初步使用vue中axios
2024-10-01 06:23:35
1.下载axios
npm install axios --save
2.两种方式使用axios
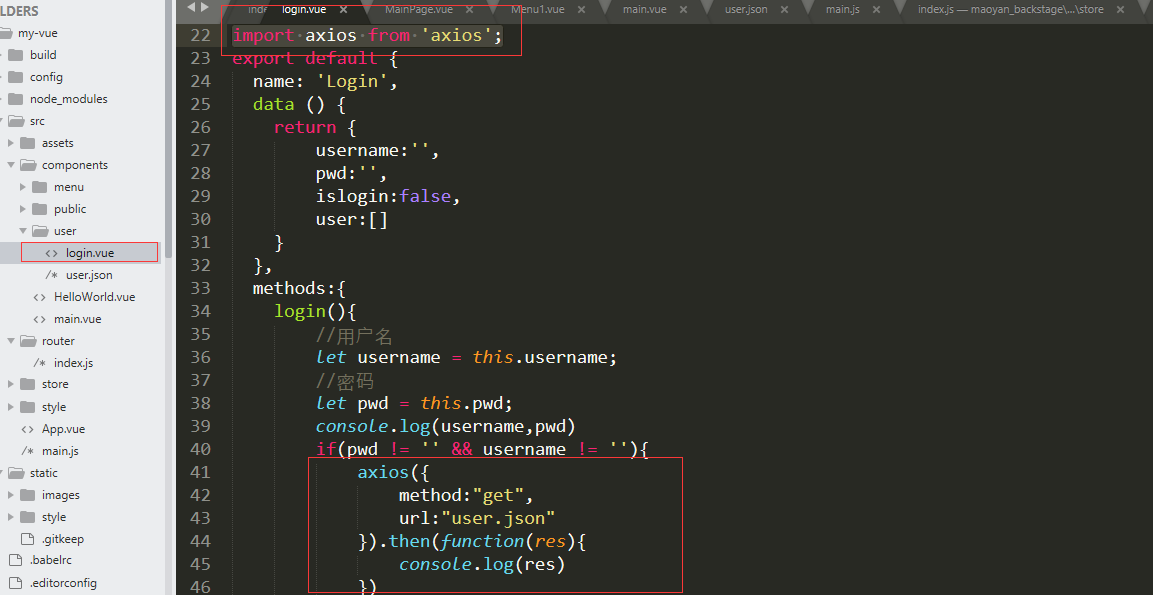
(1)在模块中引入axios
例如:我在用户登陆界面需要使用axios,就在login页面引入,不是全局的。全局需要配置
import axios from 'axios';

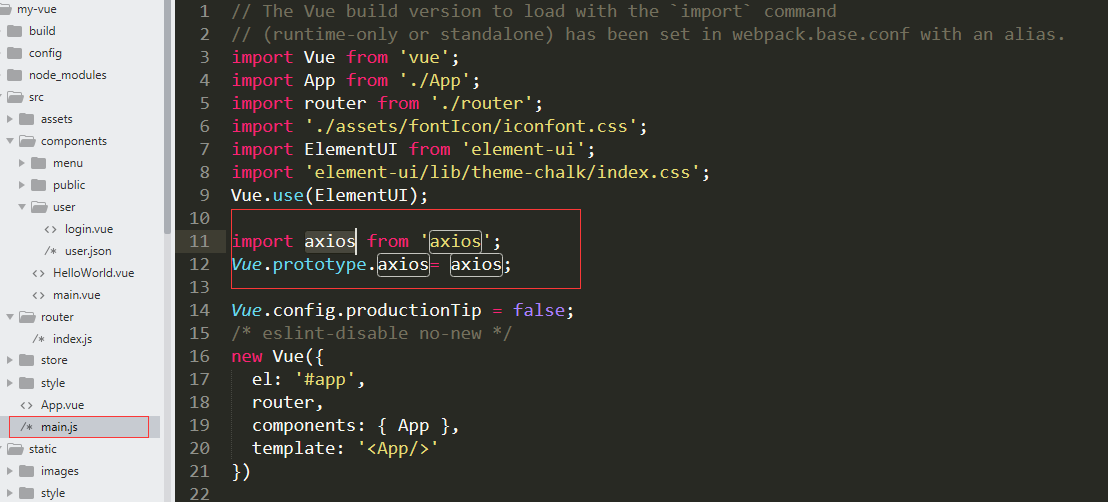
(2)全局配置使用axios,不用每个模块都引入一次。只需在要使用的地方,用this.axios调用axios
在main.js中引入axios
import axios from 'axios';
Vue.prototype.axios= axios;

使用,在使用时因为把axios加到了原型链上,所以,使用需要用this.axios
this.axios({
method:"get",
url:"user.json"
}).then(function(res){
console.log(res)
})
最新文章
- json 排序
- 那点你不知道的XHtml(Xml+Html)语法知识(DTD、XSD)
- C++中输入输出的重定向
- Angular概念纵览
- python爬虫抓取数据
- jquery 按钮效果 正常、移上、按下
- javascript图片库
- 【转】MYISAM表批量压缩
- DEDECMS中,获取当前栏目名称
- 引用传递&值传递
- android android:textColor="@[package:]color/filename" ----Color/filename文字颜色selector状态列表
- Zookeeper + Dubbo + SpringMVC + dubbo-admin
- Vue(二十九)页面加载过慢问题
- swift UIview上添加视频播放
- SAP MM 物料主数据MRP2 视图Rounding Value字段
- mysql同步复制异常的常见操作-传统复制方式
- 11- IO模型-未完成
- Bootstrap--响应式导航条布局
- webpack-bundle.js原理
- 堡垒机初识--paramiko模块