MDL---Material Design Lite框架推荐
INTRO
material design相比不会陌生, 现在的移动端基本遵循了这个设计规范, 微软退出过一个残次品universal design(花了半个月时间赶出来的规范)也是借鉴了MD的思想, 官网如下:
getmdl.io -vanilla CSS,HTML和JS中的组件和模板库
早在2014年,Google就发布了material design 规范,目标是为所有设备外形提供良好设计和精美UI的指南。谷歌自己当然也推出了符合这一规范的前端web框架爱: Material Design Lite(MDL)。
MDL可以轻松地为您的网站添加材料设计外观。MDL的“Lite”部分来自几个关键设计目标:MDL具有很少的依赖性,使其易于安装和使用。它与框架无关,这意味着MDL可以与任何快速变化的前端工具链环境一起使用。MDL在代码大小方面的开销很低(约27KB gzip),而且关注点很窄 - 为网站提供了材料设计样式。
MDL是使用Polymer构建的Paper元素的补充实现。Paper元素是完全封装的组件,可以单独使用或组合在一起以创建材料设计风格的站点,并支持更高级的用户交互。也就是说,MDL可以与Polymer元素对应物一起使用。
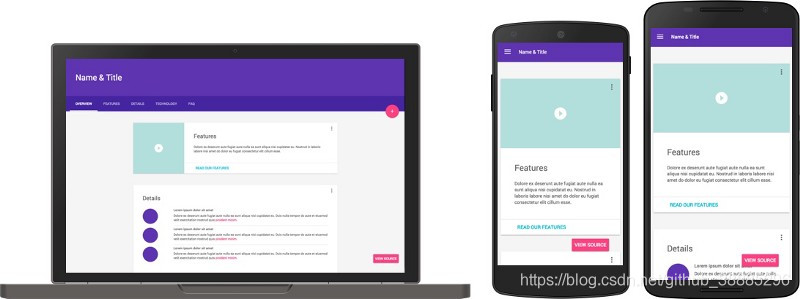
和其他UI框架一样, 它是开箱即用的模板

MDL针对内容很重的网站进行优化,例如营销页面,文本文章和博客。我们构建了响应式模板,以显示可以使用MDL创建的站点范围。这些能激发您构建外观漂亮的网站。
DEMO
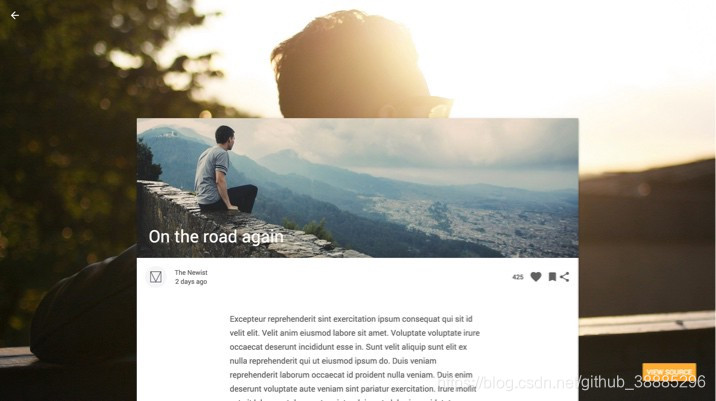
博客:

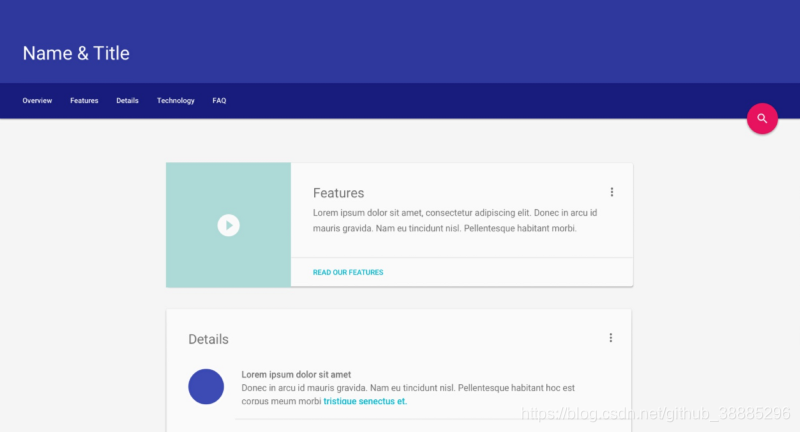
内容网站:

