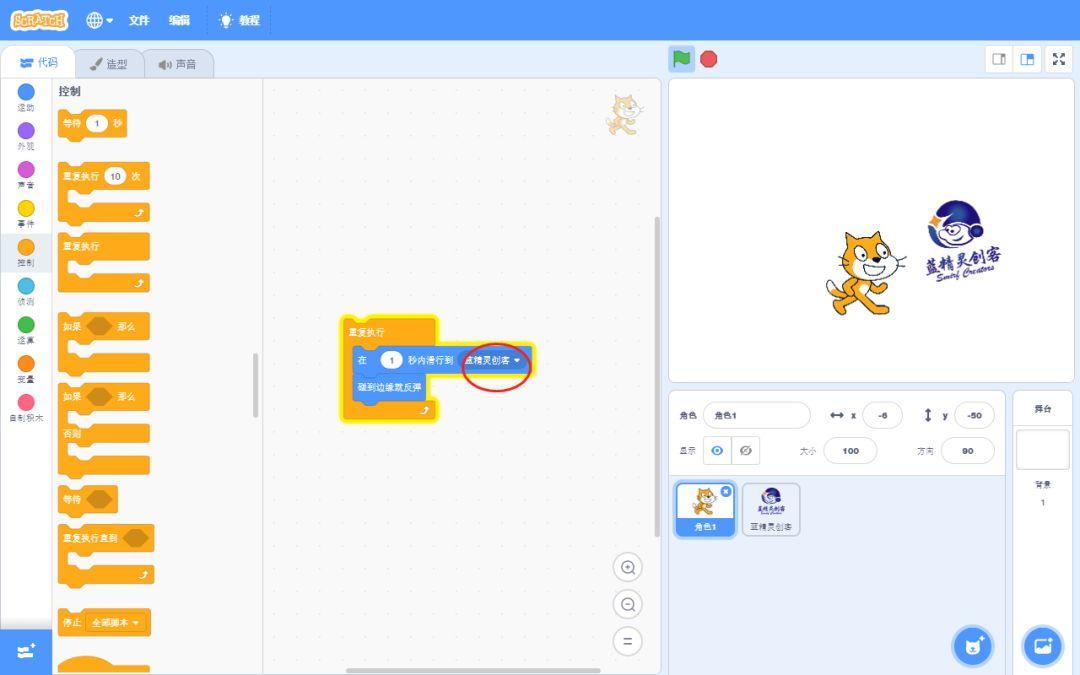
点击“运动”模块,并选择“1秒内移动到随机位置”,将其从积木区拖动至编辑区。

点击编辑区积木,观察舞台角色的动作。

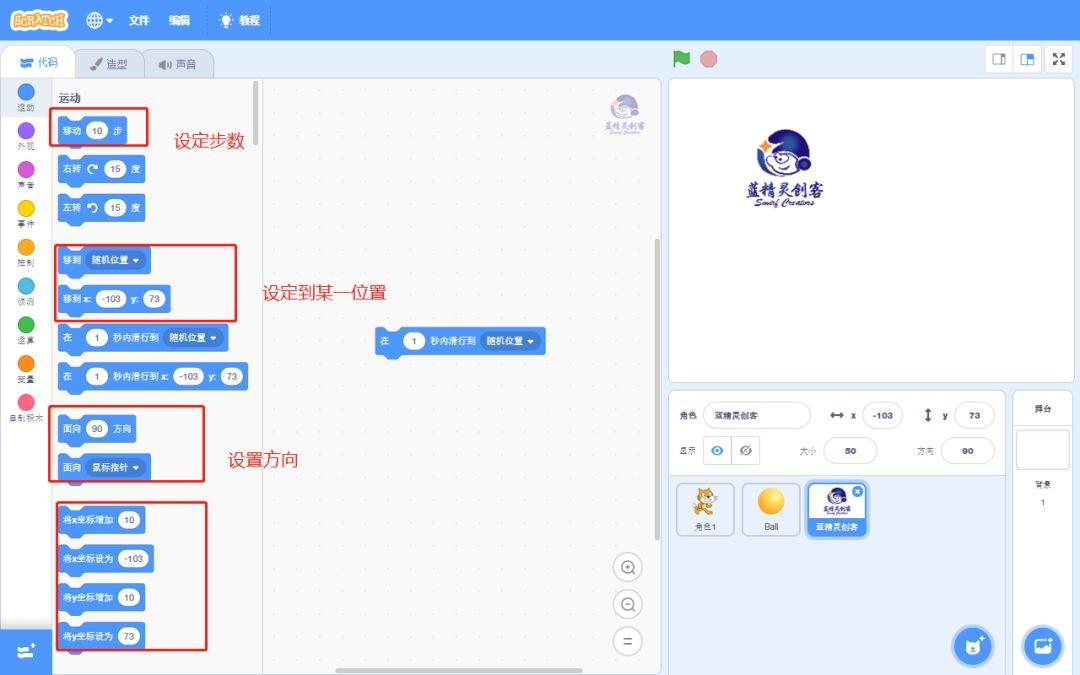
我们可以在积木区寻找更多需要的模块,进行多种运动方式的尝试。

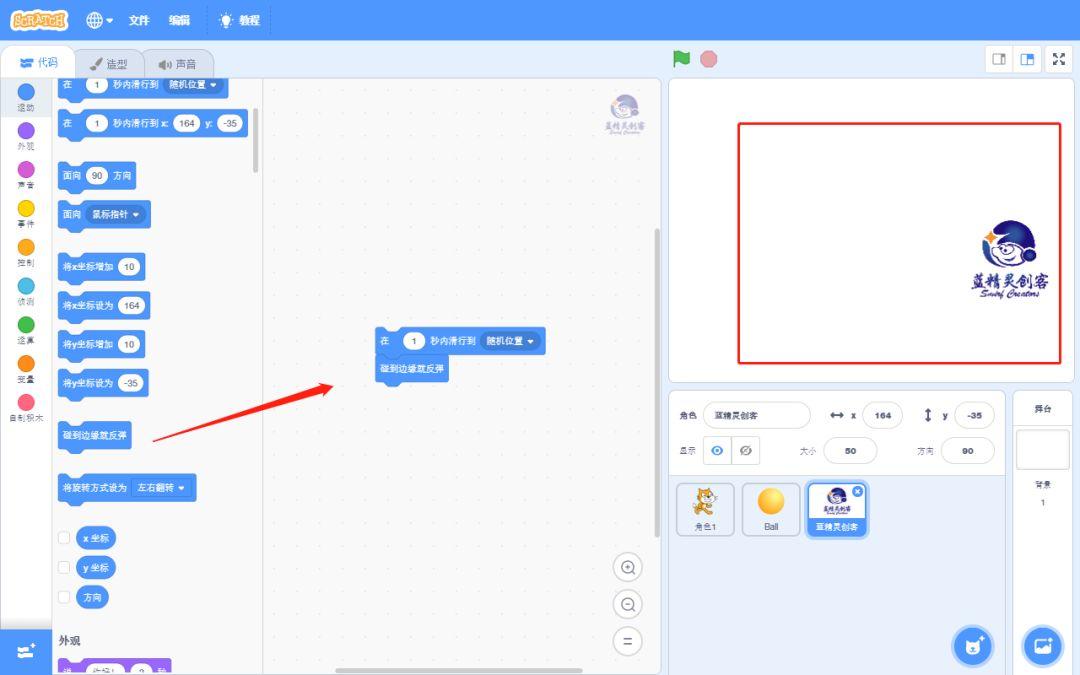
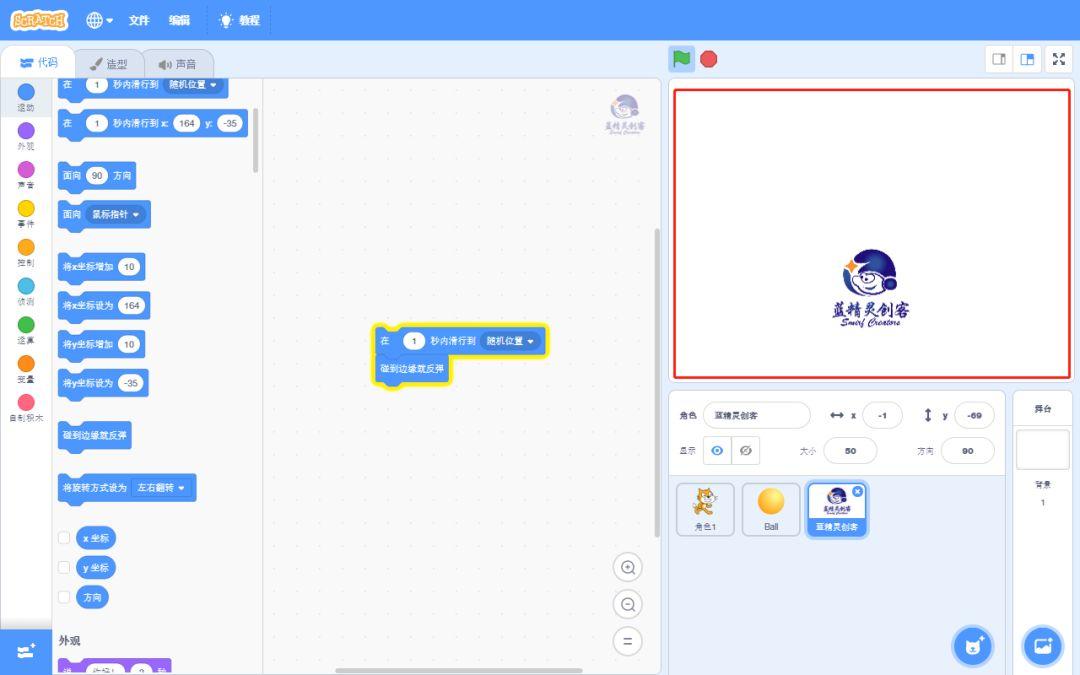
