【F12】谷歌浏览器F12前端调试工具 Console
谷歌浏览器F12前端调试工具 Console
前言
先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息:
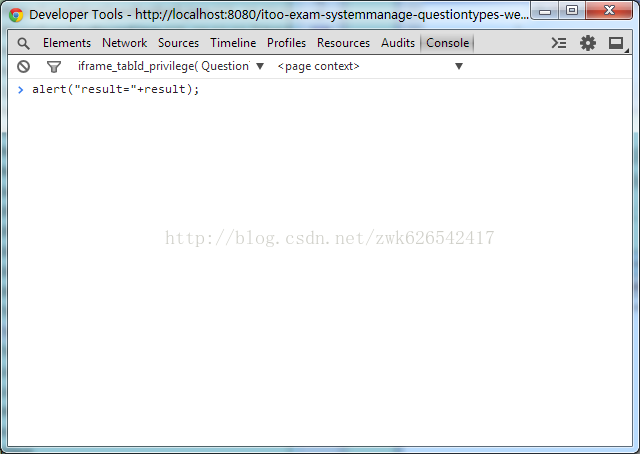
今天要给大家介绍的就是是Web前端调试工具中的Console面板,应该说只要是个浏览器就会有的开发者工具,按F12出现的即是,就是我们上面图片上显示的Console,我这以谷歌浏览器为例进行下基本的讲解。
Console探险
今天我们重点要学的是开发者工具中的"Console",在介绍Console之前,我们先将其它的几个面板介绍下:
Element:主要是用来调试网页中的html标签代码和css样式代码
Network:查看网页的http通信情况,包括Method、Type、Timeline(网络请求的时间响应情况)等
Source:查看js文件、调试JS代码
Timeline:查看js的执行时间,页面元素渲染时间等
Profiles:用来查看网页的性能,比如CPU和内存消耗
Resources:用来查看加载的各种资源文件,比如js、css、图片等
Audits:可以分析当前网页,可以快速的分析出哪些资源被使用、哪些资源没有使用,然后提出建议
Console:可以查看错误信息、打印调试信息、调试js代码,还可以当作JavaScript API查看
代码调试
我们可以用console来调试js代码:有图有真相:
我的代码执行到161行,如果想打印下"result",我就可以在Console中进行调试,输入代码:"alert("result="+result);"回车即可,即可弹出result的结果;
或者是输入代码"console.log("result="+result);"直接打印结果也可,如下图:
上面说了console的打印和调试功能,下面就来看下它的api功能:
api功能
控制台的核心对象是Console,如果我想查看console都有哪些方法和属性,我可以直接在Console中输入“console”并执行;或者用"console.dir(console)",同样可以实现查看console对象的方法和属性;
我们再来查看一个常用函数日期函数的方法,我们利用“console.dir()”来查了日期函数的方法:
···
小结
浏览器的console是个特别强大的面板,虽然现在我也只是发现了它的冰山一角,但就这冰山一角就已经深深将我折服了!这里也只是给大家推开一扇窗户,至于窗户以外的美景就需要大家自己去探索了。
最新文章
- Blend打不开wpf项目,提示无法识别的工具版本“12.0”
- httpwebrequest详解【转】
- EF 用CallContext上下文管理
- 【转】Javascript 严格模式详解
- Oracle RAC OCR 的管理与维护
- 安装好maven后,在cmd中运行mvn报一下的错误
- java中HashMap详解(转)
- python网络爬虫之scrapy 工程创建以及原理介绍
- python实现tab键自动补全
- [Swift]LeetCode885. 螺旋矩阵 III | Spiral Matrix III
- BBS总结
- atitit 读书与获取知识资料的attilax的总结.docx
- Linux 流量控制总结(TC)
- MySQL:存储过程和函数
- vuex状态管理2
- 关于RAID_1+0和RAID_0+1的比较
- 模型融合策略voting、averaging、stacking
- finally 的作用是什么?
- CVE-2015-3864漏洞利用分析(exploit_from_google)
- js导出execl