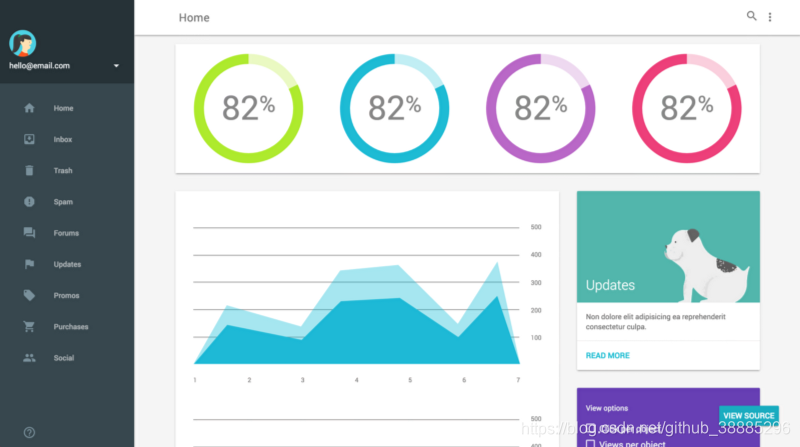
管理系统:

独立文章:

ABOUT
对MD的实现有无数种, 在web领域就有数十种开源框架基于material来实现的, 国内有一个MDUI的框架个人认为对md的实现非常完美, 同时在兼容性上超越了MDL, 可以尝试一下:
技术细节和浏览器支持
MDL包含丰富的组件,包括材料设计按钮,文本字段,工具提示,微调器等等。它还包括响应网格和断点.
完整的MDL体验适用于所有现代常青浏览器(Chrome,Firefox,Opera,Microsoft Edge)和Safari.
其他
MDL的核心是Lite, 即精简, 比mdui要小很多,也快很多, 但是缺点是很多地方需要polyfill来兼容, 甚至是firefox.
谷歌一直在与设计师合作,不断发展材料设计,为网络构建额外的思维。这包括处理响应式模板,高性能排版和徽章等缺失组件的解决方案。
MDL建立在您已经知道并每天使用的Web核心技术的基础上 - CSS,HTML和JS。通过在项目中采用MDL,您可以访问权威且高度策划的Web材料设计实现。
我迫不及待地想要使用MDL来构建的美丽,现代,响应迅速的blog网站: 欢迎关注我用mdl实现的的个人主页;
jinhengyu.github.io
最新文章
- :after和:before的作用及使用方法
- c#读取XML
- VC++ 截屏代码,并保存为想要的格式(BMP,JPG,PNG,GIF等格式)
- React Native开发技术周报1
- Jsp与servlet的区别
- andriod arcgis加载影像TIF
- CK表达式编辑器
- SQL Service Database BACKUP & RESTORE
- leetcode:Palindrome Number
- IOS文件系统和数据的永久性存储
- js关闭当前页面/关闭当前窗口/移动端 代码
- GC选择之串行收集与并行收集
- 201521123031《Java程序设计》 第2周学习总结
- 201521123025《java程序设计》第10周学习总结
- Java并发之线程间的协作
- 浅谈python模块的导入操作
- noj算法 素数环 回溯法
- FragmentPagerAdapter 与 FragmentStatePagerAdapter 的区别
- ubuntu安装LDAP
- shiro 框架