我选择了一个“碰到边缘反弹”的模块,点击编辑区的积木看会发生什么。

角色可以停在在舞台任何一个位置,但是会在接触边缘时弹回。

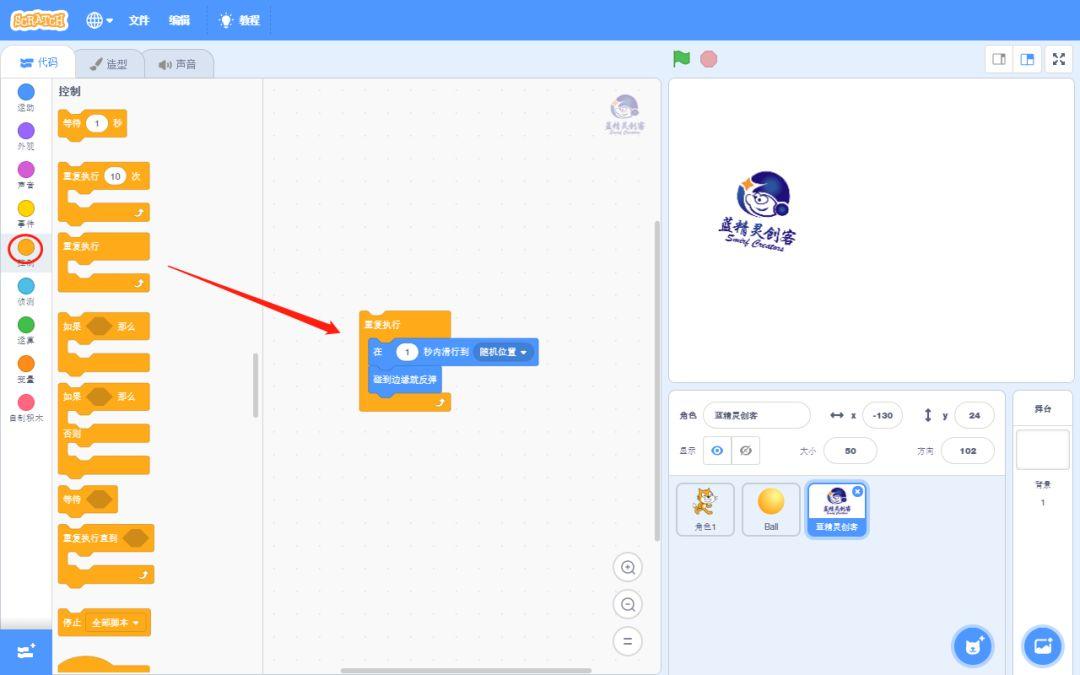
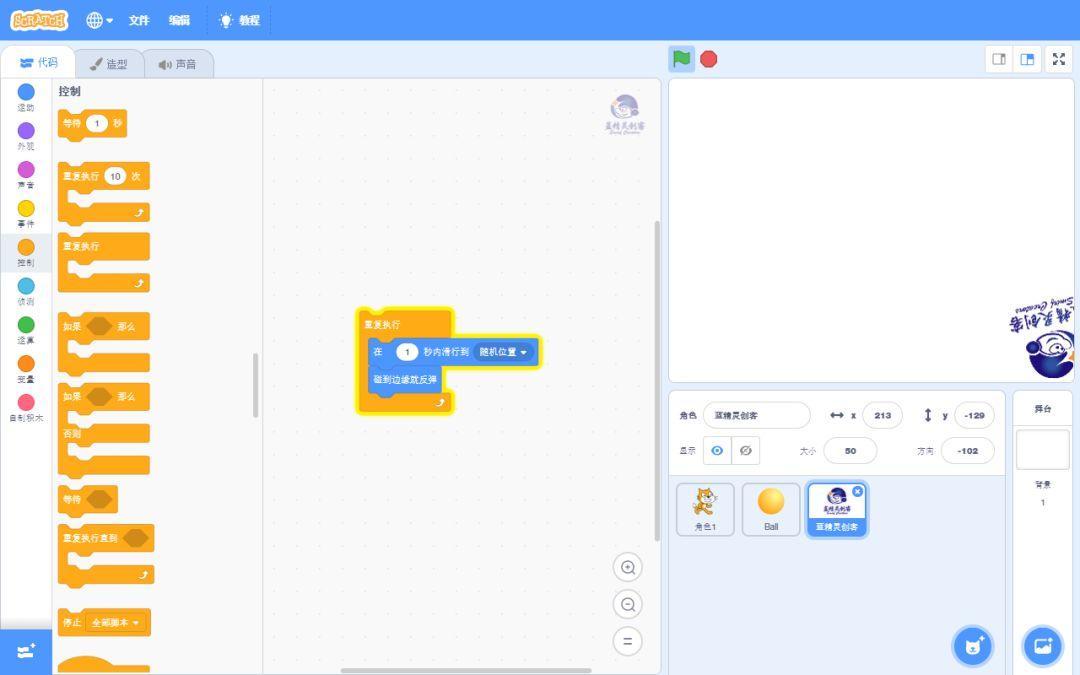
再添加一个循环模块,点击编程区的模块。

运行时,发现蓝精灵在角色区一直移动、旋转跳跃闭着眼,根本停不下来。
角色坐标发生变化,方向也在变化,“随机位置”包括了“随机方向”

