基于jQuery8款超赞的评分插件
2024-10-13 20:30:46
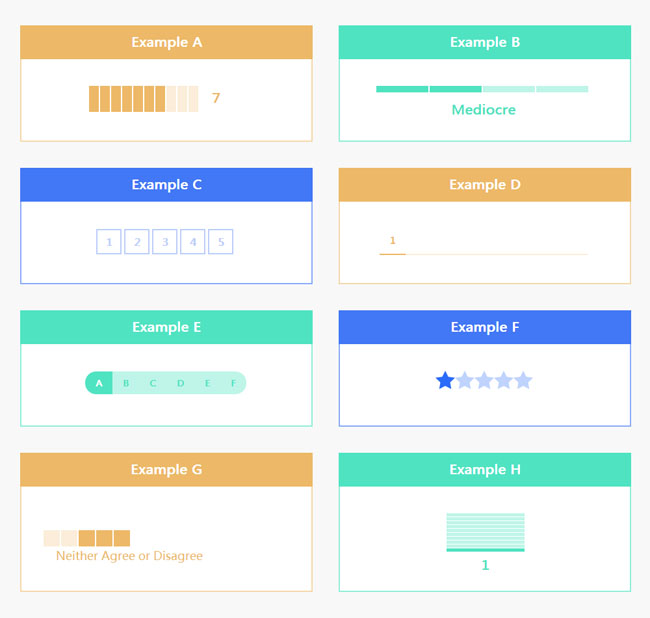
基于jquery8款超赞的评分插件。这是一款基于jquery.barrating插件实现的,该评级小部件可灵活设置CSS样式。具体效果请查看演示。效果图如下:

实现的代码。
html代码:
<section class="section section-examples">
<div class="examples">
<div class="row">
<div class="col"> <div class="box box-orange">
<div class="box-header">Example A</div>
<div class="box-body">
<select id="example-a" name="rating">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7" selected="selected">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-green">
<div class="box-header">Example B</div>
<div class="box-body">
<select id="example-b" name="rating">
<option value="Bad">Bad</option>
<option value="Mediocre">Mediocre</option>
<option value="Good" selected="selected">Good</option>
<option value="Awesome">Awesome</option>
</select>
</div>
</div> </div>
</div> <div class="row">
<div class="col"> <div class="box box-blue">
<div class="box-header">Example C</div>
<div class="box-body">
<select id="example-c" name="rating">
<option value=""></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-orange">
<div class="box-header">Example D</div>
<div class="box-body">
<select id="example-d" name="rating">
<option value="1" data-html="<strong>1</strong>">1</option>
<option value="2" data-html="<strong>2</strong>">2</option>
<option value="3" data-html="<strong>3</strong>">3</option>
<option value="4" data-html="<strong>4</strong>">4</option>
<option value="5" data-html="<strong>5</strong>">5</option>
<option value="6" data-html="<strong>6</strong>">6</option>
<option value="7" data-html="<strong>7</strong>">7</option>
<option value="8" data-html="<strong>8</strong>">8</option>
</select>
</div>
</div> </div>
</div> <div class="row">
<div class="col"> <div class="box box-green">
<div class="box-header">Example E</div>
<div class="box-body">
<select id="example-e" name="rating">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
<option value="E">E</option>
<option value="F">F</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-blue">
<div class="box-header">Example F</div>
<div class="box-body">
<select id="example-f" name="rating">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div> </div>
</div> <div class="row">
<div class="col"> <div class="box box-orange box-large">
<div class="box-header">Example G</div>
<div class="box-body">
<select id="example-g" name="rating">
<option value="Strongly Agree">Strongly Agree</option>
<option value="Agree">Agree</option>
<option value="Neither Agree or Disagree" selected="selected">Neither Agree or Disagree</option>
<option value="Disagree">Disagree</option>
<option value="Strongly Disagree">Strongly Disagree</option>
</select>
</div>
</div> </div>
<div class="col"> <div class="box box-green box-large">
<div class="box-header">Example H</div>
<div class="box-body">
<select id="example-h" name="rating">
<option value="10">10</option>
<option value="9">9</option>
<option value="8">8</option>
<option value="7">7</option>
<option value="6">6</option>
<option value="5">5</option>
<option value="4">4</option>
<option value="3">3</option>
<option value="2">2</option>
<option value="1" selected="selected">1</option>
</select>
</div>
</div> </div>
</div> </div> </section>
via:http://www.w2bc.com/Article/40601
最新文章
- Fedora 21 安装 Nvidia 驱动以及失败后的补救方法
- Call for Papers IEEE/ACM International Conference on Advances in Social Network Analysis and Mining (ASONAM)
- StackExchange.Redis 使用-配置
- 洛谷 P1387 最大正方形 Label:奇怪的解法
- Eclipse搭建GWT开发环境
- VS2010项目缺少组件
- js切换实现背景颜色
- html+css复习之第2篇 | javascript
- TestNG运作报错An interanl error occurred during:"Launching first"
- MAC itunes无法验证服务器s.mzstatic/itunes无法更新服务器解决方案
- General Purpose Hash Function Algorithms
- [原]逆向iOS SDK -- _UIImageAtPath 的实现(SDK 5.1)
- 亚马逊AWS学习——VPC里面几个概念的关系
- cocos2dx 3.x 修改NDK_ROOT、ANDROID_SDK_ROOT、ANT_ROOT路径
- Python-初识模块
- iphone弹出窗口效果的制作(Core animation, CALayer)
- CF 914F Substrings in a String——bitset处理匹配
- list 交换位置扩展
- CF1060C Maximum Subrectangle【乘法分配律】【最大子矩阵】
- SQL语句的增删改查(详细)