边框阴影box-shadow
2024-08-28 01:02:13
边框的阴影:
参数说明:
box-shadow:1px 2px 3px 4px #ccc inset;
1px 从原点开始,沿x轴正方向的长度(倘若为负值,为沿x轴负方向的长度) 2px 从原点开始,沿y轴正方向的长度;(倘若为负值,为沿y轴负方向的长度) 3px 阴影的模糊度,只允许为正值 4px 阴影扩展半径 #ccc 阴影颜色 inset 设置为内阴影(如果不写这个值,默认为外阴影)
说明
1. 对于上边,沿x轴方向的偏移量显然没有意义,设为0px;
2. 沿y轴正方向阴影进入div内部,不显示,因此写为负数;
3. 扩展半径不要写,或者写成0px,这样就不会影响其他的边;
4. 颜色自定;
5. 模糊程度按需要自定;
6. 下、左、右边阴影按规律类推。
css部分
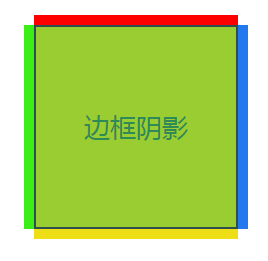
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/
-10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/
10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/
0px 10px 0px 0px #eede15; /*下边阴影 黄色*/
例子:
demo.css
#box{
width:200px;
height:200px;
margin:30px auto;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
box-shadow: 0px -10px 0px 0px #ff0000,
-10px 0px 0px 0px #3bee17,
10px 0px 0px 0px #2279ee,
0px 10px 0px 0px #eede15;
}
html部分:
<div id="box">
边框阴影
</div>
效果:

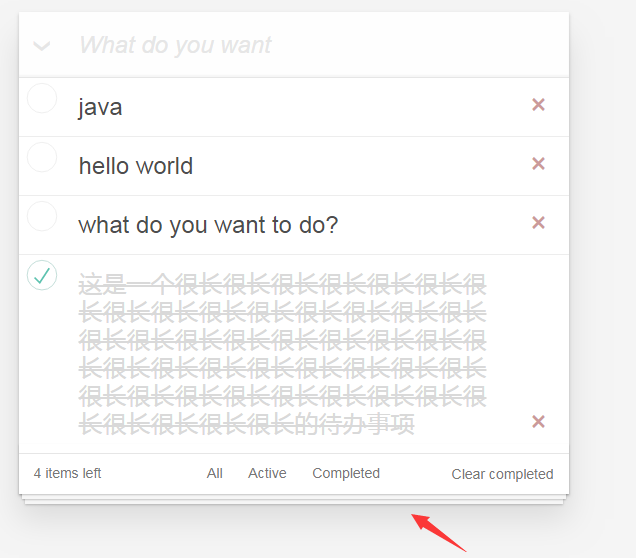
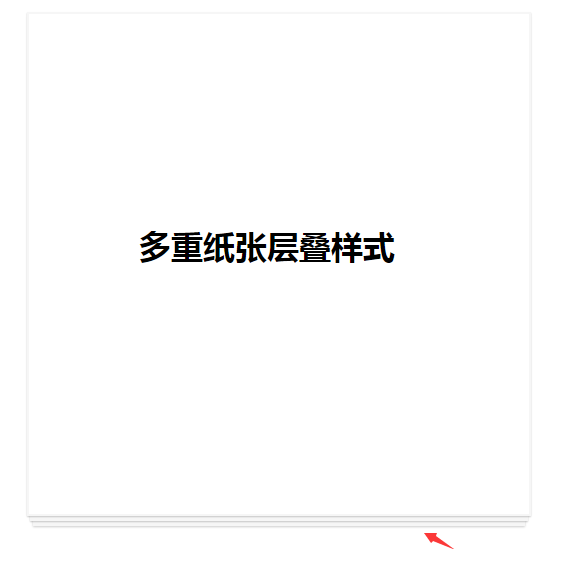
多张纸张层叠效果:

样式:
.footer:before {
content: '';
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 50px;
overflow: hidden;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2),
0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2),
0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
}
完整代码:
<div class="footer">
<h1 style="margin:210px 110px;">多重纸张层叠样式</h1>
</div> <style> .footer{
margin:100px 100px;
width:500px;
height:500px;
border:2px solid #f6f6f6;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2),
0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2),
0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
}
</style>

ok,就到这里
最新文章
- ASP.NET Web API Model-ValueProvider
- PostSharp 4.0注册机实现过程
- Oracle软件安装目录满的清理方法
- way.js - 轻量级、持久化的双向绑定JS库
- 数字图像处理作业使用OpenCV - 配置
- php 接受处理二进制数据流并保存成图片
- jQuery下操作dropdownlist
- 期待中冷静前行,专家预测2017年VR产业5大发展趋势
- http协议读书笔记2-连接管理
- BeagleBone硬件概览Ethernet端口板载LEDc重置按钮等介绍
- 递归神经网络(RNN)简介(转载)
- Maven 包命令
- 第2章 Git安装与设置
- Java线程池的工作原理与实现
- Codeforces Round #325 (Div. 2) D. Phillip and Trains BFS
- SHELL网络爬虫实例剖析--转载
- Sql Server 2005的1433端口打开和进行远程连接
- hdu4267 A Simple Problem with Integers
- Hadoop学习笔记(4)hadoop集群模式安装
- NET Core 控制台程序读 appsettings.json 、注依赖、配日志、设 IOptions