JS运动---运动基础(缓冲运动)
2024-09-25 10:13:15

(1)手风琴效果
分析:

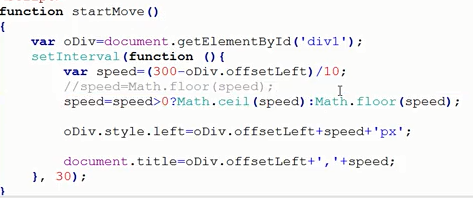
(2)基础缓冲运动

接下来取整
原因:
px为计算机识别的最小单位,1px无法再往下拆分。所以css如果取值200.5px,解析时计算机会自动将其改为200px
注意:这里的数值并没有四舍五入计算,200.9px最后依然是200px
速度不能是小数,需要取整,所以接下来进行取整
因为从左到右运动和从右到左运动不一样,所以需要判断

(3)右侧悬浮框缓冲运动

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#div1 {width:100px; height:150px; background:red; position:absolute; right:; bottom:;}
</style>
<script>
window.onscroll=function ()
{
var oDiv=document.getElementById('div1');
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px';
startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop);
}; var timer=null; function startMove(iTarget)
{
var oDiv=document.getElementById('div1'); clearInterval(timer);
timer=setInterval(function (){
var speed=(iTarget-oDiv.offsetTop)/;
speed=speed>?Math.ceil(speed):Math.floor(speed); if(oDiv.offsetTop==iTarget)
{
clearInterval(timer);
}
else
{
oDiv.style.top=oDiv.offsetTop+speed+'px';
}
}, );
}
</script>
</head> <body style="height:2000px;">
<div id="div1"></div>
</body>
</html>
(4)运动应用



(5)多物体运动
核心:1、每个元素添加自定义属性timer‘2、多物体不能共用属性和数值’
多物体淡入淡出

(6)
.
最新文章
- ecshop 网站标题不更新或内容不更新
- 小数量宽带用户的福音,Panabit 云计费easyradius 接口隆重发布,PA宽带计费系统
- openstack 本地化
- JS多态
- JNI 学习笔记系列(一)
- 【数学】【NOIp2012】同余方程 题解 以及 关于扩展欧几里得与同余方程
- Android应用开发基础篇(8)-----SurfaceView
- 高质量程序设计指南C/C++语言——C++/C常量(2)
- DS博客作业01--日期抽象数据类型设计与实验
- css第四天
- MySQL--更新自增列的潜在风险
- sap 查看自己代码的结构
- jupyter 快捷键
- [leetcode]Permutations II @ Python
- 一文总结之Redis
- Andrew Ng机器学习公开课笔记 -- Logistic Regression
- MYSQL TIMESTAMP with implicit DEFAULT value is deprecated.
- selenium + python自动化测试unittest框架学习(三)webdriver元素定位(一)
- ZY、
- 160613、MyBatis insert操作返回主键