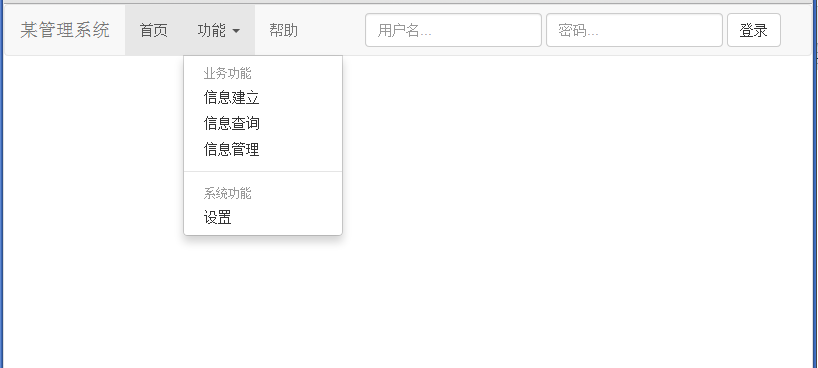
基于Bootstrap实现下图所示效果的页面,一个白底的带有两个菜单项、一个下拉菜单和一个登录表单的基本导航条
2024-08-26 18:30:14
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>导航条</title>
<link rel="stylesheet" href=" //netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#menu">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">某管理系统</a>
</div> <div class="collapse navbar-collapse" id="menu">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" role="button">
功能
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li class="dropdown-header">业务功能</li>
<li><a href="#">信息建立</a></li>
<li><a href="#">信息查询</a></li>
<li><a href="#">信息管理</a></li>
<li role="separetor" class="divider"></li>
<li class="dropdown-header">系统功能</li>
<li><a href="#">设置</a></li>
</ul>
</li>
<li><a href="#">帮助</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="username">
<input type="text" class="form-control" placeholder="password">
<button type="button" class="btn btn-default">登录</button>
</div>
</form>
</div>
</div>
</nav> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
效果图:

此文学习于慕课网,仅供自己学习记录,如有不对请纠正。
最新文章
- Bete冲刺第一阶段
- mysql单表多timestamp的current_timestamp设置问题
- vertical-align 属性设置元素的垂直对齐方式。
- velocity freemarker比较
- (转)Java关键字final、static使用总结
- 图片放大缩小(和ViewPager配合使用流畅显示)--第三方开源--PhotoView
- Android ashmem hacking
- Linux笔记(十三) - 系统管理
- 数据库dbutils
- NancyFX 第六章 视图引擎
- @Html.Action()
- Django url配置 正则表达式详解 分组命名匹配 命名URL 别名 和URL反向解析 命名空间模式
- [转]自定义注释@interface的用法
- systemd开机启动
- 如何使用CSS进行网页布局(HTML/CSS)
- 第二次作业<2>
- JS 操作 checkbox(cc角色管理等)
- 一个Filter需要配置多个url-pattern
- Binder or AIDL的最简单实践
- spring怎么实现单例模式?