CSS- 横向和纵向时间轴
2024-09-20 07:59:29
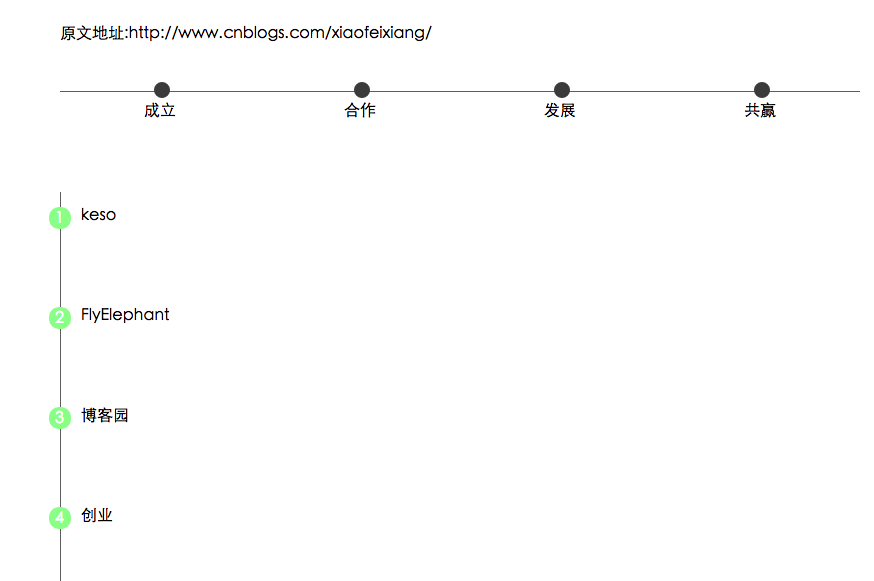
时间轴在展示公司发展信息,服务流程中用的比较多,常见的注册登录有的是通过引导,一步一步的来完成,上面会通过时间轴告诉用户当前在哪一步,公司在关于我们或者发展流程的时候也特别喜欢用时间轴来展示,简单的实现了一下横向和纵向时间轴,可以简单的看下一下实现的效果:

Html代码:
<div class="container">
<p>原文地址:http://www.cnblogs.com/xiaofeixiang/</p>
<ul class="time-horizontal">
<li><b></b>成立</li>
<li><b></b>合作</li>
<li><b></b>发展</li>
<li><b></b>共赢</li>
</ul>
</div>
<div class="container">
<ul class="time-vertical">
<li><b></b><span>1</span><a href="javascript:void(0)">keso</a></li>
<li><b></b><span>2</span><a href="javascript:void(0)">FlyElephant</a></li>
<li><b></b><span>3</span><a href="javascript:void(0)">博客园</a></li>
<li><b></b><span>4</span><a href="javascript:void(0)">创业</a></li>
</ul>
</div>
CSS样式:
/*横向时间轴*/
.time-horizontal {
list-style-type: none;
border-top: 1px solid #707070;
max-width: 800px;
padding: 0px;
margin: 0px;
} .time-horizontal li {
float: left;
position: relative;
text-align: center;
width: 25%;
padding-top: 10px;
} .time-horizontal li b:before {
content: '';
position: absolute;
top: -10px;
left: 47%;
width: 12px;
height: 12px;
border: 2px solid #4c4c4c;
border-radius: 8px;
background: #4c4c4c;
}
/*纵向时间轴*/
.time-vertical {
list-style-type: none;
border-left: 1px solid #707070;
padding: 0px;
height: 400px;
} .time-vertical li {
height: 100px;
position: relative;
} .time-vertical li a {
display: inline-block;
margin-left: 20px;
margin-top: 15px;
text-decoration: none;
color: #000;
} .time-vertical li b:before {
content: '';
position: absolute;
top: 15px;
left: -12px;
width: 18px;
height: 18px;
border: 2px solid #98FB98;
border-radius: 10px;
background: #98FB98;
} .time-vertical li span {
position: absolute;
color: #fff;
top: 18px;
left: -6px;
}
关于纵向时间轴,当然我们也会遇到将线放在中间的情况,大同小异,没有差别~
最新文章
- SQL基础教程--实现增删查改功能(W3School)
- Python为8bit深度图像应用color map
- MVC4做网站后台:用户管理 ——用户组 1、添加用户组
- dev_set_draw的fill和margin模式
- Java连接池详解
- python 代码片段25
- 在IE地址栏输入JS的有趣效果
- 利用sql批量删除表,存储过程
- C++类中的this指针的作用
- [shell]通过ping检测整个网段IP的网络状态脚本
- jedis访问redis学习笔记
- Yii CDBCriteria常用方法
- Composer PHP依赖管理的新时代
- CRF资料
- Python爬虫第二天
- 解决Safari页面缓存的问题
- CH 2401 - 送礼 - [折半DFS+二分]
- Java EntityMapper
- onload事件
- 我的G++编译选项
热门文章
- SPOJ11414 COT3 博弈论 + Trie树合并
- SetProcessWorkingSetSize 降低程序运行内存
- Codeforces Round #375 (Div. 2) F. st-Spanning Tree 生成树
- Western Subregional of NEERC, Minsk, Wednesday, November 4, 2015 Problem I. Alien Rectangles 数学
- AutoFac简单入门
- Windows Server 2008 r2 64位激活
- btrace-dtrace-for-java-ish
- Visio中如何绘制黑白图像
- Asp.net core使用IIS在windows上进行托管
- VC2010中"Include Directories" 和 "Additional Include Directories"的区别