盒子模型,top和margin-top
2024-08-31 09:23:46
1.
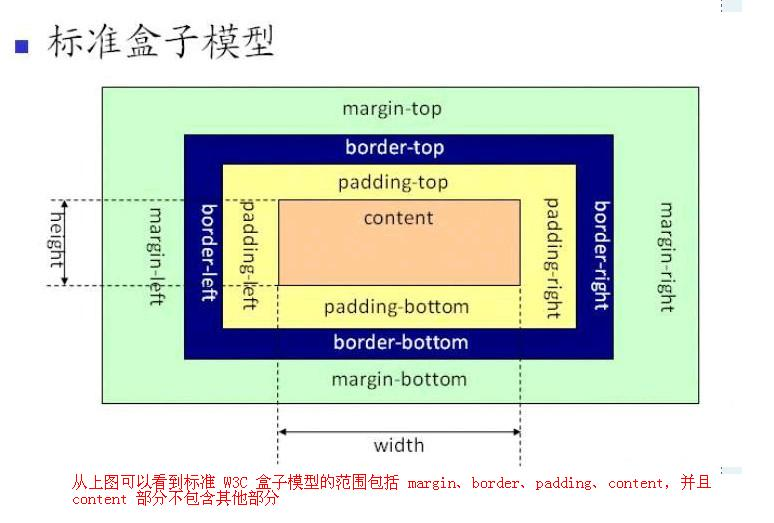
标准盒子模型:

width只是内容的宽度。
元素的总宽度=width + padding*2 +border*2 +margin*2。
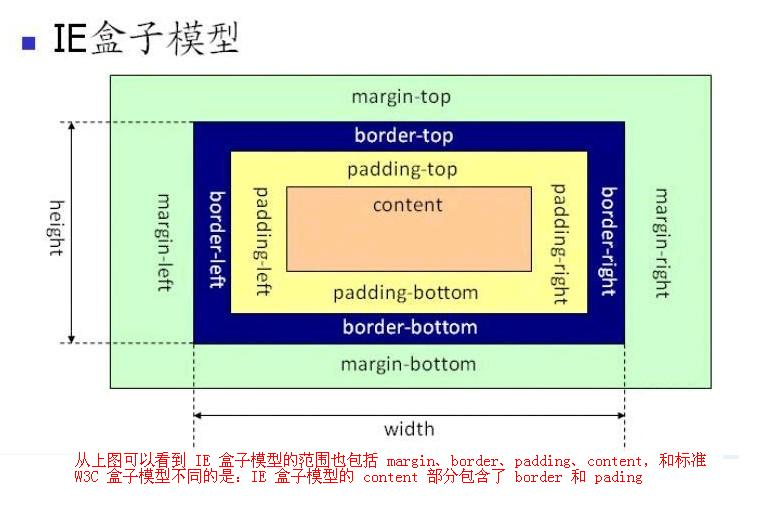
IE盒子模型:

width=内容的宽度 + padding*2 + border*2。
元素的总宽度=width +margin*2。
2.top
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。position必须设置。
<html>
<head>
<style type="text/css">
img
{
position:absolute;
top:5px;
}
</style>
</head> <body>
<img src="/i/w3school_logo_white.gif" />
<h1>This is a heading</h1>
</body>
</html>
效果图:

可以看出,是相对他的父元素定位的。
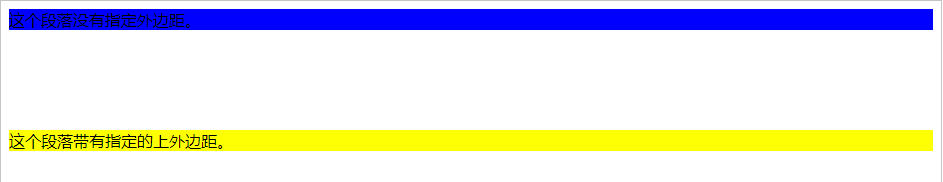
2.margin-top
设置元素的上外边距。
<html>
<head>
<style type="text/css">
p.topmargin {background:yellow;margin-top: 100px;}
p.compare{background:blue;}
</style>
</head> <body>
<p class="compare" >这个段落没有指定外边距。</p>
<p class="topmargin">这个段落带有指定的上外边距。</p>
</body>
</html>
效果图:

可以看出:margin-top外边距相对的是离他最近的元素。
最新文章
- django rest framework 再撸体验
- iTerm 2 && Oh My Zsh
- 实现jQuery扩展总结
- 2015第23周四HTML特殊字符显示问题
- jquery第一期:运行第一个jquery
- poj 1401---求N!末尾0的个数,2的个数一定比5多,观察得来,0的产生即为2*5,去找这个阶乘一行里面5的个数即可
- APサーバ
- 如何从 0 开始学 Ruby on Rails
- MFC注册表操作
- Hadoop YARN介绍
- h2database. 官方文档
- 【CNMP系列】PHP配置和调优
- PHP支付第3方接口使用方法。
- c#获取当前系统时间,并提取按格式提取年月日为字符串
- 去除input[type=number]的默认样式
- VMware 11安装Mac和Linux
- const引用和函数占位参数遇上默认参数以及内联函数
- zookeeper入门及使用(二)- 状态查看
- 通过进程link路径(快捷方式路径)得到进程完整路径
- 调用Microsoft.Office.Interop.Word生成自定义Word文档