html5 lineTo的使用例子
2024-10-05 15:33:16
demo.js
function draw(id) {
var CANVAS=document.getElementById(id);
var context=CANVAS.getContext('2d');
context.fillStyle="#eeeeef";
context.fillRect(0,0,300,400);
var dx=150;
var dy=150;
var s=100;
context.beginPath();
context.fillStyle="rgb(100,255,100)";
context.strokeStyle="rgb(0,0,100)";
var x=Math.sin(0);
var y=Math.cos(0);
var dig=Math.PI/15*11;
for(var i=0;i<30;i++) {
var x=Math.sin(i*dig);
var y=Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
context.fill();
context.stroke();
}
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script type="text/javascript" src="demo.js"></script>
</head>
<body onload="draw('mycanvas')">
<canvas id="mycanvas" width="300" height="400" >
<span>你的浏览器不支持canvas</span>
</canvas>
</body>
</html>
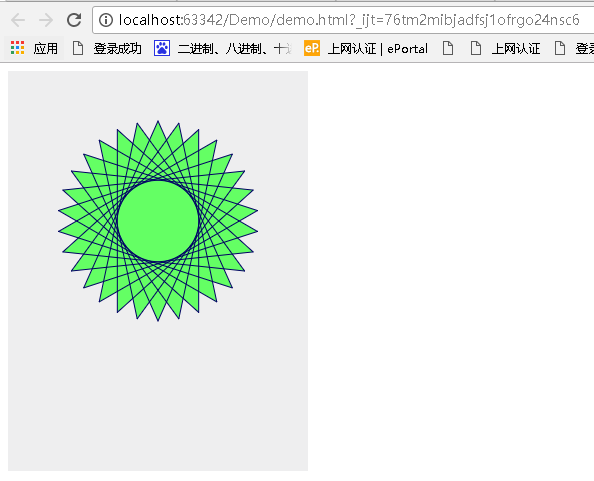
效果:

2017-09-08 09:24:38
最新文章
- Centos7 Docker 多主机 容器互连--基于OVS
- NOIP 考前 图论练习
- Ubuntu vi 常用命令集合
- SQL Server利用RowNumber()内置函数与Over关键字实现通用分页存储过程(支持单表或多表结查集分页)
- android发送/接收json数据
- javascript 之正则匹配HTML
- 25-React事件处理及条件渲染
- 关于软件开发中兼容win7注册表的解决方案
- taglist
- 浅谈HTML5中的浮动问题
- shell脚本基础 循环机构
- 海量数据挖掘MMDS week2: Association Rules关联规则与频繁项集挖掘
- python指定分隔符来分割文件
- Oracle导出csv时数字不变成科学计数法
- git diff 与 git diff --cached的不用
- C#基础视频教程2 常见数据类型和属性方法
- mysql大致学习路径
- Oracle Management Packs
- python 除法总返回浮点
- 最新省市区划分码code