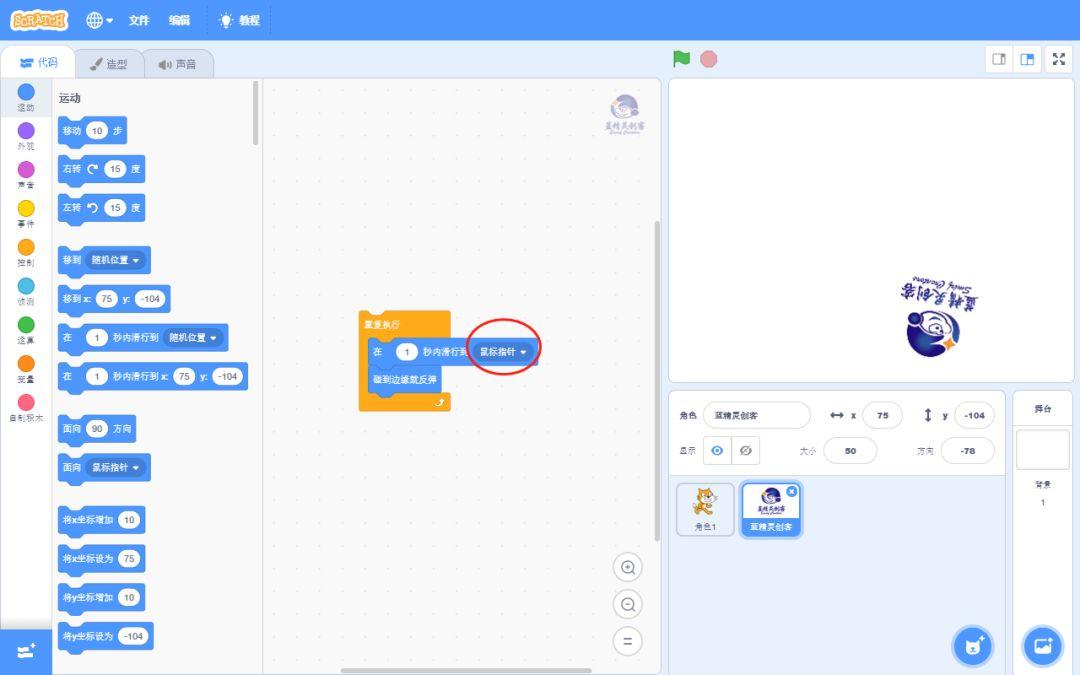
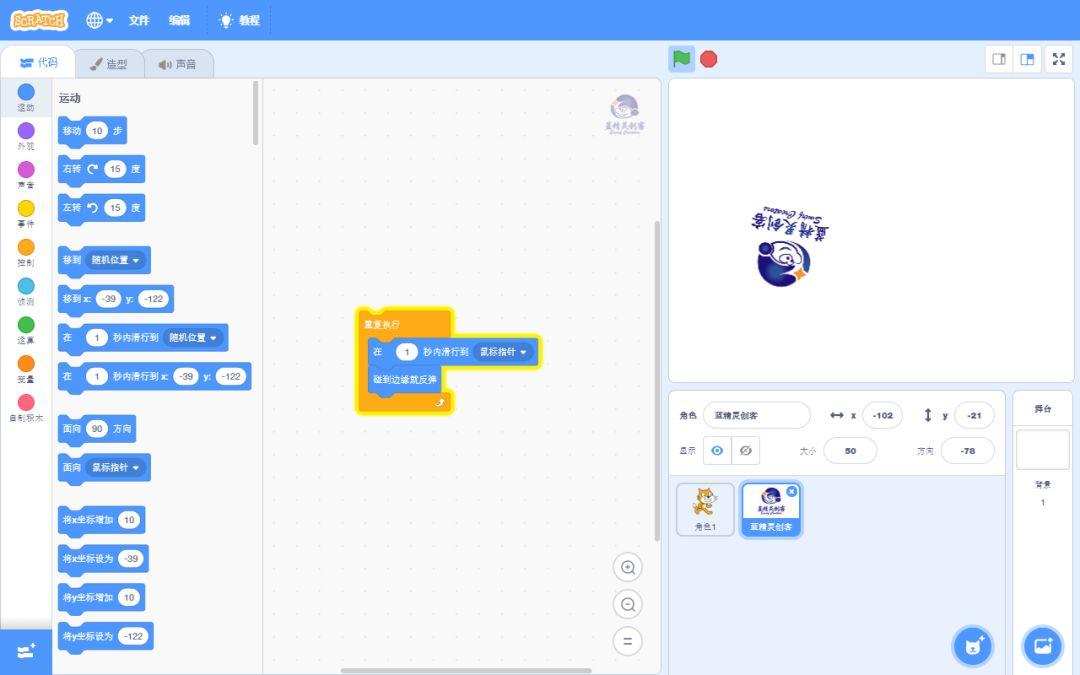
我将“任意位置”改成“鼠标指针”,点击编程区的积木,发现蓝精灵跟着鼠标移动,总会在1秒内到达鼠标停留的位置。
 如果我把小猫的小眼睛打开,按照上面的程序,改成“移动到蓝精灵”,点击运行这两个角色。
如果我把小猫的小眼睛打开,按照上面的程序,改成“移动到蓝精灵”,点击运行这两个角色。

