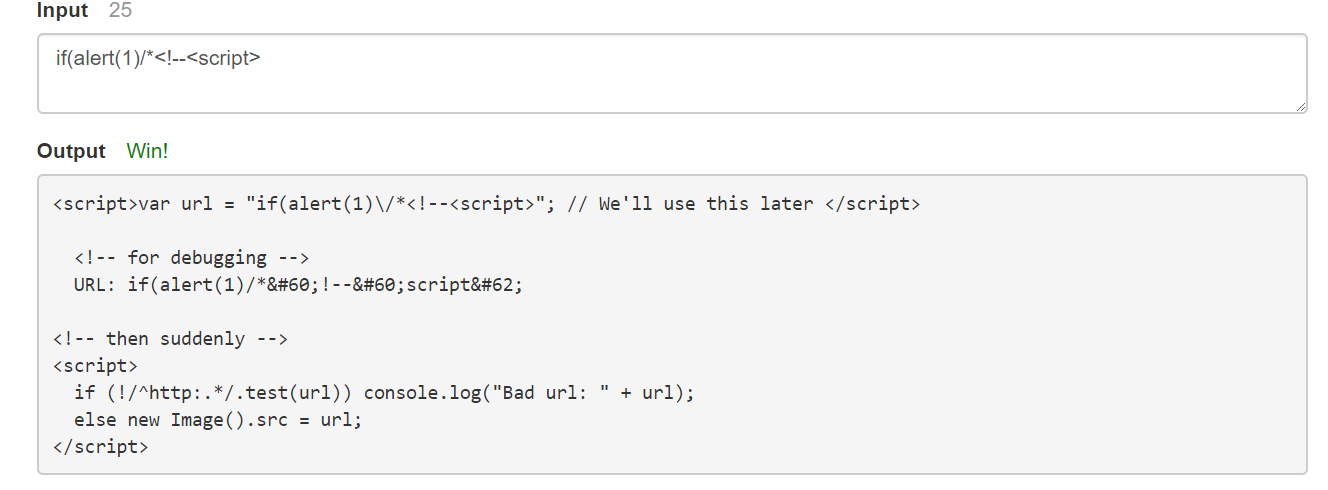
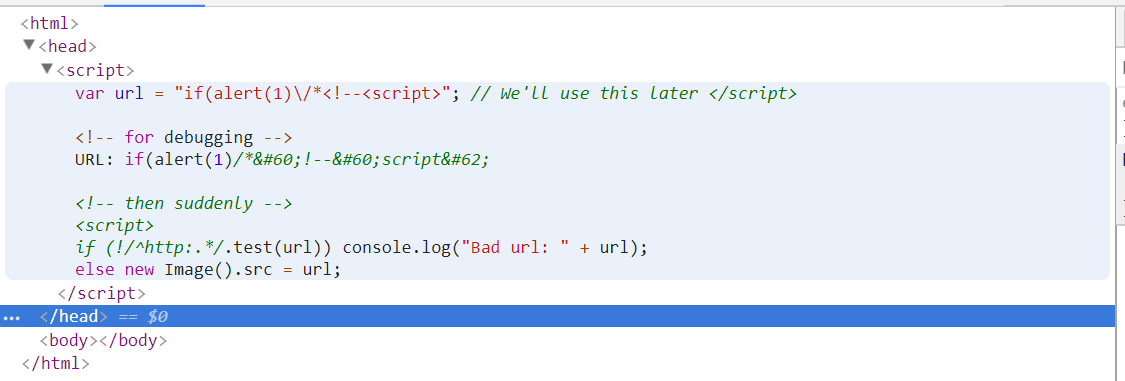
alert(1) to win 14
2024-10-07 08:43:46


<!--<script></script>之间的内容会被当作js处理,所以,//we'll use this later </script>被注释了。最终 if(alert(1).test(url))执行弹框。
最新文章
- Oracle job procedure 存储过程定时任务
- Vue.js基本规则提炼总结及计算属性学习
- 安装配置redis
- stream_copy_to_stream的使用
- Linux计划任务,自动删除n天前的旧文件【转】
- UVA 10254 十八 The Priest Mathematician
- hdu 4704 Sum
- 软件版本中的Alpha,Beta,RC,Trial是什么意思?
- A题笔记(7)
- java算法之身份证号码验证
- java中文排序问题(转)
- 5、通过js代码设置css样式
- STM32F10X SPI操作flash MX25L64读写数据(转)
- 关于ThinkPHP中的时间自动填充
- Resnet论文翻译
- Java课程课后作业02之动手动脑
- nmap常用参数详解
- 我要搬家到csdn,大家到那里来看我吧,平台更大,看到的人更多!
- C# 数组深拷贝
- [ios][swift]swift中如果做基本类型的转换