第三阶段:3.Web端产品设计:3.产品设计的层次
2024-10-08 05:05:40

 一般淘宝购物的五个流程:浏览对应表现层,搜索对应框架层,产品页面对应架构层,确认对应范围层,付款对应战略层。
一般淘宝购物的五个流程:浏览对应表现层,搜索对应框架层,产品页面对应架构层,确认对应范围层,付款对应战略层。
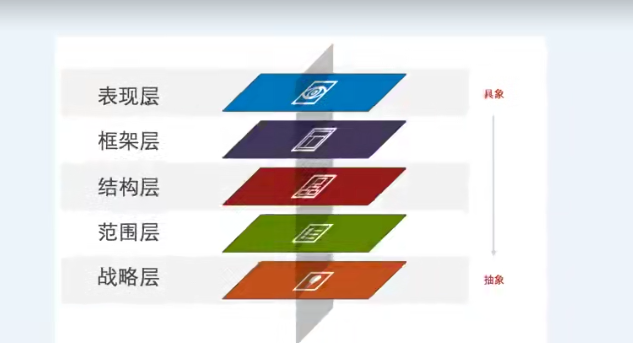
 从具象到抽象。但是我们做产品都是从抽象到具象,而用户使用产品是从具象到抽象。
从具象到抽象。但是我们做产品都是从抽象到具象,而用户使用产品是从具象到抽象。

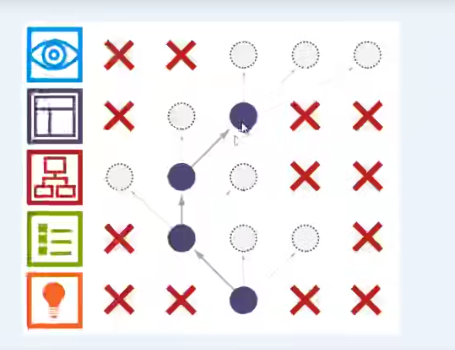
 各个层次之间有先后的逻辑,但是不可能会完全区分开来。
各个层次之间有先后的逻辑,但是不可能会完全区分开来。
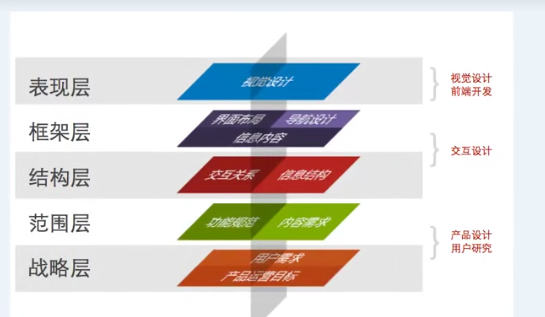
 各个层次对应的设计。
各个层次对应的设计。
最新文章
- Ajax初步理解
- VB6 GDI+ 入门教程[6] 图片
- Anaconda多环境多版本python配置指导
- sql case when 多条件
- Java(Android)编程思想笔记02:组合与继承、final、策略设计模式与适配器模式、内部类、序列化控制(注意事项)
- iOS开发——UI篇OC&transform详解
- TextView设置动态改变颜色
- JQuery--Ajax 异步操作 动态添加节点 (新人试水,求支持)
- JavaScript 调试
- 唱吧DevOps的落地,微服务CI/CD的范本技术解读----最大的难点并不是实际业务代码的编写,而是服务的监控和调试以及容器的编排
- SQL SERVER 2012 AlwaysOn– 数据库层面 02
- 华为ssh远程登录,配置
- Python-爬虫-requests
- web.xml中三种通配符及匹配规则
- Flask对象配置
- 图解前序遍历线索化二叉树,前序线索二叉树遍历,C\C++描述
- TZOJ 5280 搜索引擎(模拟字符串)
- 布谷鸟搜索算法CS
- 人类即将进入互联网梦境时代(IDA)
- Spark之Task原理分析