Chrome插件开发(四)
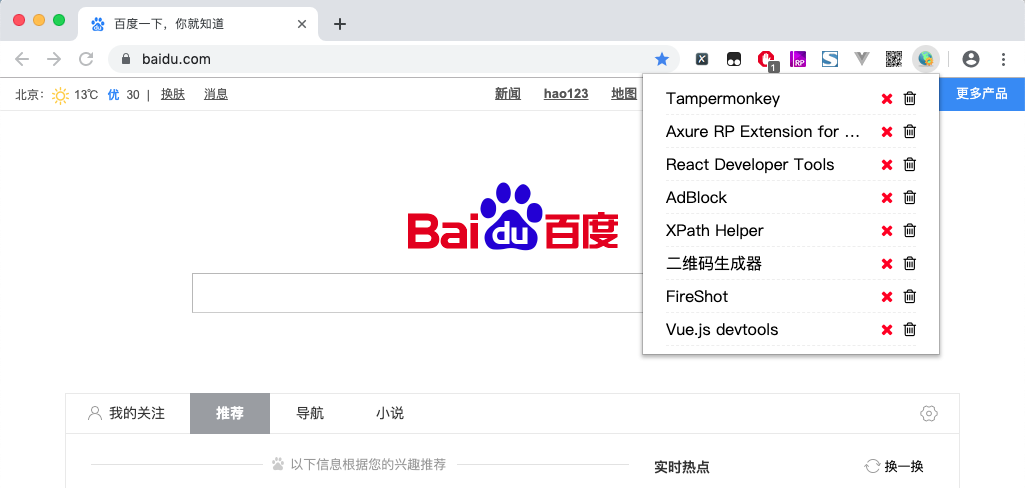
在前面我们编写了三个比较实用的插件,在实际工作中,我们还会使用很多其他的插件,比如掘金,Pocket之类的,我们可能需要经常启用或禁用插件或者删除插件,如果每次都要点到更多工具->扩展程序中去做这些操作,会相当烦躁,本节我们将实现一个可以方便管理插件的插件,我们先看看插件运行的截图:

插件实现了对其他插件的启用/禁用/移除等功能,下面我们来说一下如何实现这个插件。
老规矩,在正式开始编写之前,我们先了解一下需要使用到的API:
1、chrome.management.getAll 返回所有已安装的扩展
2、chrome.management.get 根据ID获取某一个插件的详细信息
3、chrome.management.setEnabled 启用/禁用一个插件
4、chrome.management.uninstall 从已经安装列表中移除一个插件
关于chrome.management相关API的使用方法,可以参考:http://open.chrome.360.cn/extension_dev/management.html
由于我们使用了chrome.management相关API,所以我们需要在manifest.json文件中申请management权限。
接下来我们就开始编写插件,首先我们需要渲染出插件列表,当然要排除自身,不然一不小心禁用或移除了自身,那还管理个毛,我们这里通过插件的name来排除自身,首先我们先定义两个变量:
var $list = $('#list');
var currentExtensionName = 'ExtensionManagement';
$list是渲染的容器节点,currentExtensionName定义的当前插件的名称,接下来,我们获取所有安装的插件排除自身并将其他的渲染出其他插件。
chrome.management.getAll(function(eInfo){
var list = eInfo.map(function(ex) {
if (ex.name === currentExtensionName) {
return '';
}
var activeClass = ex.enabled ? 'fa-times' : 'fa-check';
return '<li id="' + ex.id + '"><a href="' + 'javascript:void(0)" title="' + ex.shortName + '">' + ex.shortName + '</a><div class="icons"><span class="fa able ' + activeClass + '"></span><span class="fa trash fa-trash-o"></span></div></li>';
});
$list.html(list.join(''));
});
现在我们已经将插件渲染到了页面中,并按照其状态添加了启用/禁用/移除等链接,接下来我们就需要实现启用/禁用/移除等功能了。
$list.on('click', '.able', function() {
var _this = $(this),
_id = _this.parents('li').attr('id');
chrome.management.get(_id, function(eInfo) {
if (eInfo.enabled) {
chrome.management.setEnabled(_id, false, function() {
_this.removeClass('fa-times').addClass('fa-check');
});
} else {
chrome.management.setEnabled(_id, true, function() {
_this.removeClass('fa-check').addClass('fa-times');
});
}
});
});
$list.on('click', 'a', function() {
var _this = $(this),
_li = _this.parents('li'),
_able = _li.find('.able'),
_id = _li.attr('id');
chrome.management.get(_id, function(eInfo) {
if (eInfo.enabled) {
chrome.management.setEnabled(_id, false, function() {
_able.removeClass('fa-times').addClass('fa-check');
});
} else {
chrome.management.setEnabled(_id, true, function() {
_able.removeClass('fa-check').addClass('fa-times');
});
}
});
});
$list.on('click', '.trash', function() {
var _this = $(this),
_li = _this.parents('li'),
_id = _li.attr('id');
chrome.management.uninstall(_id, function() {
if (chrome.runtime.lastError) {
console.log(chrome.runtime.lastError.message);
} else {
_li.fadeOut('normal', function() {
_li.remove();
});
}
});
});
上面就是我们如何实现的思路,接下来看一下目录结构:

核心mainfest.json代码
{
"name" : "ExtensionManagement",
"version" : "1.0",
"description" : "管理chrome扩展",
"manifest_version" : 2,
"icons": {
"16": "images/ico-48.png",
"48": "images/ico-48.png",
"128": "images/ico-48.png"
},
"permissions" : ["management", "https://*/*","http://*/*"],
"browser_action" : {
"default_popup" : "popup.html"
}
}
popup.html 代码
<!DOCTYPE html>
<html>
<head>
<title>扩展管理页</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