发现蓝精灵跟着鼠标,小猫跟着蓝精灵排着队移动。
如果更多角色一个接着一个移动会怎样呢?不妨尝试一下。

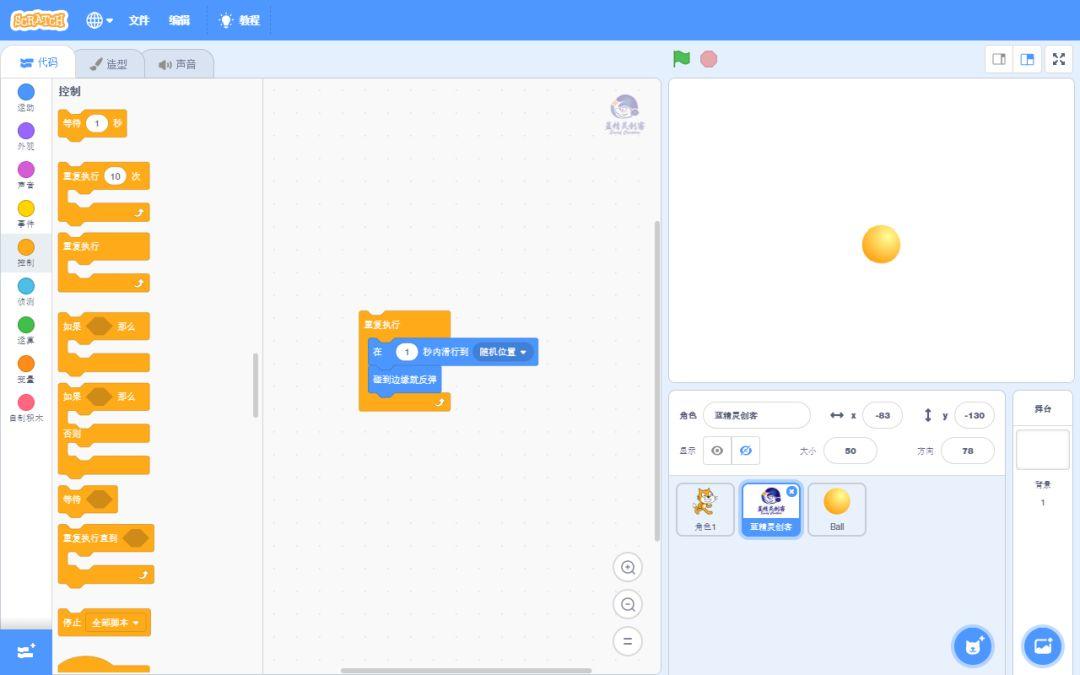
将角色蓝精灵换成小球,点击运行,舞台上的表现很像个简单的弹球游戏。
但是很显然,这个游戏没有规则可循,所以不能进行游戏。
如何把这个游戏进行加工,让它成为一个可玩的有趣游戏呢?大家可以根据自己的想法继续编写这个程序,我们下期将继续学习Scratch中“运动”这个重要模块。
以上就是本期内容,我是蓝老师,一个专注于少儿编程的探行者,我们下期再见!
最新文章
- [LeetCode] Insertion Sort List 链表插入排序
- WCF配置工具及服务调试工具
- 史上最简单的个人移动APP开发入门--jQuery Mobile版跨平台APP开发
- inpuy type=date
- spoj 138
- 【调侃】IOC前世今生(转)
- jcenter那些事儿
- JQuery移动动画实现点击按钮切换图片--JQuery基础
- 201621123040《Java程序设计》第2周学习总结
- FORM级别和数据库级别的Trace
- 硬木地板 JDFZ1667
- luogu2597-[ZJOI2012]灾难 && DAG支配树
- LoadRunner学习笔记
- pytorch入门与实践-2.2
- docker 启动失败
- 自定义滚动条mCustomScrollbar
- nginx域名访问的白名单配置梳理
- liunx centox ssh 配置
- Linux ls 排序
- IOS safari 浏览器 时间乱码(ios时间显示NaN) 问题解决