react-native 生命周期
一、前言
问:
什么是组件的生命周期?
组件的生命周期中都包含哪些方法,各有什么作用?
生命周期的方法都在什么时候调用?
生命周期: 顾名思义,一个主体从出生到死亡的整个过程
学习组件(React的基石、核心),必须先去了解他整个生命的流程,才能掌握组件的使用方法,否则盲目的使用,只是在一次次的碰运气而已。
二、正文
(一)、先分拆周期(分成3个模块)
组件装载(Mounting)、组件更新(Updating)、组件卸载(UnMounting)
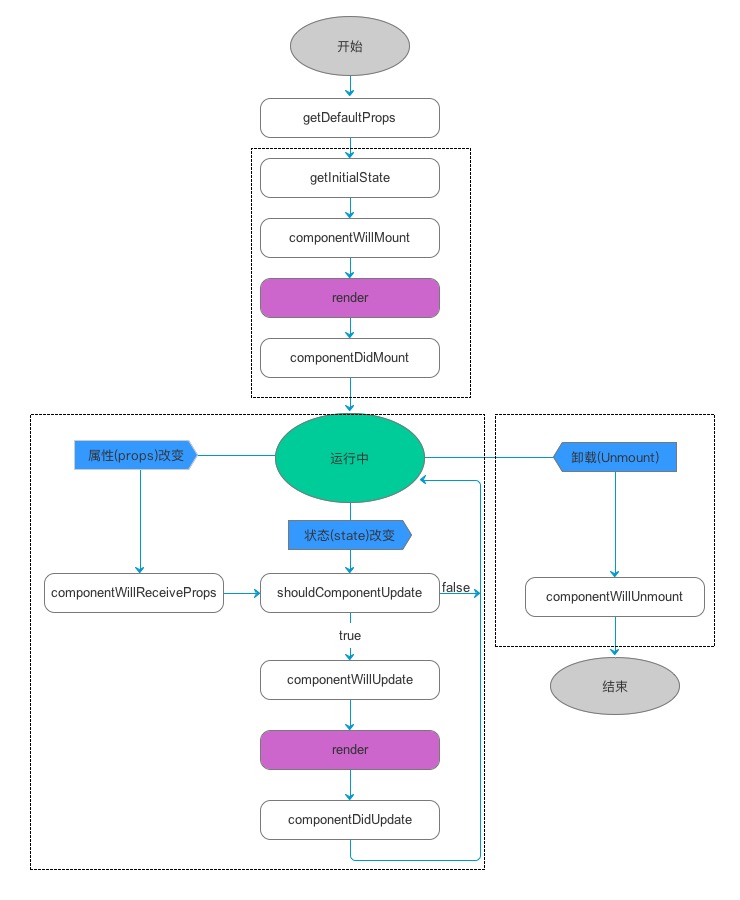
(二)、再盗图

(三)、再详解生命周期的方法
1. 组件装载前:
方法: getDefaultProps()
作用: 为组件设置默认属性(props),es6使用defaultProps来设置默认属性
static defaultProps = {
name: '小明' ,
age: 22,
sex: '男'
}
//import PropTypes from 'prop-types' 规定属性类型
static propTypes = {
name: PropTypes.string.isRequired, //isRequired表示该属性必须传入
age: PropTypes.number,
sex: PropTypes.string
}
2. 组件装载阶段:
方法: getInitialState() 组件的构造方法
作用: 为组件初始化状态(state),es6使用constructor()来初始化,此时可获取this.props...
constructor(props){
super(props); //只要组件存在constructor,就必要要写super,否则this指向会错误
this.state = {
visible: false,
}
}
方法:componentWillMount()
作用: 组件装载前调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state。
方法:render()
作用: react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时就不能更改state了。
概念:
虚拟DOM(Virtual Dom):组件并不是真正的DOM节点,而是存在于内存中的数据结构(此时即可叫虚拟节点),只有当它插入真正的文档之后,才变成真正的DOM
diff算法: React的设计就是,所有DOM的变动都会先发生在虚拟DOM上,然后再将实际的DOM变动反映到真实的DOM的节点上。(实际的DOM变动就是通过diff算法来完成)
方法:componentDidMount()
作用: 组件装载之后调用,只调用一次。
3. 组件的更新阶段(此阶段会根据props和state的改变不断循环)
方法:componentWillReceiveProps(nextProps)
作用: 组件初始化时不调用,组件接受新的props时调用。
即监听组件属性的变化,可以通过此方法来解决props改变组件却不重新渲染的问题
componentWillReceiveProps(nextProps){
this.setState({visible: nextProps.visible})
}
方法:shouldComponentUpdate(nextProps, nextState)
作用: react性能优化非常重要的一环。
组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,
如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,尤其是在dom结构复杂的时候
方法:componentWillUpdate(nextProps, nextState)
作用: 组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
方法:render()
作用: 组件props或state更新,重新渲染
方法:componentDidUpdate()
作用: 组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
4. 组件的卸载阶段
方法:componentWillUnmount()
作用: 组件将要卸载时调用,一些事件监听和定时器需要在此时清除。
三、结语
加油!
最新文章
- github初体验
- sja1000T can相关的知识
- 设置CentOS6.5时钟同步
- ACM Longest Repeated Sequence
- ASP.NET服务器控件使用之MultiView和View
- VC++深入详解-第五章学习心得
- 全文搜索 Contains 与like 的区别
- 1.1 Java概述上
- 以太坊客户端Geth命令用法-参数详解
- 使用docker-compose 大杀器来部署服务 上(转)
- java类的加载和执行顺序
- OpenLayers WorkShop 快速学习通道
- C++中如何按照map中的value来进行排序
- 无图形界面安装CentOS
- 【逆向工具】IDA Python安装与使用
- elasticsearch常用配置
- HDU - 5289 Assignment (RMQ+二分)(单调队列)
- vim:将刚写的单词大写和单词的定义
- 16.3Sum Closest (Two-Pointers)
- 解决UnicodeDecodeError: 'ascii' code can't decode byte 0xef in position
热门文章
- CAM350对比两个gerber之间的差异
- IE9(8)跨域(CORS)解决方案
- 用pil产生验证码出现:ImportError: The _imagingft C module is not installed
- phpstorm搜索匹配正则表达式
- UEFI +、GPT 、BIOS 、 MBR的关系
- Chrome 解决flash问题
- PHP 通过实现 Iterator(迭代器)接口来读取大文件文本
- [转]无网络环境,在Windows Server 2008 R2和SQL Server 2008R2环境安装SharePoint2013 RT
- [Android] 开发第八天
- JVM实例以及内存的分配机制