</head>
<body>
<ul id="list"></ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/popup.js"></script>
</body>
</html>
style.css 代码
#list {
padding:;
margin:;
list-style-type: none;
font-family: 'Microsoft Yahei';
padding: 0 15px;
font-size: 16px;
}
#list li {
height: 32px;
width: 250px;
line-height: 32px;
border-bottom: 1px dashed #eee;
}
#list li a {
color: #000;
text-decoration: none;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 80%;
float: left;
}
#list li .icons {
float: right;
}
#list li .icons span {
margin-left: 10px;
cursor: pointer;
}
#list li .icons span.fa-times {
color: #f00;
}
#list li .icons span.fa-check {
color: #0f0;
}
popup.js 代码
var $list = $('#list');
var currentExtensionName = 'ExtensionManagement';
chrome.management.getAll(function (eInfo) {
var list = eInfo.map(function (ex) {
if (ex.name === currentExtensionName) {
return '';
}
var activeClass = ex.enabled ? 'fa-times' : 'fa-check';
return '<li id="' + ex.id + '"><a href="' + 'javascript:void(0)" title="' + ex.shortName + '">' + ex.shortName + '</a><div class="icons"><span class="fa able ' + activeClass + '"></span><span class="fa trash fa-trash-o"></span></div></li>';
});
renderList(list);
});
$list.on('click', '.able', function () {
var _this = $(this),
_id = _this.parents('li').attr('id');
chrome.management.get(_id, function (eInfo) {
if (eInfo.enabled) {
chrome.management.setEnabled(_id, false, function () {
_this.removeClass('fa-times').addClass('fa-check');
});
} else {
chrome.management.setEnabled(_id, true, function () {
_this.removeClass('fa-check').addClass('fa-times');
});
}
});
});
$list.on('click', 'a', function () {
var _this = $(this),
_li = _this.parents('li'),
_able = _li.find('.able'),
_id = _li.attr('id');
chrome.management.get(_id, function (eInfo) {
if (eInfo.enabled) {
chrome.management.setEnabled(_id, false, function () {
_able.removeClass('fa-times').addClass('fa-check');
});
} else {
chrome.management.setEnabled(_id, true, function () {
_able.removeClass('fa-check').addClass('fa-times');
});
}
});
});
$list.on('click', '.trash', function () {
var _this = $(this),
_li = _this.parents('li'),
_id = _li.attr('id');
chrome.management.uninstall(_id, function () {
if (chrome.runtime.lastError) {
console.log(chrome.runtime.lastError.message);
} else {
_li.fadeOut('normal', function () {
_li.remove();
});
}
});
});
function renderList(list) {
$list.html(list.join(''));
}
最新文章
- SQL Server 2016白皮书
- Cocoapods无法使用/安装失败/失效解决方法
- 修改ie的默认值 为ie10
- Extjs 控件属性(部分)
- require 和 file_get_contents
- centos6配置远程桌面,使用xmanager访问
- WPF / Win Form:多线程去修改或访问UI线程数据的方法( winform 跨线程访问UI控件 )
- android_demo 之生成颜色
- topas top vmstat
- HTML5 获得canvas油漆环境
- python字符串和列表
- 在Node.js中使用RabbitMQ系列二 任务队列
- ArrayDataProvider数据分页
- SpringBoot+mybatis使用@Transactional无效
- python3+cv2+andiord安卓摄像头
- 3P - Snooker
- MQ选型对比
- win-Linux文件脚本迁移过程中的问题 syntax error: unexpected end of file
- Web-Business-Application-Solution
- https 简介学习