ReactJS-3-组件生命周期
简介
普通的UI应用生命周期一般包括Birth, Growth, Death, React中Component的生命周期也是如此,这是一个持续的过程,贯穿整个应用的生命历程。
阶段
1.mounting(birth)
启动和初始化组件的时候,在这个阶段,会发生如下事情:
- 定义和配置props和state
- 组件和组件的孩子会装载到本地用户界面堆栈
- 此阶段只发生一次
2.update(growth)
在以下情况会进入此阶段:
- 更新了props ,state
- 处理用户交互
- 组件层次结构间进行通信。
此阶段所花时间最多,发生不止一次
3.unmount(death)
在以下情况会进入此阶段:
- 从Native UI卸载组件实例
- 用户导航离开
- UI 界面改变
- 组件隐藏
此阶段发生一次,组件准备好垃圾回收
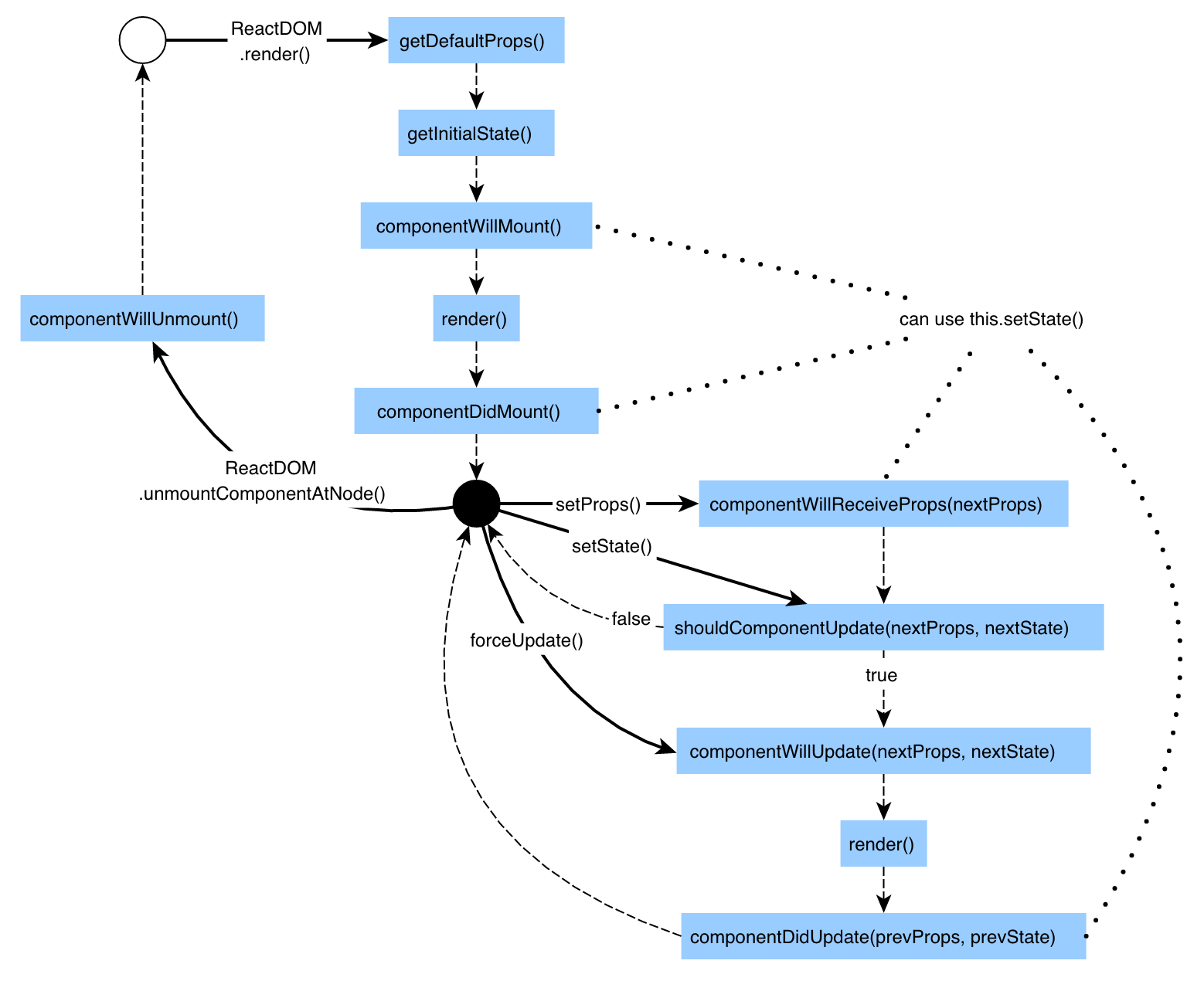
组件生命周期图

组件生命周期方法介绍(来自官方文档)
Munting Phase
1. constructor()
在mount之前调用,如果没有更新state或绑定方法,不需要此方法,一般在此方法中完成组件state的初始化工作等
2. componentWillMount()
在mounting发生前立即调用,在render()之前调用,在此方法中调用setState的时候,会触发WillUpdate,render, DidUpdate。一般在此方法中完成部分组件的启动(这些组件的启动不依赖DOM,因为此时DOM未加载完成),如 Ajax 数据获取、启动定时器等。
3. componentDidMount()
在此方法中调用setState方法会触发一次额外的render函数。如果组件的启动依赖DOM的话,需要在此方法中进行,因为此时已经执行过render,dom已经加载完成。
Updating Phase
1. componentWillReceiveProps()
在一个已经mount过的组件接收props变化前调用,调用setState()方法不会触发,有时props不变也会调用,因此如果只希望该方法在发生变化时使用,请比较props和nextProps
2. shouldComponentUpdate()
默认为true。在初始渲染或使用forceUpdate()时,不会调用此方法。返回false不会阻止子组件在其状态更改时重新呈现。目前,如果shouldComponentUpdate()返回false,则不会调用componentWillUpdate(),render()和componentDidUpdate()
