基于bootstrap的模态框的comfirm弹窗
2024-08-31 02:35:49
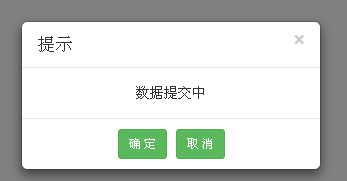
完成的效果如下:

html代码如下:
<button id="btn">点击弹出弹框</button>
<!-- 弹出框 -->
<div class="modal fade" id="confirm_like" tabindex="-1">
<!-- 窗口声明 -->
<div class="modal-dialog modal-sm">
<!-- 内容声明 -->
<div class="modal-content">
<div class="modal-header" style="padding-top: 10px; padding-bottom: 10px;">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title" id="myModalLabel"></h4>
</div>
<div class="modal-body">
<div id="modal_con" style="text-align: center;"></div>
<div id="firstDiv"></div>
</div>
<div class="modal-footer" style="text-align: center; padding-top: 10px; padding-bottom: 10px;margin-top:0;">
<button class="btn btn-sm btn-success" data-dismiss="modal" id="ok_btn">确 定</button>
<button class="btn btn-sm btn-success" data-dismiss="modal" id="cancel_btn">取 消</button>
</div>
</div>
</div>
</div>
js代码如下:
$("#btn").click(function(){
//调用
show_confirm('提示', '数据提交中',certain,cancel);
});
//显示弹窗函数
function show_confirm(title, msg ,ok_callback,cancel_callback) {
$("#isConfirm").val('false');
$("#myModalLabel").text(title);//这里设置弹窗的标头
$("#modal_con").text(msg);//设置提示的信息
$("#confirm_like").modal({//显示弹窗
show : true,
//backdrop : true,去掉遮罩层
});
//确定按钮事件函数
$("#ok_btn").click(function(){
if($.isFunction(ok_callback)){
$('#confirm_like').off('hidden.bs.modal'); //解绑事件,防止多次绑定
$('#confirm_like').on('hidden.bs.modal', function(){ok_callback("这是确定");});
}
});
//取消按钮事件函数
$("#cancel_btn").click(function(){
if($.isFunction(cancel_callback)){
$('#confirm_like').off('hidden.bs.modal');
$('#confirm_like').on('hidden.bs.modal', function(){cancel_callback();});
}
});
//弹窗的关闭按钮事件函数
$("#confirm_like .close").click(function(){
if($.isFunction(cancel_callback)){
$('#confirm_like').off('hidden.bs.modal');
$('#confirm_like').on('hidden.bs.modal', function(){cancel_callback();});
}
});
}
function certain(str){
alert(str);
}
function cancel(){
alert("这是取消");
}
最新文章
- Java程序员笔试、面试题目
- mysql 安装问题
- 魔术常量__DIR__
- sql关联表查询结果并插入
- Elasticsearch mysql 增量同步 三表联合 脚本
- jackson报错 无法解析,但是json一切正常
- Bootstrap系列 -- 19. 焦点状态
- spring 知识梳理
- SQL查询数据库表字段值不为空或Null的所有列
- JSON.parse()和JSON.stringify()的用法
- linux 删除和安装java
- 使用Java连接Redis
- Gradle 1.12用户指南翻译——第三十七章. OSGi 插件
- python excle写数据
- HAProxy详解(一):HAProxy介绍【转】
- Android 四大布局属性介绍
- CodeForces - 363D --二分和贪心
- hdfoo站点开发笔记
- 如何换网页IP代理
- 2018.09.08 bzoj4518: [Sdoi2016]征途(斜率优化dp)