[udemy]WebDevelopment_Bootstrap,Templates
Bootstrap Introduction
Bootstrap 相对于CSS, JS
就像PPT模板相对于PPT
说白了就是前人已经做好了(pre-build)很多模板,你可以直接拿来主义
Bootstarp 4
Two ways to use it
1. download
you will see a bunch of files
Bootstarp.min.css means they are minified
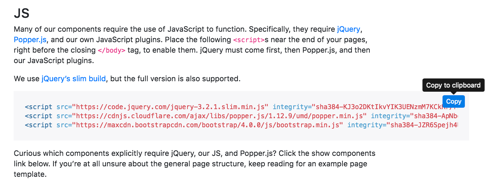
2. CDN(Content Delivery Network)
we can directly copy this code into index.html


Because JS would be read after CSS, it be put in the bottom of body part
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
next step,
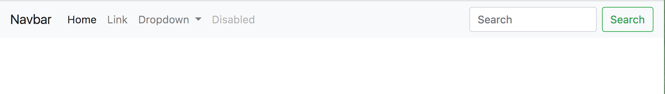
if we would like to add Navbar in our website
copy the code into your html file directly
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head>
<body> <nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button> <div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Then beautiful Navbar is shown

Use the same step,
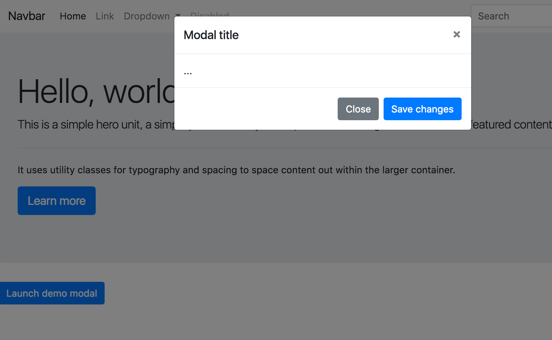
we can add Jumbotron ['dʒʌmbəutrɔn] n. 电视机的超大屏幕
and modal
You may notice that when we click the button
we have our own modal, which proves this is JS

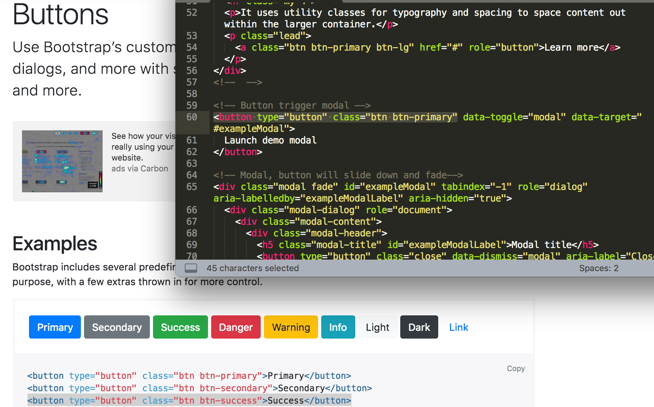
How can we add our own custom look ?
For example, I would like to change Launch demo modal button's color
We can search buttons code, and edit the Launch demo modal's button code

Or we can change it in the style.css file
.btn-success{
background-color: orange;
}
Bootstrap 4 Grid
This is the reason why bootstrap is so popular.
Boootstrap allowed us to create very responsive website using these ideas of columns
<div class="container">
<div class="row">
<div class="col col-sm-6" >
1 of 2
</div>
<div class="col col-sm-3" >
2 of 2
</div>
</div>
</div>
.col{
background-color: grey;
border: 2px solid black;
}
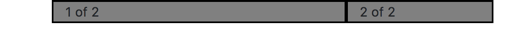
The web site would be shown like this,

Bootstrap has the idea of a grid system and this grid system has 12 lines
col-sm-6 : 1 of 2 part covers 6/12
col-sm-3 : 2 of 2 part covers 3/12
<div class="container">
<div class="row">
<div class="col col-sm-6" >
1 of 2
</div>
<div class="col col-sm-3" >
2 of 2
</div>
<div class="col col-sm-3" >
Extra
</div>
</div>
</div>
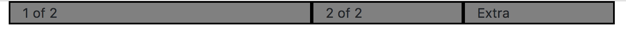
The web site would be shown like this,

But what if the sum of these three is over 12 ?
<div class="container">
<div class="row">
<div class="col col-sm-6" >
1 of 2
</div>
<div class="col col-sm-3" >
2 of 2
</div>
<div class="col col-sm-4" >
Extra
</div>
</div>
</div>
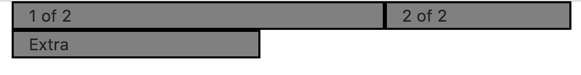
The web site would be shown like this,

<div class="container">
<div class="row">
<div class="col col-sm-6 col-md-12 col-lg-12" >
1 of 2
</div>
<div class="col col-sm-3 col-md-6 col-lg-12" >
2 of 2
</div>
<div class="col col-sm-4 col-md-6 col-lg-12" >
Extra
</div>
</div>
</div>
If the size of the window is medium then I want the whole 12 grid system to the first div, 6/12 gird to the second, 6/12 to the third.
Same logic as col-lg-12.
This is how you can create really responsive websites. And the biggest selling feature of bootstrap is that it make sure our website look good no matter what screen size.
Putting Your Website Online
github.io
DEVELOPER FUNDAMENTALS:IV
Try to use free templates:
Animate.css (https://daneden.github.io/animate.css/)
So it is very rare when build something from scratch
Create-tim(https://www.creative-tim.com/)
有已经搭好的web模板
最新文章
- PHP uniqid 高并发生成不重复唯一ID
- 【读书笔记】iOS-截屏功能的实现。
- apache日志切割
- java中的==和!=
- 又一枚神器:nginx
- 理解lua 语言中的点、冒号与self
- C# IO流的操作
- 关于JS中的apply()与call()使用方法与区别
- spring计划任务,springMvc计划任务,Spring@Scheduled,spring定时任务
- 常用原生JS兼容性写法汇总
- centos 6.4 更新源地址
- Spark技术内幕:Executor分配详解
- .NET 开源项目 Polly 介绍
- MySQL系列:性能优化
- 第一次OO阶段性总结
- 固态硬盘Ghost安装Windows 10无法引导的问题
- css背景图撑开盒子高度
- fzu2204 dp
- P1337 [JSOI2004]平衡点 / 吊打XXX 模拟退火
- Java方法重载的区分