3. componentWillUpdate()
当接收到props和state的改变的render之前执行
4. componentDidUpdate()
更新之后立即执行
Unmount Phase
1. componentWillUnmount()
在卸载和销毁组件之前立即调用。在该方法中,一般完成数据的清理,如在移除或隐藏组件的时候,定时器仍然工作,则需要在这个函数里完成定时器的清理,终止定时器的工作。
最新文章
- RAC碎碎念
- TCP/IP详解学习笔记(5)-- ICMP:internet 控制报文协议
- 电信SDK Pay函数里面System.out.print 无输出消息
- iOS - 数组与字典(NSArray & NSDictionary)
- J2EE项目应用开发过程中的易错点
- 年度十佳 DevOps 博客文章(后篇)
- String 方法
- linux中VI编辑器使用个人记录
- 突然间,对JAVA也找到点感觉了。
- Linux系统编程(29)——线程间同步(续篇)
- kafka 0.10.2 消息生产者(producer)
- 【WebAPI No.3】API的访问控制IdentityServer4
- KVO的使用二:常用方法及小技巧
- 利用 Linux tap/tun 虚拟设备写一个 ICMP echo 程序
- Pre-shared key
- 03-Maven坐标管理
- VS2017企业版本(安装包+key)+ .NET Reflector 9.0
- Oracle数据库从入门到精通-分组统计查询
- windows下端口占用解决方法-查看和杀死占用端口进程
- SVN目录结构
热门文章
- CRF图像切割简单介绍
- my-small.cnf my-medium.cnf my-large.cnf my-huge.cnf
- 替换Android自带apk【转】
- anaconda tensorflow tflearn 自动安装脚本 anaconda使用-b可以非交互式安装
- 三角函数补充(反三角函数与 sec)
- 我的第一篇博文,Python+scrapy框架安装。
- [Django基础] django解决静态文件依赖问题以及前端引入方式
- bzoj1566 [NOI2009]管道取珠——DP
- bzoj 4818: [Sdoi2017]序列计数【容斥原理+dp+矩阵乘法】
- 洛谷P4303 [AHOI2006]基因匹配(树状数组)