弹性盒子模型display:flex
2024-08-24 21:49:05
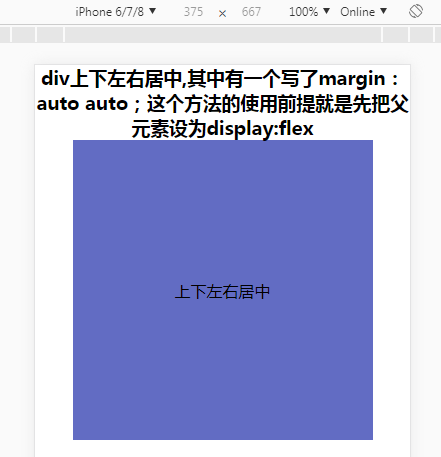
1.div上下左右居中
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒子模型flex:1</title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
h3{ text-align: center}
.main{ width: 600px; overflow: hidden;background-color: aquamarine; margin: 0 auto; color: #fff;
display: -webkit-flex; /* Safari ,Webkit内核的浏览器,必须加上-webkit前缀。*/
display: flex;}
.main .left,.main .right{
border:1px solid red;
height: 200px;
text-align: center;
line-height: 200px;
}
.left{ flex:1; background-color: blue;}
.right{ flex:1; background-color: blueviolet;}
</style>
</head>
<body>
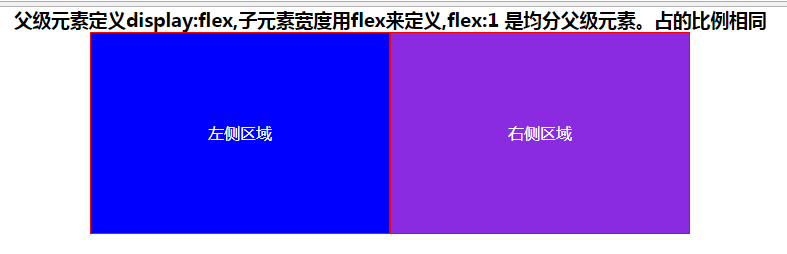
<h3>父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同</h3>
<div class="main">
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
</body> </html>
效果图:

2.display: -webkit-flex; /* Safari ,Webkit内核的浏览器,必须加上-webkit前缀。*/
1)1:1分时比例相同:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒子模型flex:1</title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
.main{ width: 600px; overflow: hidden;background-color: aquamarine; margin: 0 auto; display: flex; color: #fff;}
.main .left,.main .right{
border:1px solid red;
height: 200px;
text-align: center;
line-height: 200px;
}
.left{ flex:1; background-color: blue;}
.right{ flex:1; background-color: blueviolet;}
h3{ text-align: center}
</style>
</head>
<body>
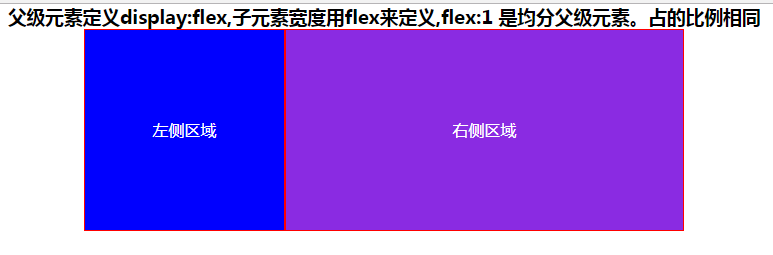
<h3>父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同</h3>
<div class="main">
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
</body> </html>
效果图:

2)1:2分时,同上面的代码,只需要改:
.right{ flex:2; background-color: blueviolet;}

3)1:2:1分时,同上代码只需要修改:
.left{ flex:1; background-color: blue;}
.right{ flex:1; background-color: blueviolet;}
.middle{flex:2; background-color: rgb(189, 72, 164);}

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒子模型display:flex</title>
<style type="text/css">
* {
margin: 0;
padding: 0
} .m_box {
width: 600px;
margin: 0 auto;
overflow: hidden;
background-color: aquamarine;
display: flex;
display: -webkit-box;
} .m_b {
width: 50px;
height: 50px;
background-color: rgb(235, 181, 34);
box-sizing: border-box;
border: 1px solid red;
}
</style>
</head> <body>
<div class="m_box">
<div class="m_b">1</div>
<div class="m_b">2</div>
<div class="m_b">3</div>
</div>
</body> </html>
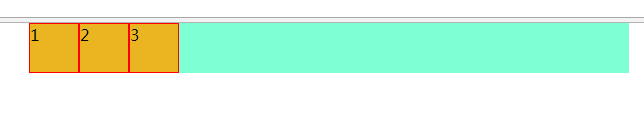
效果图:

原链接:
https://blog.csdn.net/weixin_36401046/article/details/53127019
最新文章
- 转:在java中使用dom4j解析xml
- MySQL5.6 GTID、多线程复制
- Corelocation及地图控件学习笔记
- PF防火墙
- centos7重置root开机登录密码
- NOIP2017SummerTraining0714
- RESTClient调试POST方法&Reflector+de4dot反混淆破解dll
- 我的2017年终总结(PF项目框架设计心得分享 1.0rc new)
- [css 揭秘]:CSS揭秘 技巧(一):半透明边框
- Eclipse使用技巧 - 2. Eclipse自动补全功能轻松设置
- tf.contrib.slim.data数据加载 综述
- __name__的意义与作用
- ASP.NET MVC4应用程序配置跨域访问
- jsp页面有一个注册form表单,传值的时候后台接收到的全部是null
- Could not find com.android.tools.build:aapt2:3.2.0-alpha14-4748712.
- CodeVS4416 FFF 团卧底的后宫
- DotNet_Performance_Tuning_ANTS_Performance_Profiler
- ios iphone、ipad启动画面尺寸
- JMS - 基于JMS的RPC
- cuda yv12_to_rgb24